Définition
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
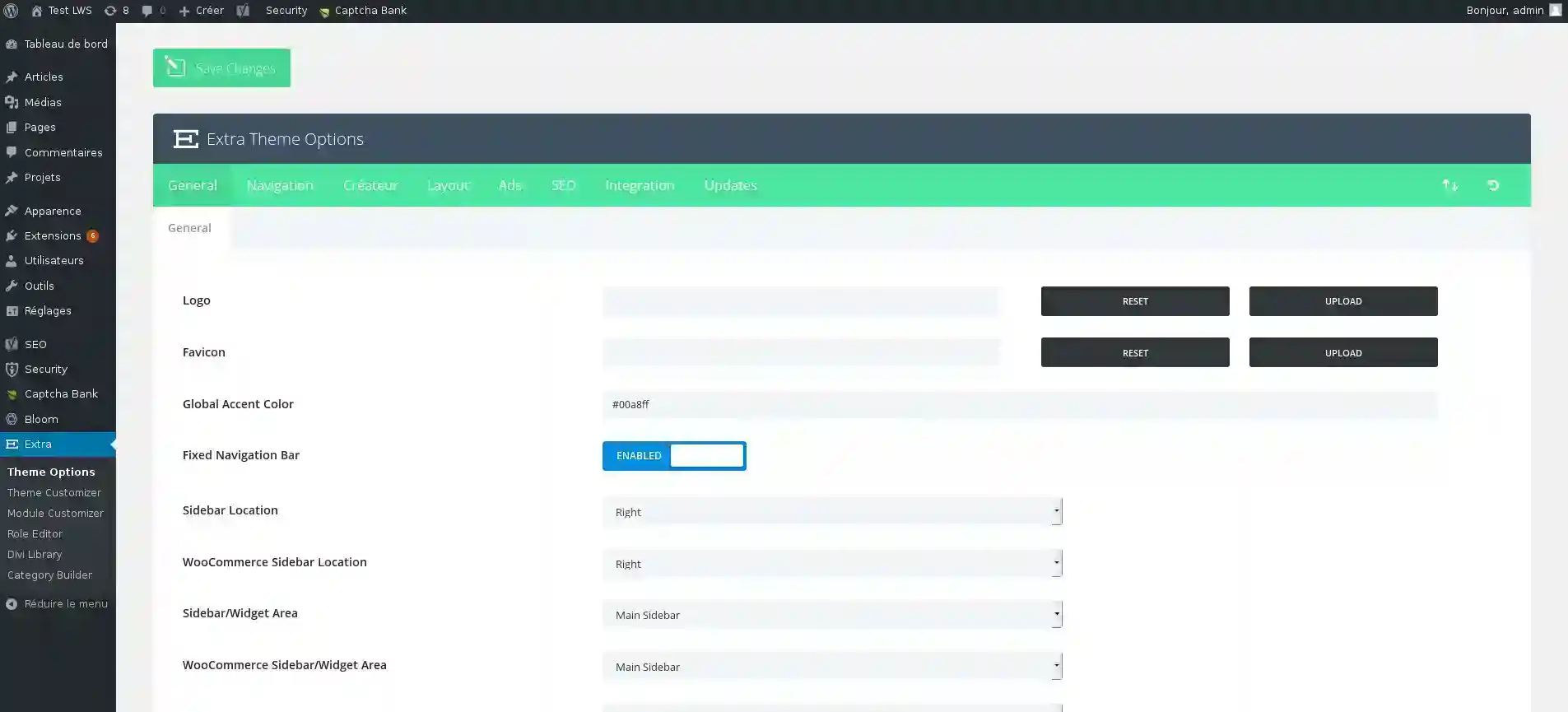
Chaque thème Elegant est entièrement livré avec son propre panneau d'options de thème personnalisé. C'est ici que vous pouvez contrôler des choses comme votre logo, afficher des méta-données, et bien plus encore. Ces options existent via la commande Extra >> Theme Option.

Procédure
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Chaque thème Elegant est entièrement livré avec son propre panneau d'options de thème personnalisé. C'est ici que vous pouvez contrôler des choses comme votre logo, afficher des méta-données, et bien plus encore. Ces options existent via la commande Extra >> Theme Option.





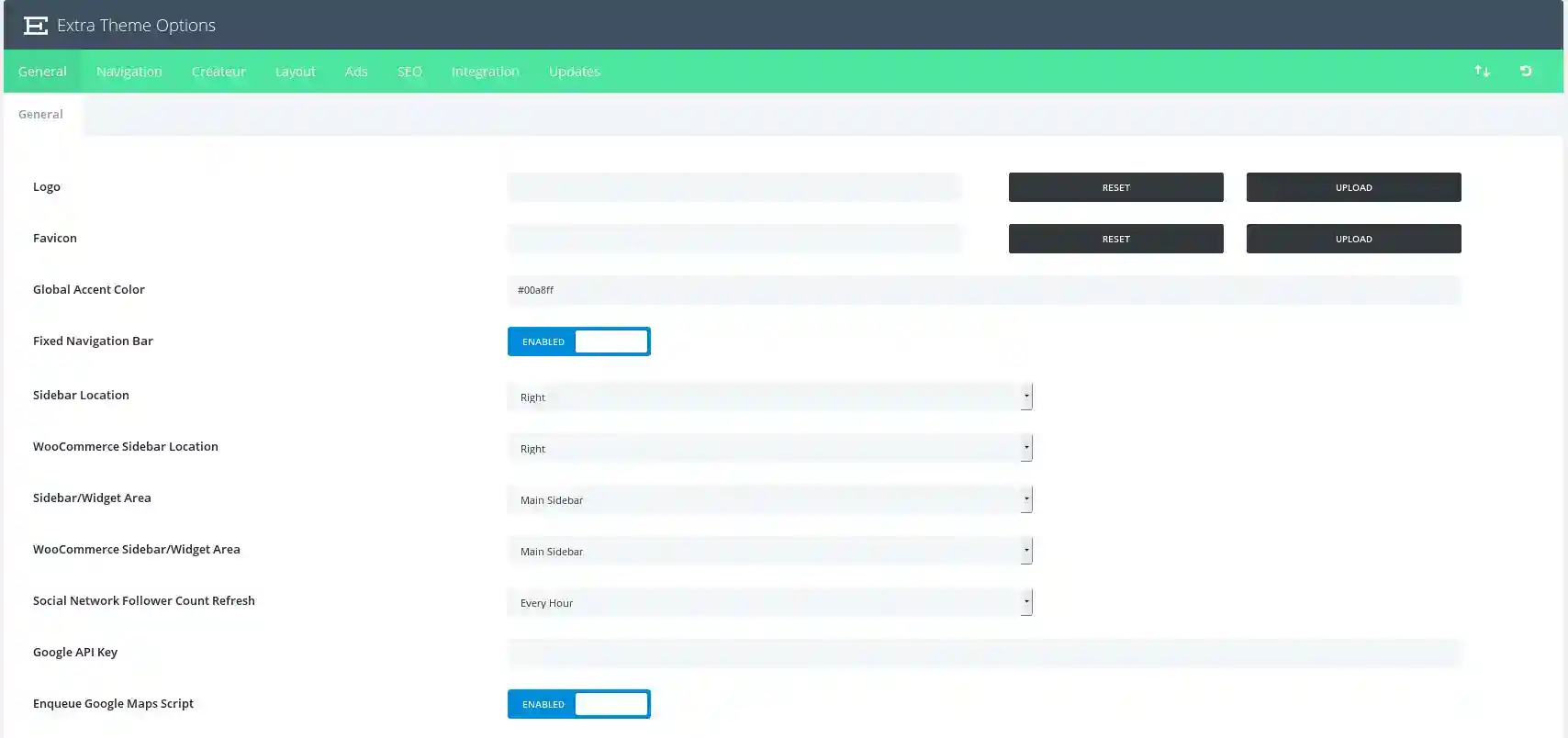
Logo
C'est ici que vous pouvez télécharger votre propre fichier de logo pour apparaître dans l'en-tête de chaque page de votre site Web.
Favicon
L'installation d'une image ici ajoutera une image favicon pour représenter votre site dans les barres d'adresse du navigateur et les menus des signets.
Couleur de l'accent global (Global Accent Color)
Ceci vous permet de contrôler la couleur global de votre site qui est utilisée sur toutes les pages.
Emplacement de la barre latérale (Sidebar Location)
Ici, vous pouvez choisir l'emplacement par défaut de la barre latérale. Vous pourrez toujours contrôler l'emplacement de la barre latérale au niveau de la page ou du message.
Emplacement de la barre latérale de WooCommerce (WooCommerce Sidebar Location)
Ici, vous pouvez choisir l'emplacement par défaut de la barre latérale pour les pages de WooCommerce.
Encadré (Sidebar/Widget Area)
Ici, vous pouvez choisir la barre latérale personnalisée (définie dans Apparence >> Widgets) qui apparaîtra dans la catégorie, les archives et les pages d'index de votre site.
Barre latérale WooCommerce (WooCommerce Sidebar/Widget Area)
Ici, vous pouvez choisir la barre latérale personnalisée (définie dans Apparence >> Widgets) qui apparaîtra sur les pages WooCommerce de votre site.
Social Network Follower Count Refresh
Ici, vous pouvez configurer la fréquence à laquelle vos comptes de suivi social sont récupérés à partir des réseaux sociaux.
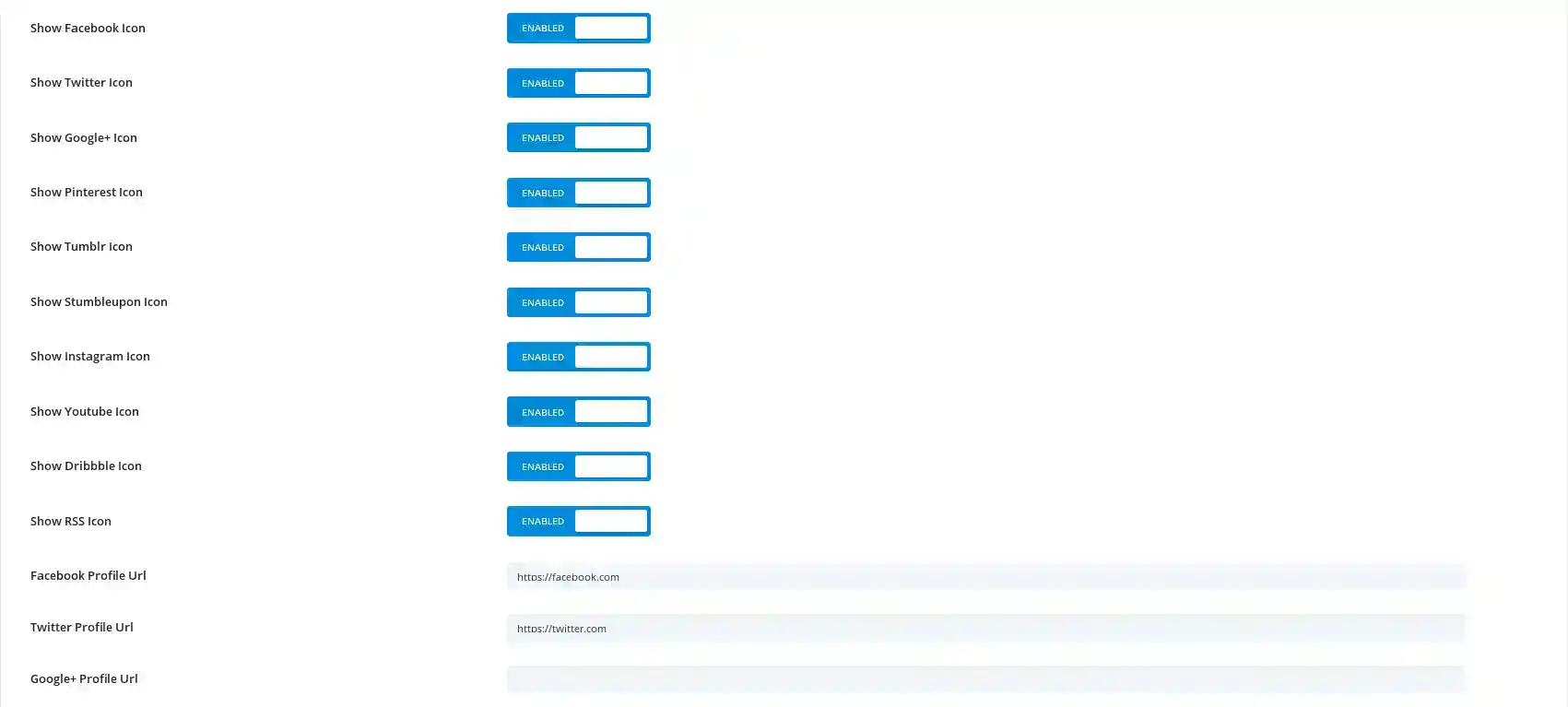
Icônes des médias sociaux (Social Media Icons)
Vous pouvez contrôler quelles icônes des réseaux sociaux pris en charge par Extra sont activées à l'aide de ces contrôles. Il y a un contrôle pour chacun des réseaux supportés.
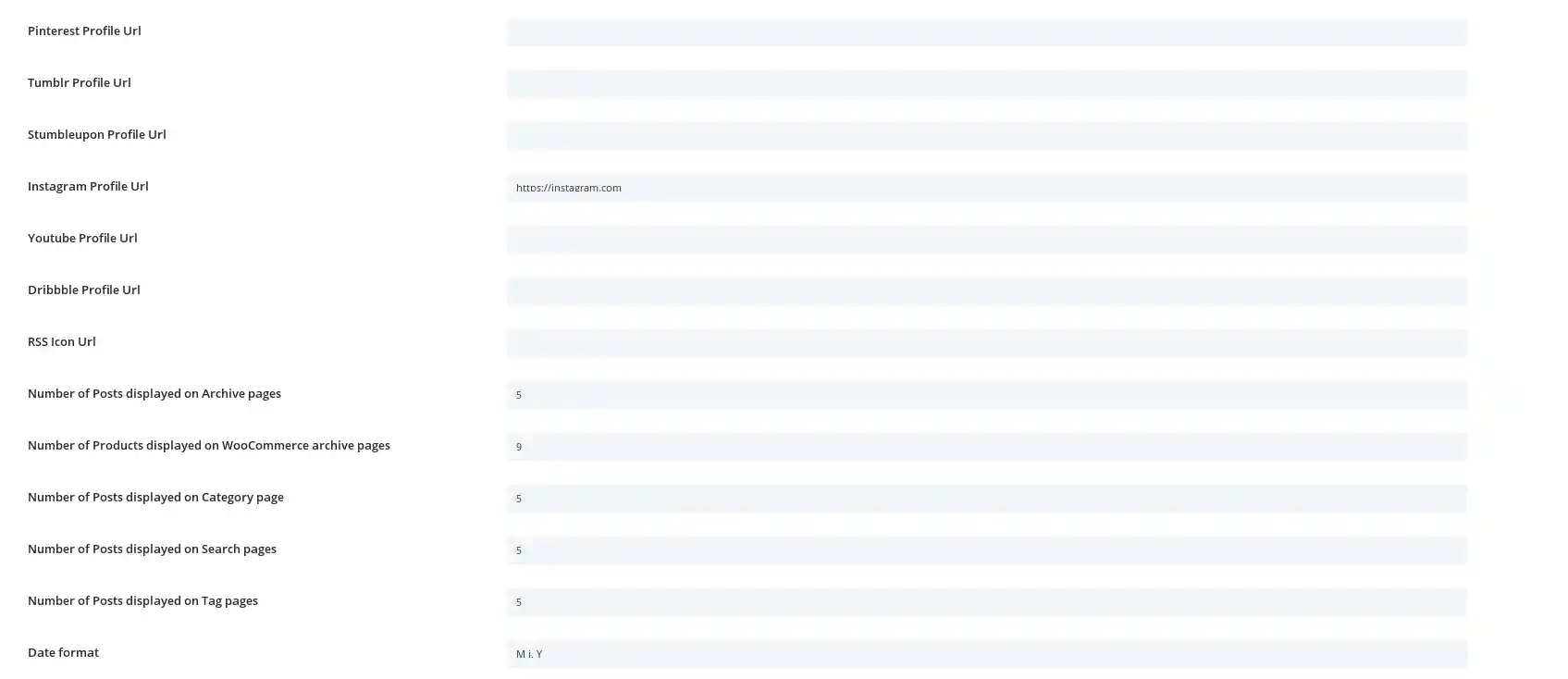
URLs du profil des réseaux sociaux (Social Media Profile URLs)
Pour qu'une icône soit affichée sur le frontend, elle doit avoir une URL de profil configurée à l'aide de ces contrôles. Encore une fois, il y a un contrôle pour chacun des réseaux supportés.
Nombre de messages par page (Numbers of posts per page)
Définissez le nombre de messages que vous souhaitez afficher lorsqu'un utilisateur visite une page de catégorie, une page d'archives, une page de résultats de recherche ou une page de balises.
Format de la date (Date format)
Cette option vous permet de modifier l'affichage de vos dates. Pour plus d'informations, veuillez vous référer au codex WordPress ici :
http://codex.wordpress.org/Formatting_Date_and_Time_Time
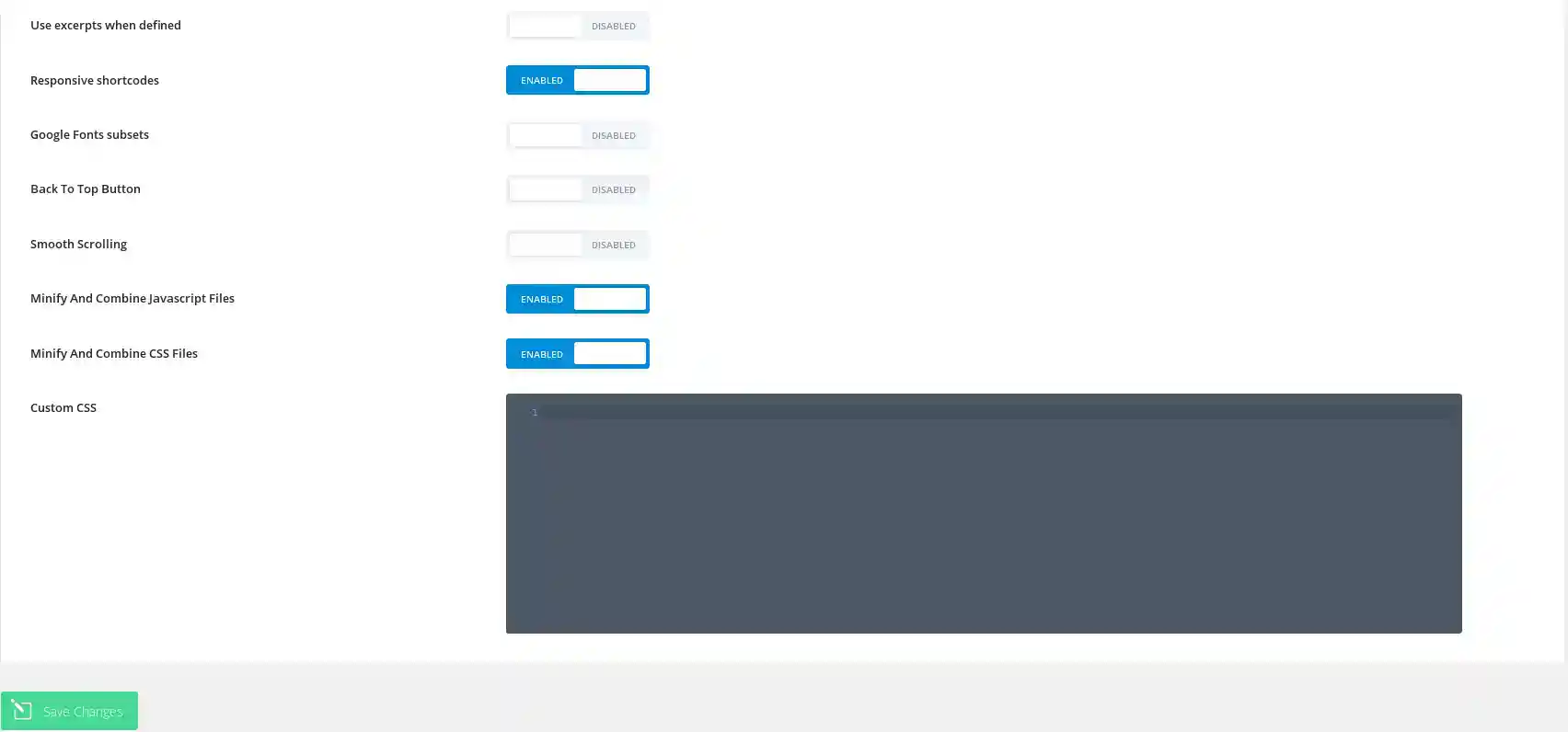
Utiliser des extraits lorsqu'ils sont définis (Use excerpts when defined)
Ceci permettra l'utilisation d'extraits dans des messages ou des pages.
Les codes courts réactifs (Responsive shortcodes)
Cette option permet aux codes courts de répondre aux différentes tailles d'écran.
Google sous-ensembles de polices (Google Fonts subsets)
Cela permettra d'activer les polices de Google pour les langues autres que l'anglais.
Bouton Retour en haut de page (Back To Top Button)
Ceci permettra d'activer un petit bouton fixé en bas à droite de l'écran qui fera défiler la page vers le haut lorsqu'on clique dessus.
Défilement en douceur (Smooth Scrolling)
Cela permettra un défilement en douceur, ce qui est particulièrement utile lorsque vous utilisez des liens d'ancrage pour créer des liens vers des zones spécifiques de la page.
CSS personnalisé (Custom CSS)
C'est ici que vous pouvez entrer n'importe quel CSS personnalisé pour personnaliser votre site. Pour des modifications CSS étendues, nous vous recommandons de toujours utiliser un thème enfant (child theme ou sous-thème).

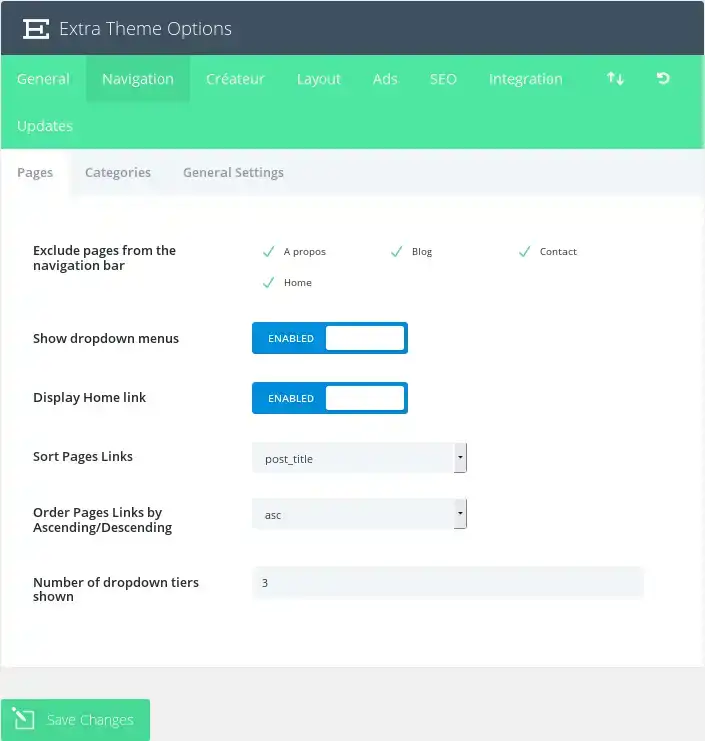
Exclure des pages de la barre de navigation (Exclude pages from the navigation bar)
Toutes vos pages existantes apparaîtront dans cette fenêtre. Chaque nouvelle page apparaîtra dans votre navigation par défaut. Vous pouvez décocher n'importe quelle page ici si vous ne souhaitez pas afficher une ou plusieurs pages spécifiques.
Afficher les menus déroulants (Show dropdown menus)
Si vous souhaitez supprimer les menus déroulants de la barre de navigation des pages, désactivez cette fonction.
Afficher le lien d'accueil (Display Home Link)
Par défaut, le thème crée un lien Accueil qui, lorsqu'il est cliqué, renvoie à la page d'accueil de votre blog. Si, cependant, vous utilisez une page d'accueil statique et que vous avez déjà créé une page appelée Home to use, vous obtiendrez un lien en double. Dans ce cas, vous devez désactiver cette fonction pour supprimer le lien.
Trier les liens des pages (Sort Pages Links)
Choisissez comment les liens de page doivent être triés ici.
Commandez les liens de pages par ascendant/descendant (Order Pages Links by Ascendant/Descendant)
De plus, spécifiez l'ordre dans lequel les liens de votre page triée doivent apparaître.
Nombre de niveaux de liste déroulante affichés (Number of dropdown tiers shown)
Cette option vous permet de contrôler le nombre de niveaux du menu déroulant de vos pages. Augmenter le nombre permet d'afficher des éléments de menu supplémentaires.

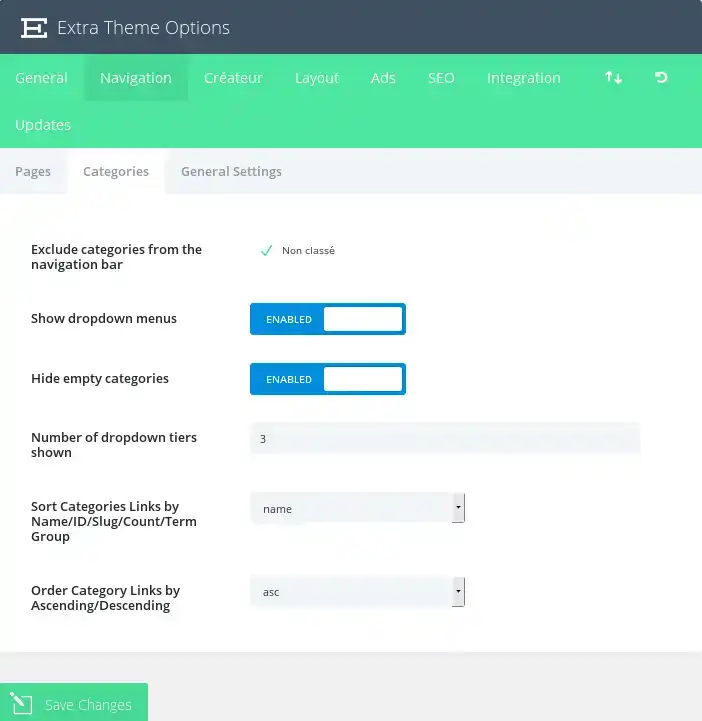
Exclure les catégories de la barre de navigation (Exclude categories from the navigation bar)
Toutes vos catégories existantes apparaîtront dans cette fenêtre. Chaque nouvelle catégorie apparaîtra dans votre navigation par défaut. Vous pouvez décocher ici n'importe quelle page de catégorie si vous ne souhaitez pas afficher une ou plusieurs catégories spécifiques.
Masquer les catégories vides (Hide empty categories)
Si une catégorie a été créée mais n'est utilisée par aucun message, vous pouvez choisir de l'afficher ou non dans votre navigation. Par défaut, les catégories vides sont cachées.
Nombre d'étages de liste déroulante indiqués (Number of dropdown tiers shown)
Cette option vous permet de contrôler le nombre de niveaux du menu déroulant de vos pages. Augmenter le nombre permet d'afficher des éléments de menu supplémentaires.
Trier les liens de catégorie (Sort Categories Links)
Choisissez comment les liens de catégorie doivent être triés ici.
Classer les liens de catégorie par ascendance/descendance (Order Category Links by Ascending/Descending)
De plus, spécifiez dans quel ordre vos liens de catégorie triés doivent apparaître.

Désactiver les liens du menu déroulant du niveau supérieur (Disable top tier dropdown menu links)
Dans certains cas, les utilisateurs voudront créer des catégories parentales ou des liens en tant qu'éléments de substitution pour tenir une liste de liens enfants ou de catégories. Dans ce cas, il n'est pas souhaitable que les liens parents mènent n'importe où, mais qu'ils servent simplement une fonction organisationnelle. L'activation de cette option supprimera les liens de toutes les pages/catégories parentales de sorte qu'ils ne mènent nulle part lorsqu'on clique dessus.



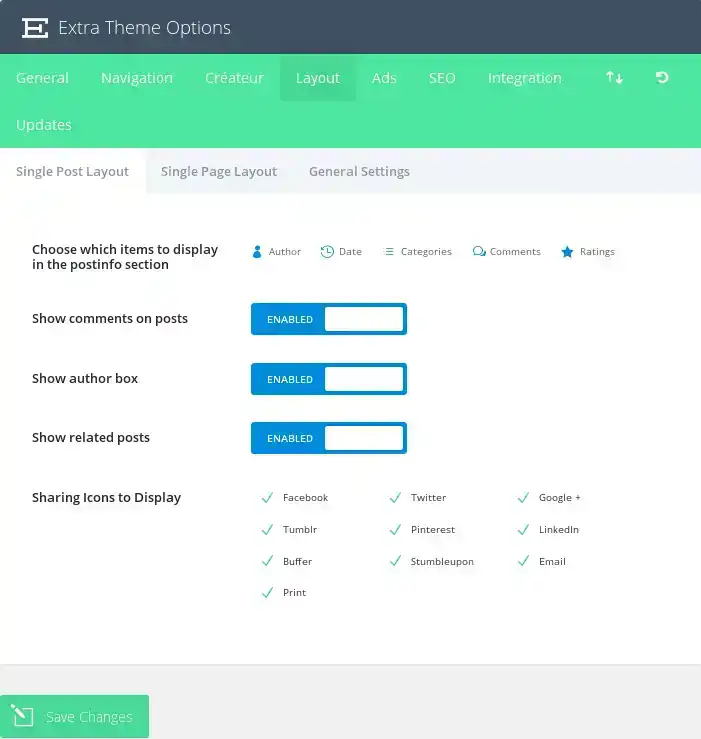
Choisissez les éléments à afficher dans la section d'information sur les méta-articles (Choose wich items to display in the postinfo section)
Ici, vous pouvez choisir les éléments qui apparaissent dans la section post meta info sur les pages d'un seul message. Il s'agit de la zone, généralement sous le titre du message, qui affiche des informations de base sur votre message. Les éléments mis en évidence ci-dessous apparaîtront.
Afficher les commentaires sur les messages (Show comments on posts)
Vous pouvez désactiver cette option si vous souhaitez supprimer les commentaires et le formulaire de commentaires des pages de messages individuels.
Partager des icônes (Sharing Icons to Display)
Vous pouvez choisir quelles icônes de réseaux sociaux sont affichées sur vos messages (pour le partage social).
Afficher les commentaires sur les pages (Show comments on pages)
Par défaut, les commentaires ne sont pas placés sur les pages, cependant, si vous souhaitez permettre aux gens de commenter vos pages, activez simplement cette option.
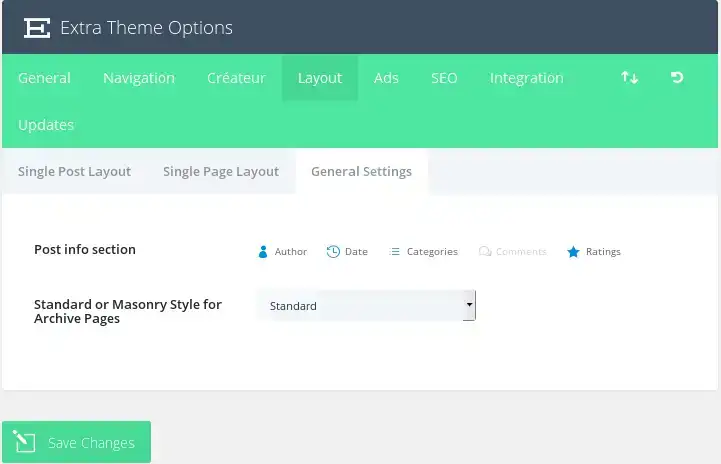
Section d'information sur le message (Post info section)
Ici, vous pouvez choisir les éléments qui apparaissent dans la section post meta info sur les pages. Il s'agit de la zone, généralement sous le titre du message, qui affiche des informations de base sur votre message. Les éléments mis en évidence ci-dessous apparaîtront.
Style de page d'archive (Standard or Masonry Style for Archive Pages)
Choisissez si vos pages d'archives/index listent les messages dans la mise en page standard ou dans la mise en page de maçonnerie.

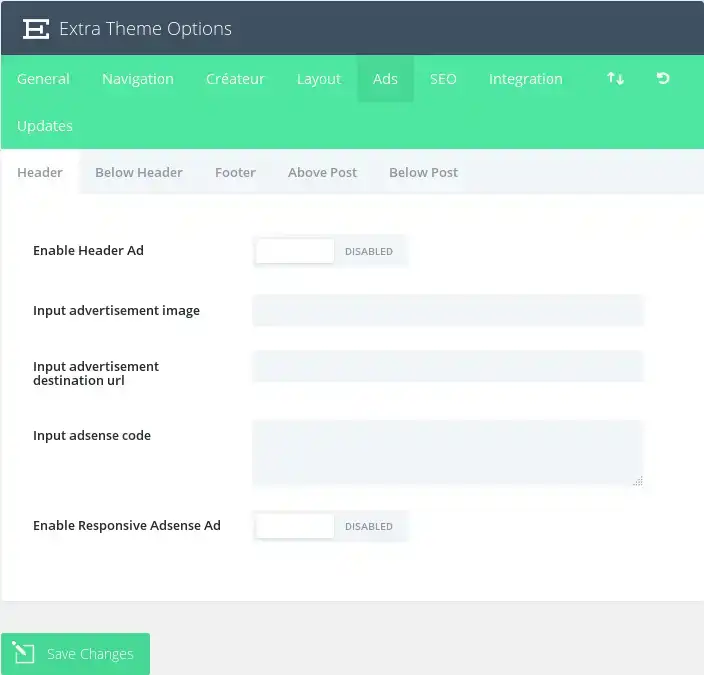
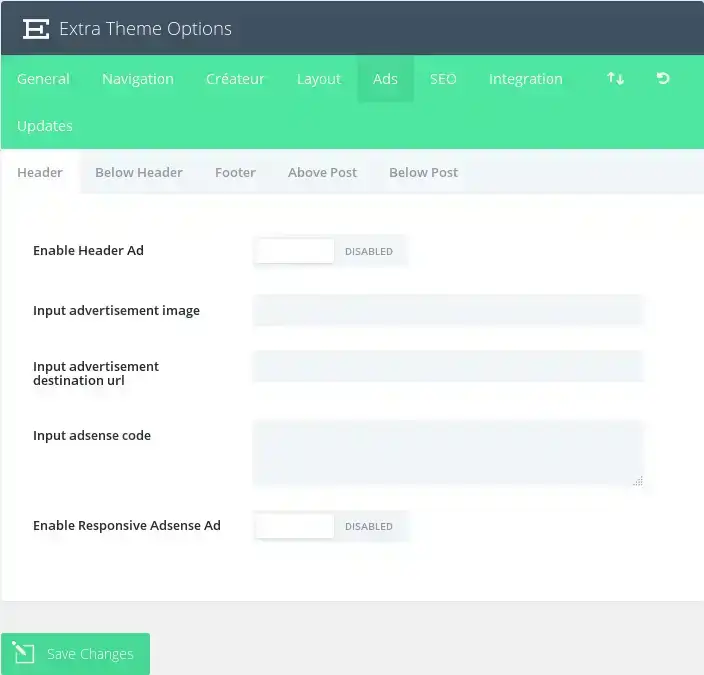
Ici, vous pouvez contrôler les cinq zones de publicité prédéfinies d'Extra. Chaque zone publicitaire a les options suivantes :
Activer la publicité (Enable Ad)
Activez la zone publicitaire.
Saisie de l'image publicitaire (Input advertisement image)
Ici vous pouvez fournir votre url d'image
Saisie de l'url de destination de la publicité (Input advertisement destination url)
Ici, vous pouvez fournir l'URL vers laquelle l'image doit être liée.
Code d'entrée Adsense (Input Adsense Ad)
Placez votre code Adsense ici (si applicable).

Les options SEO ne sont appliquées que lorsque vous n'utilisez pas un plugin SEO supporté. Actuellement, Elegant Themes supporte Yoast SEO et All-In-One SEO.
Activer les URL canoniques (Enable canonical URL's)
La canonique aide à empêcher l'indexation du contenu dupliqué par les moteurs de recherche et, par conséquent, peut aider à éviter les pénalités pour le contenu dupliqué et la dégradation du pagerank. Certaines pages peuvent avoir des URL différentes menant toutes au même endroit. Par exemple domain.com, domain.com/index.html et www.domain.com sont toutes des URL différentes menant à votre page d'accueil. Du point de vue d'un moteur de recherche, ces URL en double, qui se produisent aussi souvent en raison de la personnalisation des permaliens, peuvent être parcourues individuellement au lieu d'une seule destination. Définir une URL canonique indique au moteur de recherche quelle URL vous souhaitez utiliser officiellement. Le thème base ses URL canoniques sur vos permaliens et le nom de domaine défini dans l'onglet Paramètres de wp-admin.
Activer les méta-descriptions (Enable meta descriptions)
Cochez cette case si vous voulez afficher les méta descriptions sur les pages de catégorie/archive. La description est basée sur la description de la catégorie que vous choisissez lorsque vous créez/modifiez votre catégorie dans wp-admin.
Choisir la méthode d'autogénération de titre (Choose title autogeneration method)
Ici, vous pouvez choisir comment vos titres sur les pages d'index sont générés. Vous pouvez modifier l'ordre dans lequel le nom de votre blog et le titre de l'index sont affichés, ou vous pouvez supprimer complètement le nom du blog du titre.
Définir un caractère pour séparer le nom du blog et le titre du message (Define a character to separate BlogName and Post Title)
Ici, vous pouvez changer le caractère qui sépare le titre de votre blog et le nom de la page d'index lorsque vous utilisez des titres de messages autogénérés. Les valeurs communes sont | ou -.

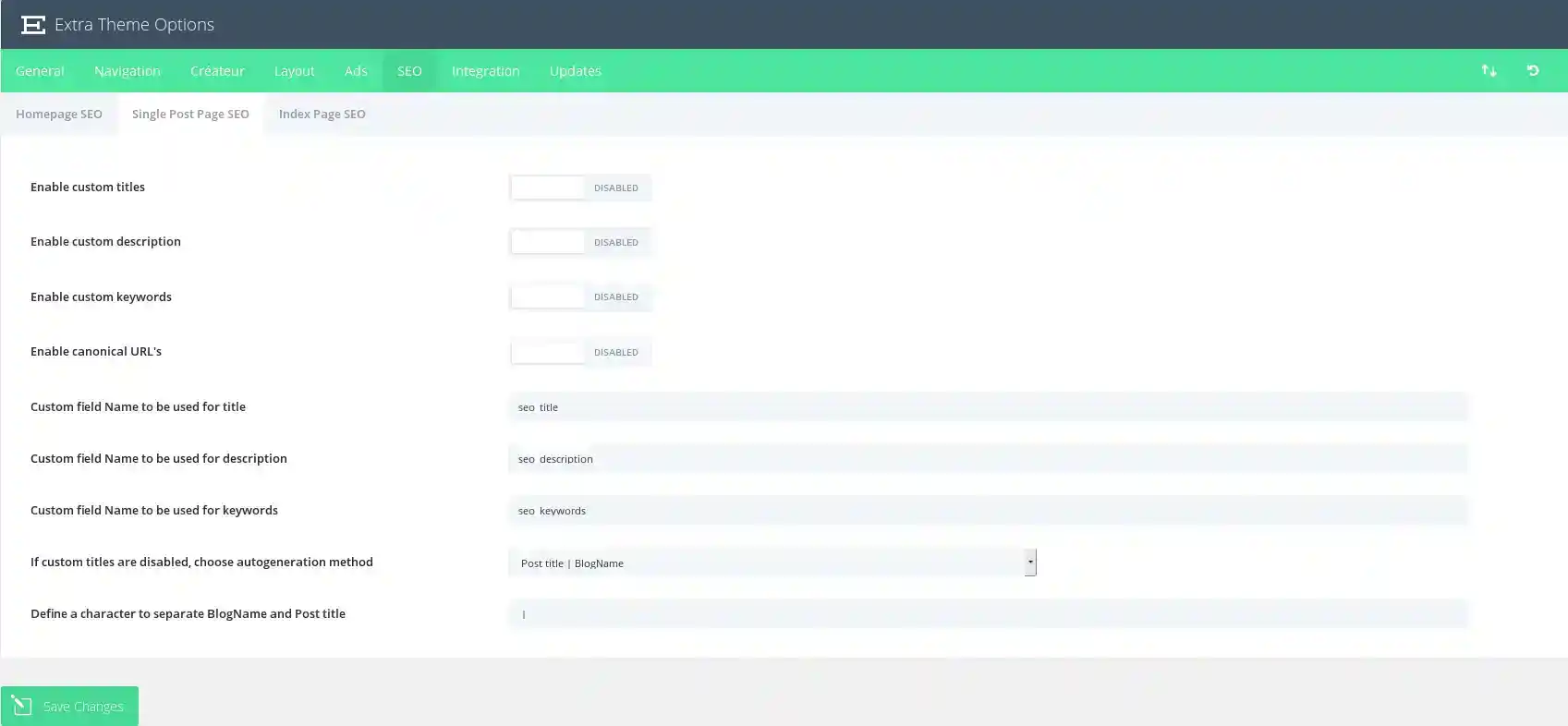
Activer les titres personnalisés (Enable custom titles)
Par défaut, le thème crée des titres de messages basés sur le titre de votre message et le nom de votre blog. Si vous souhaitez rendre votre méta titre différent de votre titre de message, vous pouvez définir un titre personnalisé pour chaque message à l'aide de champs personnalisés. Cette option doit être activée pour que les titres personnalisés fonctionnent, et vous devez choisir un nom de champ personnalisé pour votre titre ci-dessous.
Activer la description personnalisée (Enable custom description)
Si vous souhaitez ajouter une méta description à votre message, vous pouvez le faire en utilisant des champs personnalisés. Cette option doit être activée pour que les descriptions soient affichées sur les pages de messages. Vous pouvez ajouter votre méta-description en utilisant des champs personnalisés basés sur le nom du champ personnalisé que vous définissez ci-dessous.
Activer les mots-clés personnalisés (Enable custom keywords)
Si vous souhaitez ajouter des méta-mots-clés à votre message, vous pouvez le faire en utilisant des champs personnalisés. Cette option doit être activée pour que les mots-clés soient affichés sur les pages de messages. Vous pouvez ajouter vos méta-mots-clés en utilisant des champs personnalisés basés sur le nom du champ personnalisé que vous définissez ci-dessous.
Activer les URL canoniques (Enable canonical URL's)
La canonique aide à empêcher l'indexation du contenu dupliqué par les moteurs de recherche et, par conséquent, peut aider à éviter les pénalités pour le contenu dupliqué et la dégradation du pagerank. Certaines pages peuvent avoir des URL différentes menant toutes au même endroit. Par exemple domain.com, domain.com/index.html et www.domain.com sont toutes des URL différentes menant à votre page d'accueil. Du point de vue d'un moteur de recherche, ces URL en double, qui se produisent aussi souvent en raison de permaliens personnalisés, peuvent être traités individuellement plutôt que comme une destination unique. Définir une URL canonique indique au moteur de recherche quelle URL vous souhaitez utiliser officiellement. Le thème base ses URL canoniques sur vos permaliens et le nom de domaine défini dans l'onglet Paramètres de wp-admin.
Champ personnalisé Nom à utiliser pour le titre (Custom field Name to be used for title)
Lorsque vous définissez votre titre à l'aide de champs personnalisés, vous devez utiliser cette valeur pour le champ personnalisé Nom. La valeur de votre champ personnalisé doit être le titre personnalisé que vous souhaitez utiliser.
Champ personnalisé Nom à utiliser pour la description (Custom field Name to be used for description)
Lorsque vous définissez votre méta-description à l'aide de champs personnalisés, vous devez utiliser cette valeur pour le champ personnalisé Nom. La valeur de votre champ personnalisé doit être la description personnalisée que vous souhaitez utiliser.
Champ personnalisé Nom à utiliser pour les mots-clés (Custom field Name to be used for keywords)
Lorsque vous définissez vos mots-clés à l'aide de champs personnalisés, vous devez utiliser cette valeur pour le champ personnalisé Nom. La valeur de votre champ personnalisé devrait être les méta mots-clés que vous aimeriez utiliser, séparés par des virgules.
Si les titres personnalisés sont désactivés, choisissez la méthode de génération automatique (If custom titles are disabled, choose auto-generation method)
Si vous n'utilisez pas de titres personnalisés, vous pouvez toujours avoir le contrôle sur la façon dont vos titres sont générés. Ici, vous pouvez choisir l'ordre dans lequel vous souhaitez que le titre de votre message et le nom de votre blog soient affichés, ou vous pouvez supprimer complètement le nom du blog du titre.
Définir un caractère pour séparer le nom du blog et le titre du message (Define a character to separate BlogName and Post Title)
Ici, vous pouvez changer le caractère qui sépare le titre de votre blog et le nom de la page d'index lorsque vous utilisez des titres de messages autogénérés. Les valeurs communes sont | ou -.

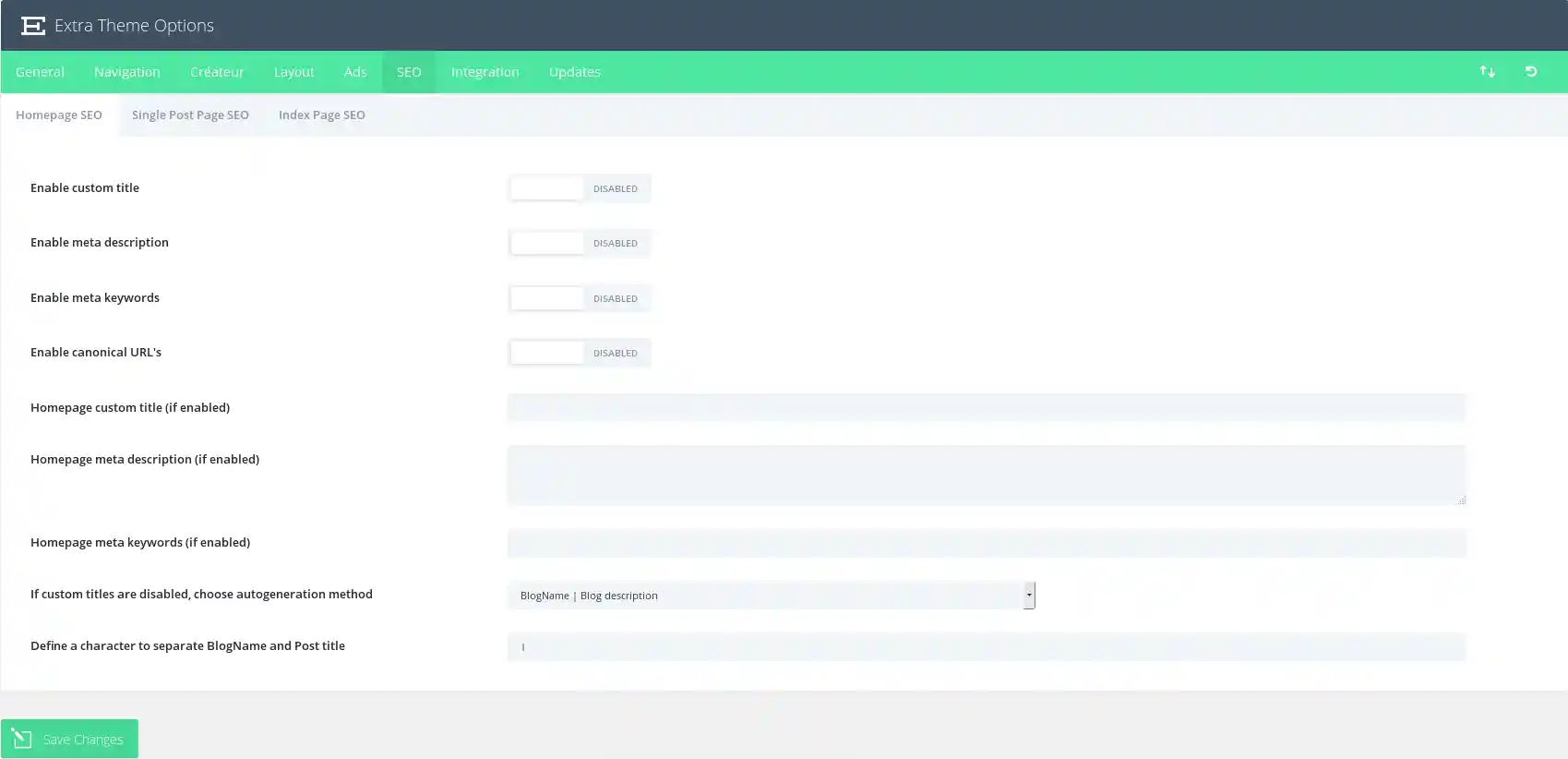
Activer les titres personnalisés (Enable custom titles)
Par défaut, le thème crée des titres de messages basés sur le titre de votre message et le nom de votre blog. Si vous souhaitez rendre votre méta titre différent de votre titre de message, vous pouvez définir un titre personnalisé pour chaque message à l'aide de champs personnalisés. Cette option doit être activée pour que les titres personnalisés fonctionnent, et vous devez choisir un nom de champ personnalisé pour votre titre ci-dessous.
Activer la description personnalisée (Enable custom description)
Si vous souhaitez ajouter une méta description à votre message, vous pouvez le faire en utilisant des champs personnalisés. Cette option doit être activée pour que les descriptions soient affichées sur les pages de messages. Vous pouvez ajouter votre méta-description en utilisant des champs personnalisés basés sur le nom du champ personnalisé que vous définissez ci-dessous.
Activer les mots-clés personnalisés (Enable custom keywords)
Si vous souhaitez ajouter des méta-mots-clés à votre message, vous pouvez le faire en utilisant des champs personnalisés. Cette option doit être activée pour que les mots-clés soient affichés sur les pages de messages. Vous pouvez ajouter vos méta-mots-clés en utilisant des champs personnalisés basés sur le nom du champ personnalisé que vous définissez ci-dessous.
Activer les URL canoniques (Enable canonical URL's)
La canonique aide à empêcher l'indexation du contenu dupliqué par les moteurs de recherche et, par conséquent, peut aider à éviter les pénalités pour le contenu dupliqué et la dégradation du pagerank. Certaines pages peuvent avoir des URL différentes menant toutes au même endroit. Par exemple domain.com, domain.com/index.html et www.domain.com sont toutes des URL différentes menant à votre page d'accueil. Du point de vue d'un moteur de recherche, ces URL en double, qui se produisent aussi souvent en raison de permaliens personnalisés, peuvent être traités individuellement plutôt que comme une destination unique. Définir une URL canonique indique au moteur de recherche quelle URL vous souhaitez utiliser officiellement. Le thème base ses URL canoniques sur vos permaliens et le nom de domaine défini dans l'onglet Paramètres de wp-admin.
Titre personnalisé de la page d'accueil (si activé) (Homepage custom title (if enabled))
Si vous avez activé les titres personnalisés, vous pouvez ajouter votre titre personnalisé ici. Tout ce que vous tapez ici sera placé entre les balises < title >< /title > dans header.php.
Méta description de la page d'accueil (si activée) (Homepage meta description (if enabled))
Si vous avez activé les méta descriptions, vous pouvez ajouter votre description personnalisée ici.
Méta mots-clés de la page d'accueil (si activé) (Homepage meta keywords (if enabled))
Si vous avez activé les méta-mots-clés, vous pouvez ajouter vos mots-clés personnalisés ici. Les mots-clés doivent être séparés par des virgules. Par exemple : wordpress, thèmes, modèles, élégant.
Si les titres personnalisés sont désactivés, choisissez la méthode de génération automatique (If custom titles are disabled, choose auto-generation method)
Si vous n'utilisez pas de titres personnalisés, vous pouvez toujours avoir le contrôle sur la façon dont vos titres sont générés. Ici, vous pouvez choisir l'ordre dans lequel vous souhaitez que le titre de votre message et le nom de votre blog soient affichés, ou vous pouvez supprimer complètement le nom du blog du titre.
Définir un caractère pour séparer le nom du blog et le titre du message (Define a character to separate BlogName and Post Title)
Ici, vous pouvez changer le caractère qui sépare le titre de votre blog et le nom de la page d'index lorsque vous utilisez des titres de messages autogénérés. Les valeurs communes sont | ou -.



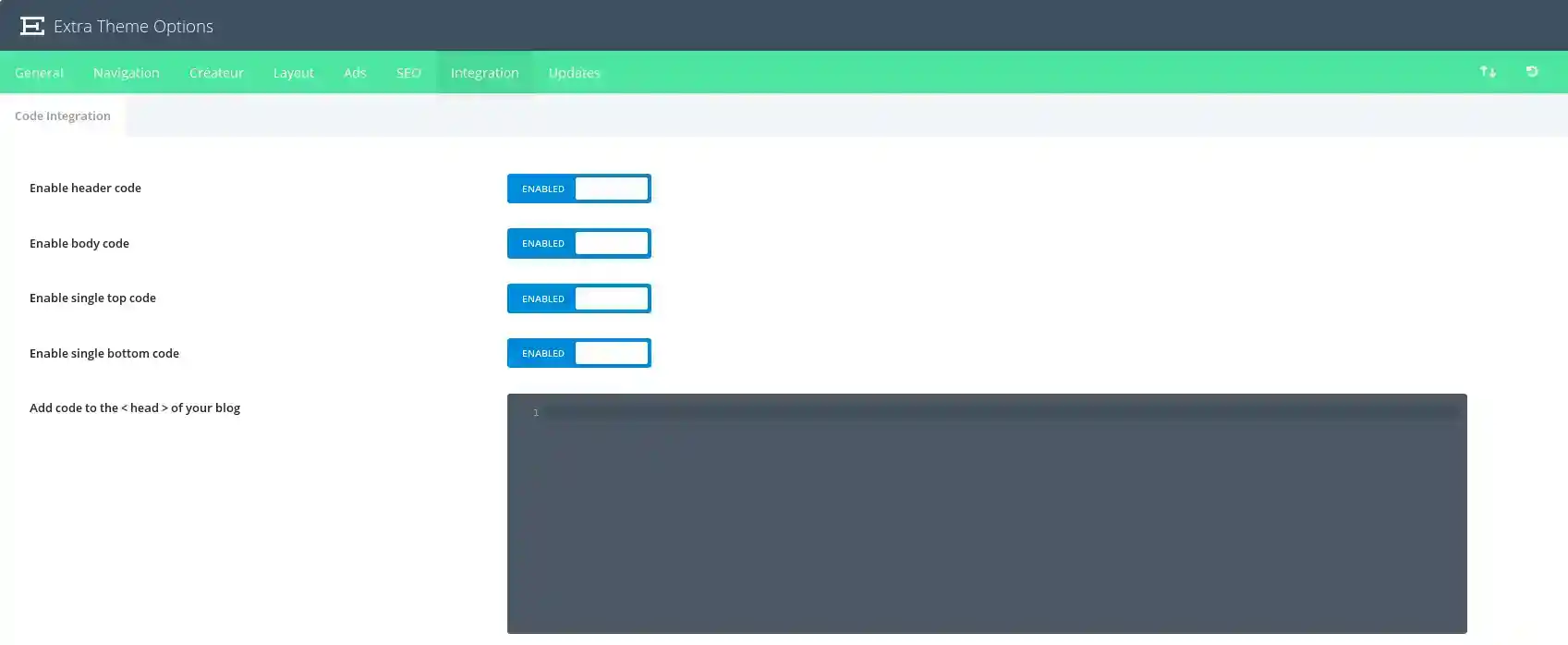
L'onglet d'intégration est idéal pour ajouter du code tiers à certaines zones du thème. Le code peut être ajouté à la tête et au corps de votre site Web, ainsi qu'avant et après chaque message. Par exemple, si vous avez besoin d'ajouter un code de suivi à votre site web (comme google analytics), mais que vous n'êtes pas sûr du fichier PHP à éditer pour ajouter le code au < corps > de votre site web, vous pouvez simplement entrer ce code dans le champ "corps" de l'onglet Intégration.
Activer le code d'en-tête (Enable header code)
Désactiver cette option supprimera le code d'en-tête ci-dessous de votre blog. Cela vous permet de supprimer le code tout en le sauvegardant pour une utilisation ultérieure.
Activer le code body (Enable body code)
Désactiver cette option supprimera le code de corps ci-dessous de votre blog. Cela vous permet de supprimer le code tout en le sauvegardant pour une utilisation ultérieure.
Activer un seul code de haut de page (Enable single top code)
Désactiver cette option supprimera le code de haut de page ci-dessous de votre blog. Cela vous permet de supprimer le code tout en le sauvegardant pour une utilisation ultérieure.
Activer le code de bas de page (Enable single bottom code)
Désactiver cette option supprimera le code de bas de page de votre blog. Cela vous permet de supprimer le code tout en le sauvegardant pour une utilisation ultérieure.
Ajouter le code < head > à votre blog (Add code to the < head > of your blog)
Tout code que vous placez ici apparaîtra dans la section tête de chaque page de votre blog. Ceci est utile lorsque vous avez besoin d'ajouter javascript ou css à toutes les pages.
Ajouter le code < body > (bon pour les codes de suivi tels que google analytics) (Add code to the < body > (good for tracking codes such as google analytics)
Tout code que vous placez ici apparaîtra dans la section corps de toutes les pages de votre blog. Ceci est utile si vous avez besoin d'entrer un pixel de suivi pour un compteur d'état tel que Google Analytics.
Ajoutez du code en haut de vos messages (Add code to the top of your posts)
Tout code que vous placez ici sera placé en haut de tous les messages simples. Ceci est utile si vous cherchez à intégrer des choses telles que les liens de bookmarking social.
Ajoutez du code au bas de vos messages, avant les commentaires (Add code to the bottom of your posts, before the comments)
Tout code que vous placez ici sera placé en haut de tous les messages. Ceci est utile si vous cherchez à intégrer des choses telles que les liens de social bookmarking (ou encore "marque-page social").
Avec cette explication détaillée de chacune des options, le thème Extra n'a plus de secret pour vous !
Merci d'avoir suivi ce tutoriel :)
Comment installer le thème Extra ?
Premier pas avec le thème Extra
> Consultez notre rubrique d'aide Thème Extra
Vidéos
Trucs et astuces
Avec cette explication détaillée de chacune des options, le thème Extra n'a plus de secret pour vous !
Merci d'avoir suivi ce tutoriel :)
Pour aller plus loin
Comment installer le thème Extra ?
Premier pas avec le thème Extra
> Consultez notre rubrique d'aide Thème Extra