Définition
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Extra comprend une collection de modèles de pages qui peuvent être utilisés à diverses fins. Vous pouvez appliquer n'importe lequel de ces modèles de page à n'importe quelle page que vous créez. Lorsque vous éditez une page dans votre tableau de bord WordPress, vous remarquerez un menu déroulant Modèle situé dans la zone Attributs de page qui apparaît à droite de l'éditeur de texte. Là, vous pouvez choisir parmi une liste de modèles de pages disponibles.

Une fois qu'un modèle est sélectionné et si le modèle sélectionné a des options configurables, une boîte de paramétrage supplémentaire étiquetée "<modèle> Page Template Options", où "<modèle>" est le nom du modèle que vous avez sélectionné, apparaîtra après/en-dessous de l'éditeur (dans la colonne de gauche). Ces paramètres doivent être configurés pour obtenir le résultat souhaité, comme indiqué dans le tutoriel vidéo ci-dessous.
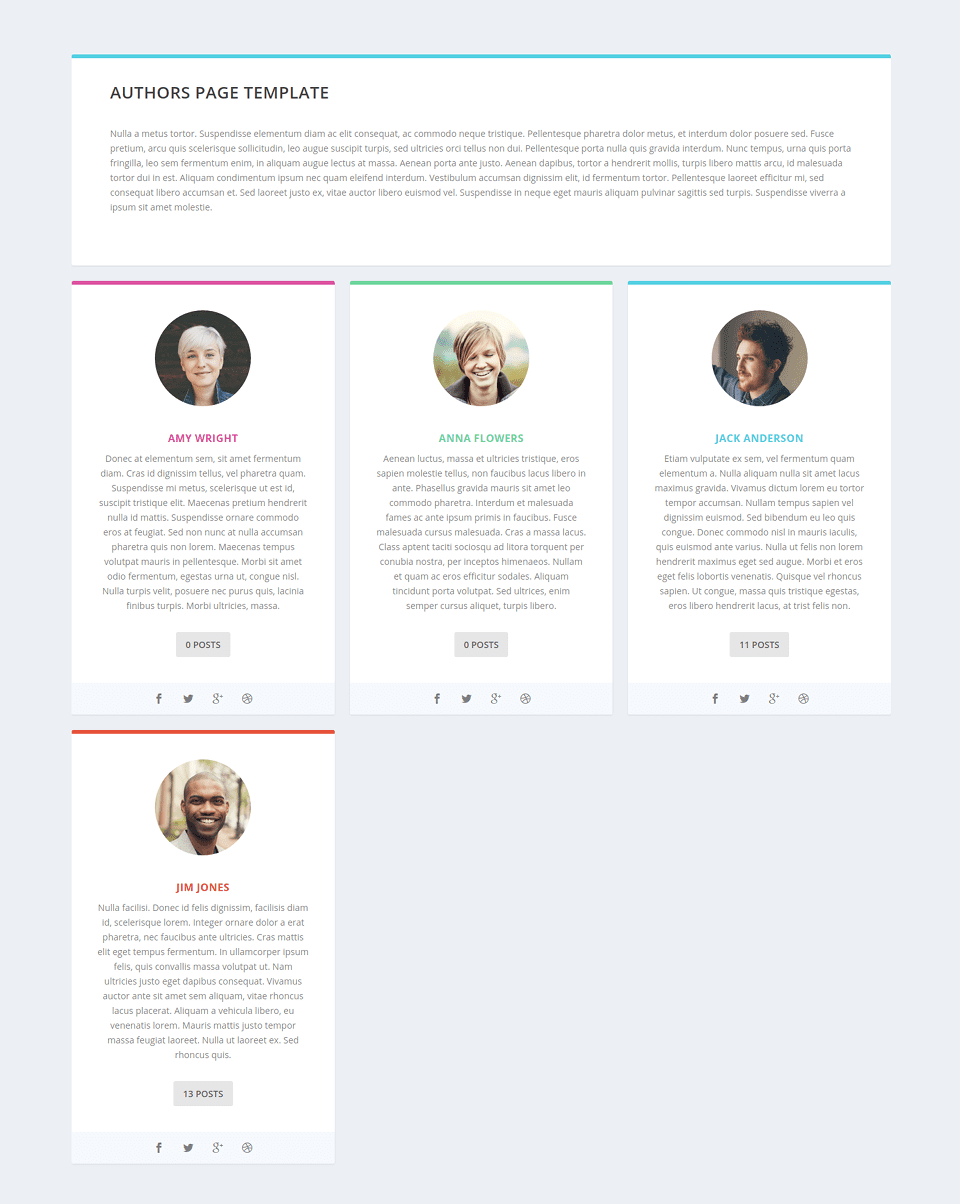
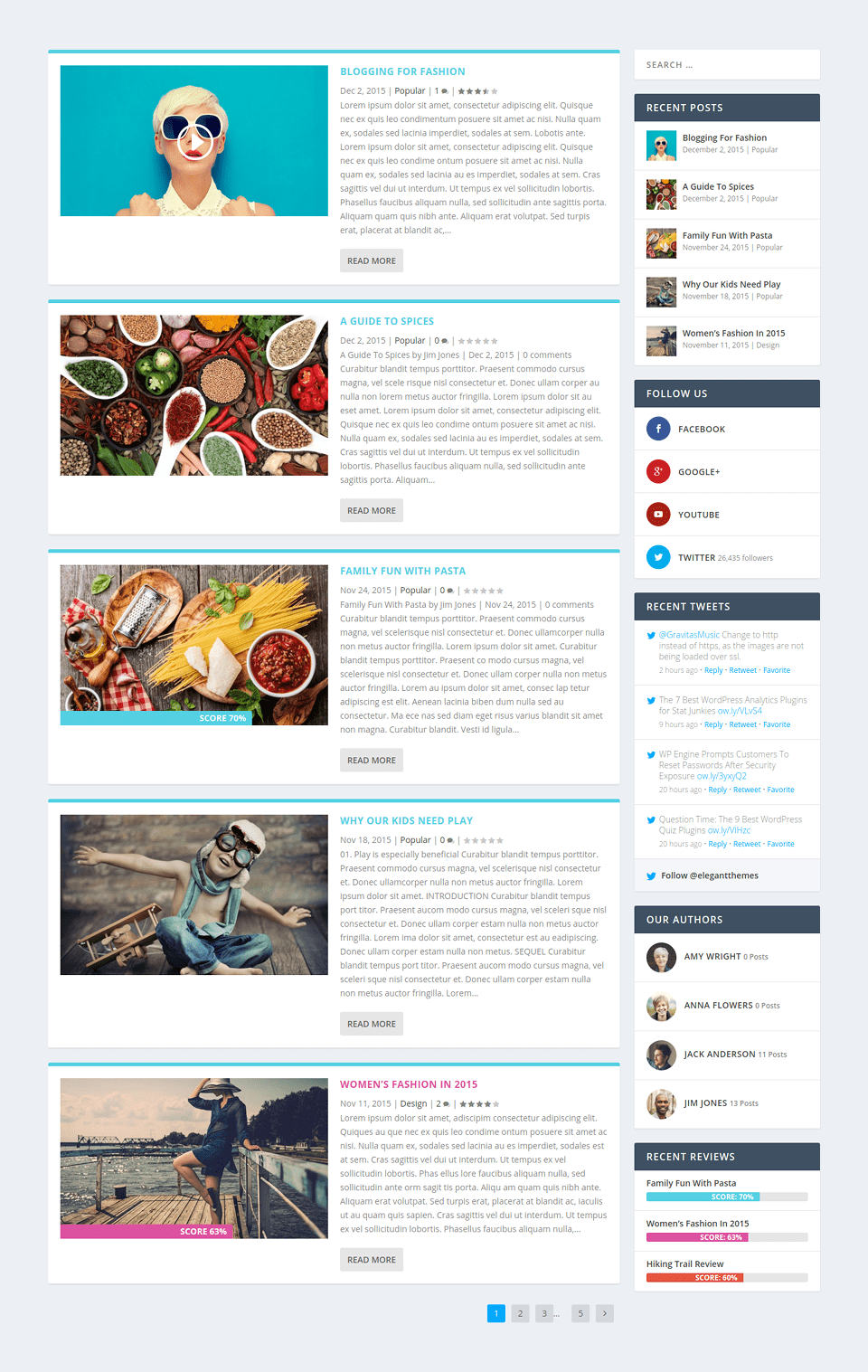
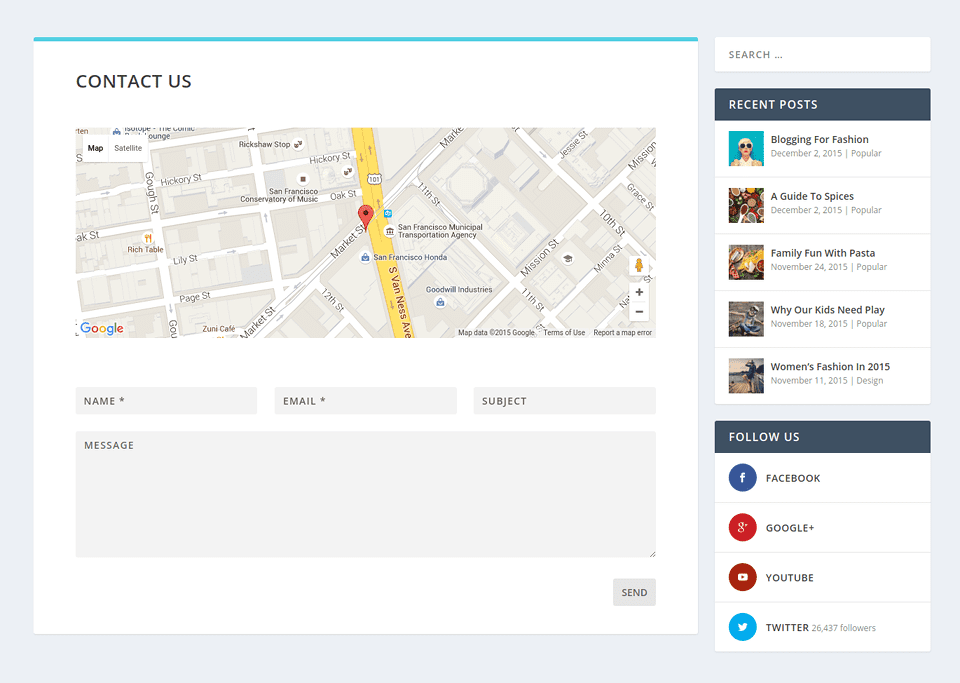
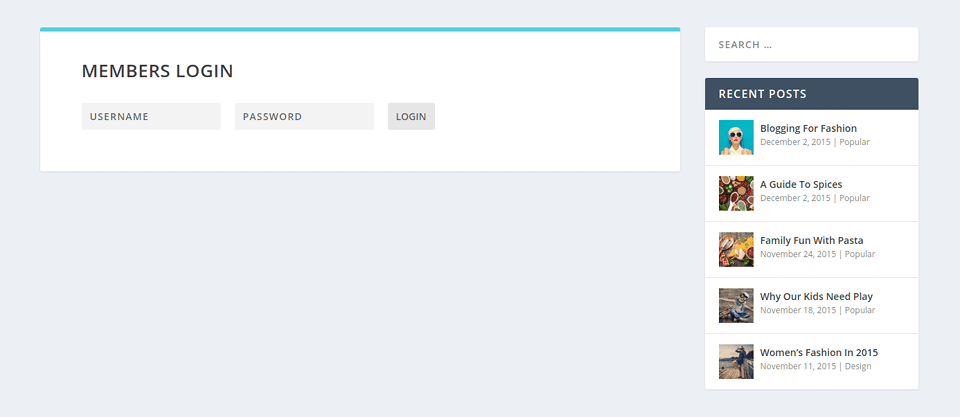
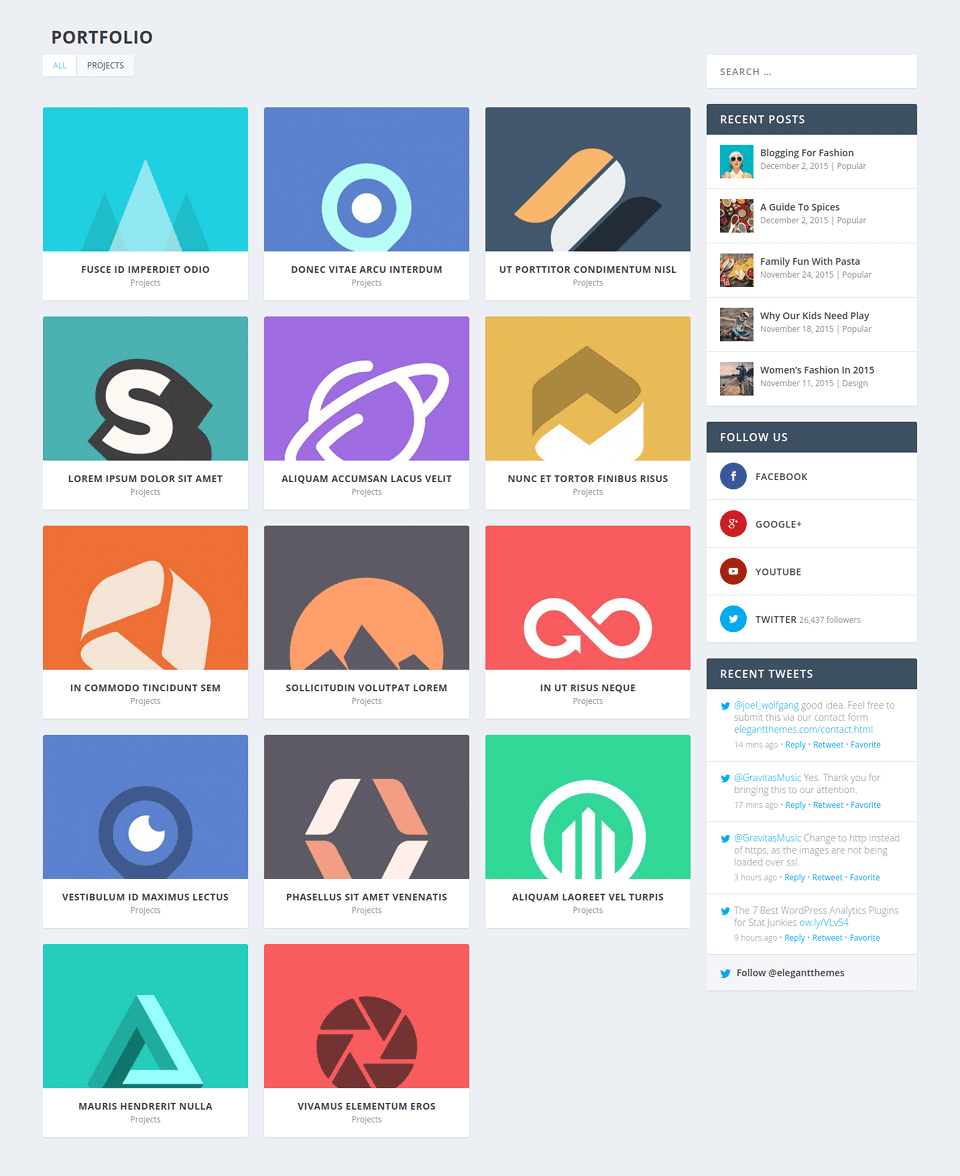
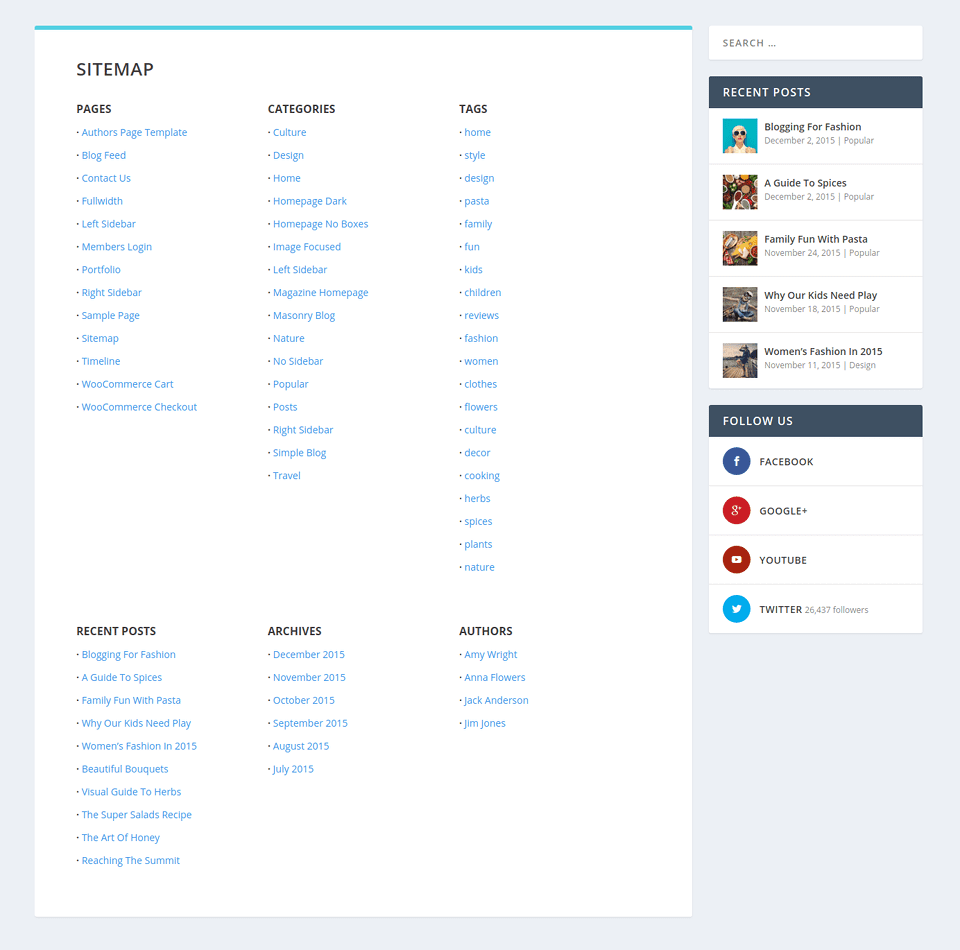
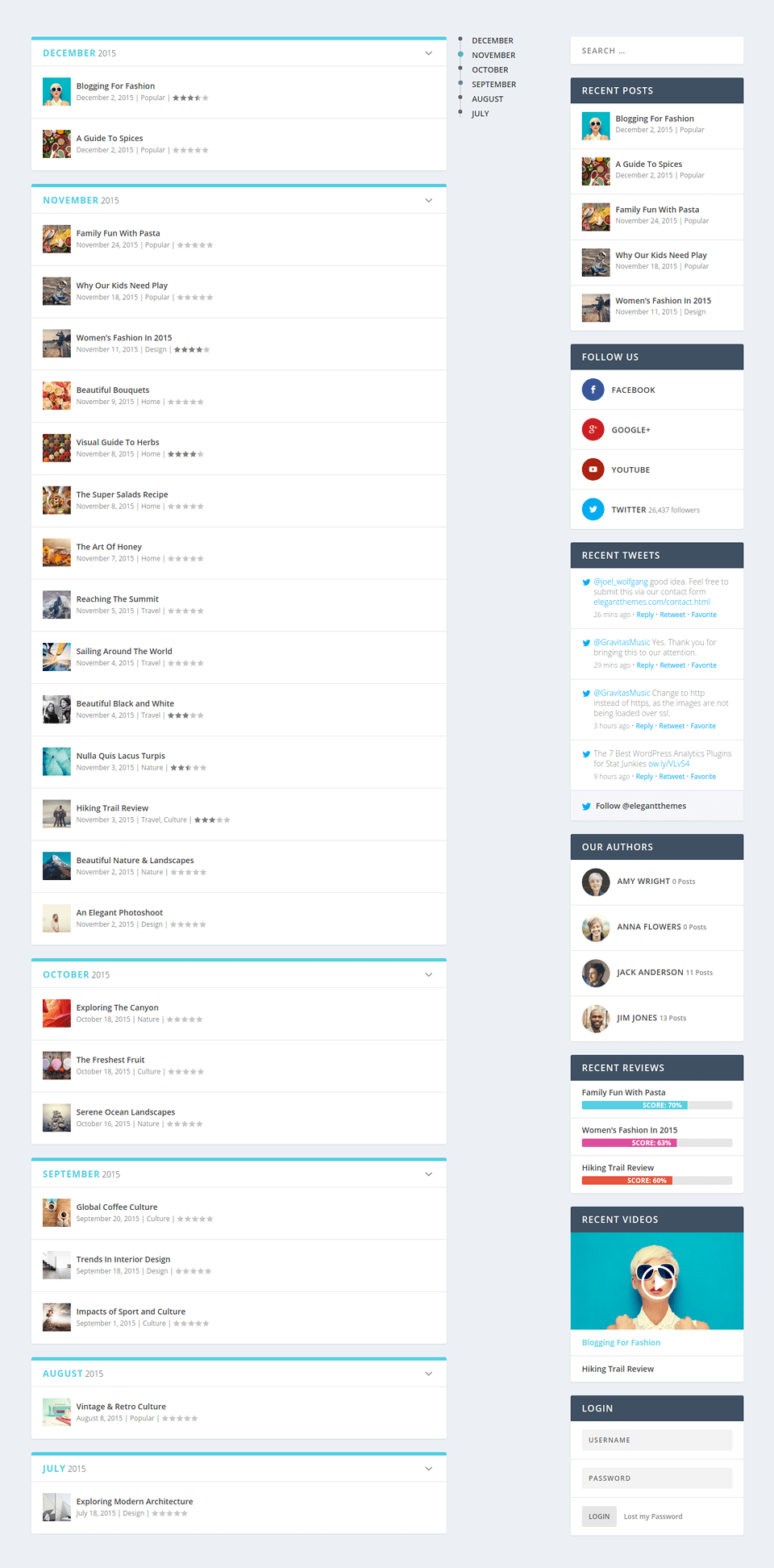
Voici des exemples de ce à quoi ressemblera chaque modèle sur la face avant de votre site Web:
Procédure
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Extra comprend une collection de modèles de pages qui peuvent être utilisés à diverses fins. Vous pouvez appliquer n'importe lequel de ces modèles de page à n'importe quelle page que vous créez. Lorsque vous éditez une page dans votre tableau de bord WordPress, vous remarquerez un menu déroulant Modèle situé dans la zone Attributs de page qui apparaît à droite de l'éditeur de texte. Là, vous pouvez choisir parmi une liste de modèles de pages disponibles.

Une fois qu'un modèle est sélectionné et si le modèle sélectionné a des options configurables, une boîte de paramétrage supplémentaire étiquetée "<modèle> Page Template Options", où "<modèle>" est le nom du modèle que vous avez sélectionné, apparaîtra après/en-dessous de l'éditeur (dans la colonne de gauche). Ces paramètres doivent être configurés pour obtenir le résultat souhaité, comme indiqué dans le tutoriel vidéo ci-dessous.
Voici des exemples de ce à quoi ressemblera chaque modèle sur la face avant de votre site Web:



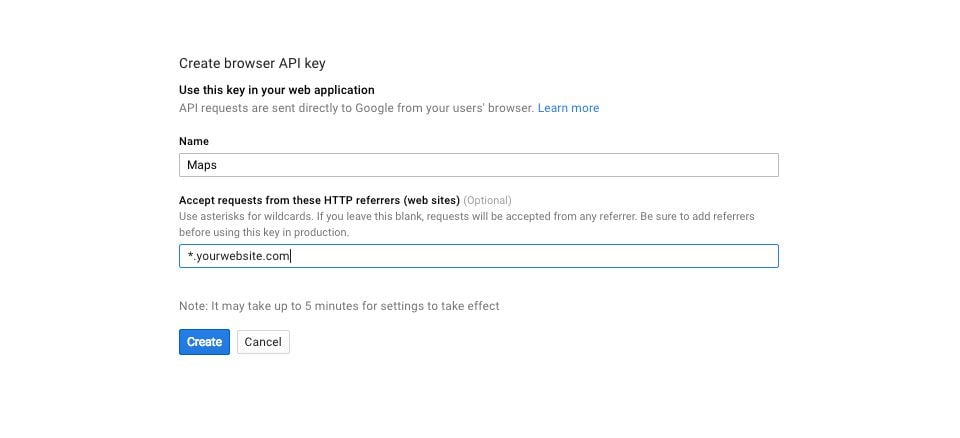
Une clé API est nécessaire pour utiliser le modèle de page Contact puisqu'il contient une carte google Map. Pour obtenir une clé API, connectez-vous à Google Developers Console, qui vous guidera tout au long du processus, et activez automatiquement l'API JavaScript de Google Maps et tous les services connexes. La première chose que l'on vous demandera de faire est de créer un nouveau projet.

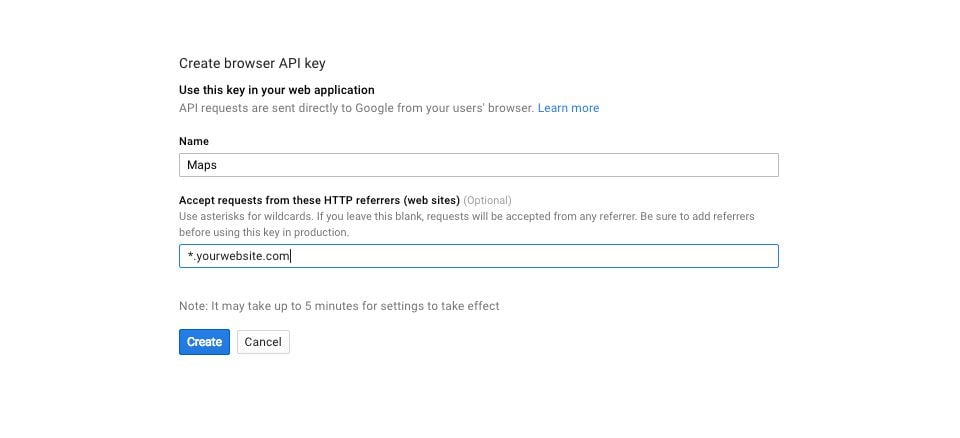
Ensuite, on vous demandera de nommer votre projet. Vous pouvez nommer le projet comme bon vous semble. Dans cet exemple, je l'ai simplement appelé "Maps". Vous pouvez également entrer le nom de domaine de votre site Web (ajoutez un * en face de celui-ci si vous autorisez l'accès à partir de www.domain.com et de domain.com) pour vous assurer que les autres sites Web sont autorisés à votre clé API.

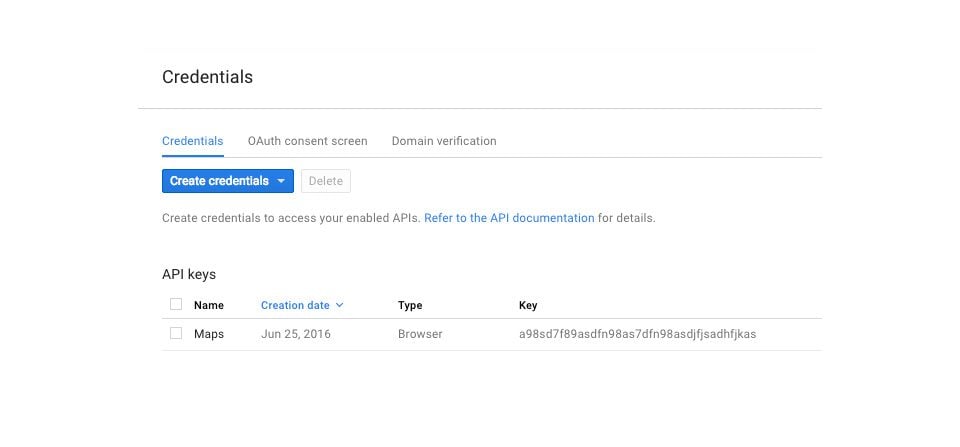
Une fois que vous avez créé un projet nommé, une clé API vous sera présentée et vous pourrez l'utiliser.

Après avoir obtenu une clé API, vous devez la copier/coller dans le panneau d'options du thème en naviguant jusqu'à : Divi >>> Options du thème >>> Paramètres généraux >>> Clé API de Google Maps




Que de jolis modèles grâce au thème Extra ! À vous de jouer et d'en profiter pour créer un site internet propre, moderne et professionnel.
À bientôt pour un nouveau tutoriel ;)
Premier pas avec le thème Extra
> Consultez notre rubrique d'aide Thème Extra
Vidéos
Trucs et astuces
Que de jolis modèles grâce au thème Extra ! À vous de jouer et d'en profiter pour créer un site internet propre, moderne et professionnel.
À bientôt pour un nouveau tutoriel ;)
Pour aller plus loin
Premier pas avec le thème Extra
> Consultez notre rubrique d'aide Thème Extra