Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.

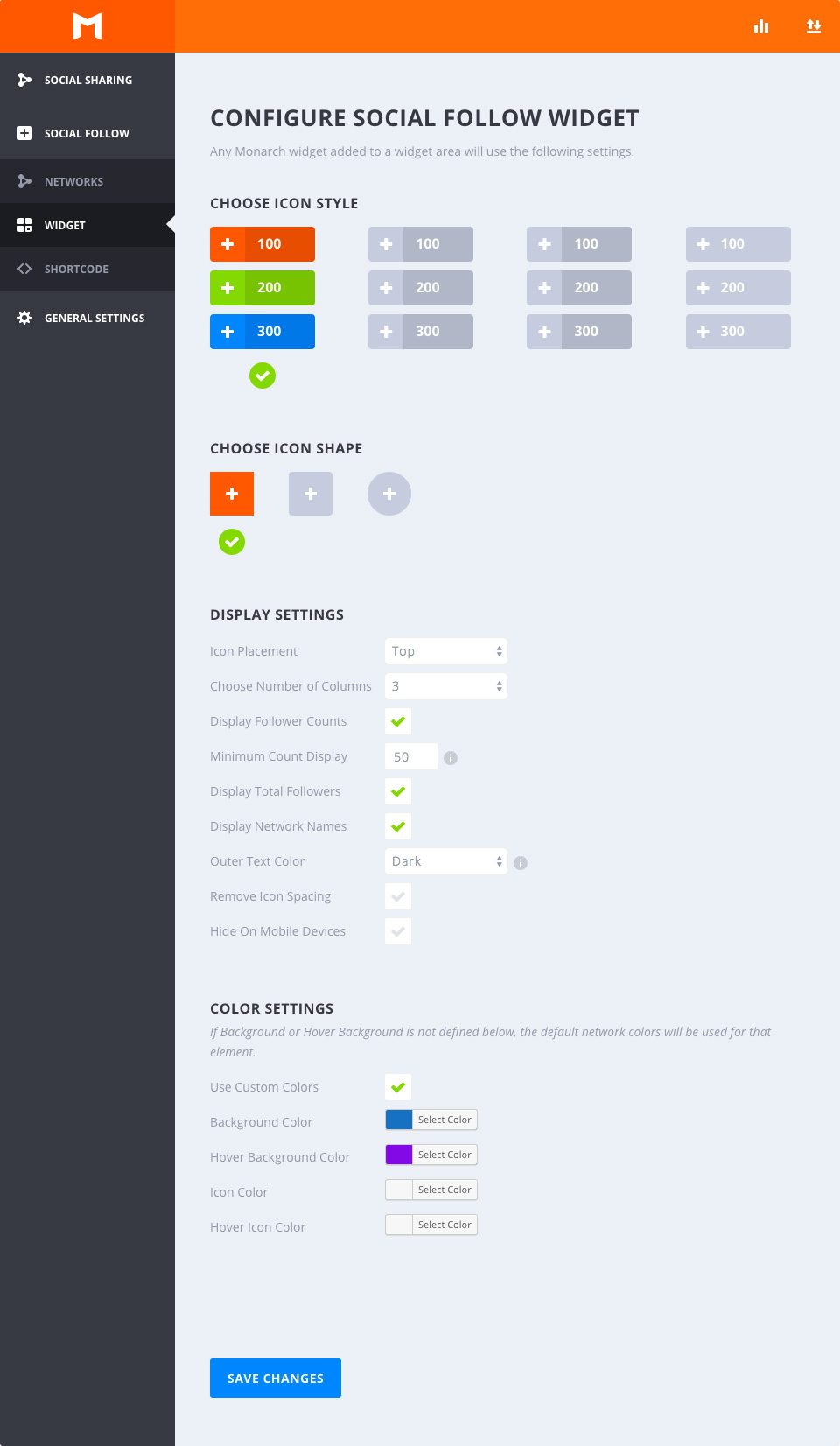
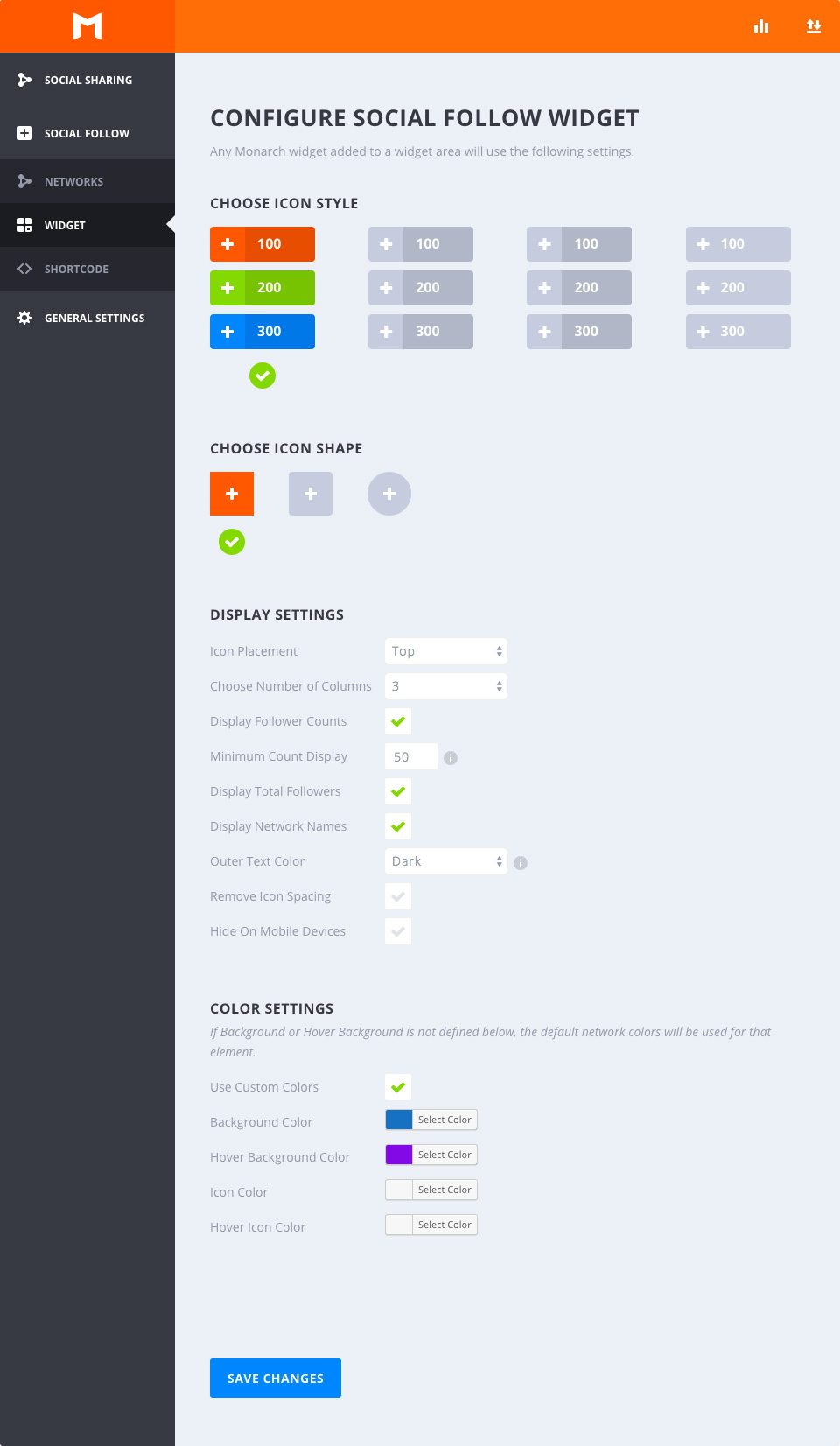
Le Monarch Follow Widget vous permet d'afficher des boutons de suivi social dans n'importe quelle zone de widget de votre site. Vous pouvez ajouter n'importe quel nombre de widgets Monarch à votre site, et ils prendront tous les paramètres définis ici. Par exemple, vous pouvez ajouter un widget follow à votre barre latérale et à votre pied de page.
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.

Le Monarch Follow Widget vous permet d'afficher des boutons de suivi social dans n'importe quelle zone de widget de votre site. Vous pouvez ajouter n'importe quel nombre de widgets Monarch à votre site, et ils prendront tous les paramètres définis ici. Par exemple, vous pouvez ajouter un widget follow à votre barre latérale et à votre pied de page.
Sélectionnez le style de survol
Cette option vous permet de choisir parmi les styles de survol disponibles que Monarch offre pour les boutons Suivant. Vous pouvez survoler n'importe laquelle des options pour obtenir un exemple de prévisualisation de l'effet de survol. Une fois que vous avez choisi une option, cliquez simplement pour sélectionner n'importe quel style et votre section sera indiquée par une coche verte.
Sélectionner la forme
Monarch propose 3 formes pour vos boutons icônes : Carrés, arrondis et cercles. Combiné avec les styles mentionnés ci-dessus, vous pouvez créer une variété de boutons sociaux.
Placement des icônes (Icon Placement)
Cette option vous permet de sélectionner 'Gauche' ou'Centré'. Sélectionnez à gauche pour afficher les étiquettes de vos boutons et/ou suivre les comptes à droite de vos icônes réseau, créant ainsi une forme de bouton plus horizontale. En sélectionnant 'Centré', vous placerez les étiquettes de vos boutons et/ou suivrez les chiffres sous vos icônes réseau et centrerez le contenu du bouton, créant ainsi une forme de bouton plus haute.
Nombre de colonnes (Choose Number of Columns)
Monarch offre 7 options de largeur de colonne. Vous pouvez choisir d'avoir jusqu'à 6 colonnes de largeur égale, ou laisser vos boutons prendre une largeur automatique basée sur la largeur du contenu de vos boutons. Quelle que soit votre sélection, Monarch s'adapte aux petites largeurs de navigateur et ajuste votre sélection de colonnes pour les appareils mobiles.
Affichage du nombre de followers (Display Follower Counts)
Afficher le nombre de suiveurs est une excellente façon de montrer comment vous avez des suiveurs et même une excellente façon d'encourager les visiteurs à cliquer sur vos liens de suiveur. Ce numéro apparaîtra à l'intérieur de chaque bouton, soit à droite, soit sous les icônes de votre réseau, en fonction de votre'Icon Placement'.
Affichage du nombre minimal (Minimum Count Display)
Parfois, il est préférable de ne pas montrer les comptes du tout plutôt que de montrer qu'un compte de suivi qui se situe sous un certain seuil. Ce paramètre vous permet de définir le nombre minimum de suiveurs que Monarch affichera dans vos boutons suiveurs. C'est une excellente caractéristique pour les nouveaux profils qui n'ont pas eu l'occasion de gagner des adeptes depuis longtemps.
Afficher le nombre total de followers (Display Total Followers)
Ce compte de suivi additionnera vos followers à travers tous les profils réseau affichés et affichera le total juste au-dessus de vos boutons. C'est une excellente façon de montrer la totalité de votre suivi social.
Afficher le nom des réseaux sociaux (Display Network Names)
Cochez cette case pour afficher les tags réseau dans les boutons suivants. Celles-ci peuvent être personnalisées selon vos souhaits. Par exemple, vous pouvez choisir de remplacer le nom du réseau 'Facebook' par quelque chose comme 'Follow Us'.
Couleur du texte extérieur (Outer Text Color)
Si l'option ci-dessus est sélectionnée, cette option apparaîtra pour vous permettre de choisir votre couleur de texte extérieur. Ce paramètre affectera votre nombre total de suiveurs, et votre étiquette de réseau et/ou le nombre de suiveurs individuels si vous avez sélectionné des boutons circulaires, qui placent le texte du bouton à l'extérieur de la couleur de fond de vos boutons. L'arrière-plan de votre page peut être de couleur claire ou foncée - cette option vous permet de vous assurer que votre texte se détache de votre arrière-plan.
Supprimer l'espacement des icônes (Remove Icon Spacing)
Par défaut, les boutons suivants sont espacés d'une petite marge. Cochez cette option vous permet de supprimer l'espacement entre vos icônes pour un nouvel ensemble de possibilités de conception.
Cacher sur les appareils mobiles (Hide On Mobile Devices)
Si vous ne souhaitez pas afficher les widgets suivants sur les appareils mobiles, vous pouvez cocher cette case.
Utiliser des couleurs personnalisées
Par défaut, Monarch utilise les couleurs réseau par défaut, mais pour une approche plus personnalisée, vous pouvez sélectionner vos propres couleurs de boutons. Si une option ci-dessous n'est pas définie, le réglage par défaut sera utilisé pour cet élément.
Couleur d'arrière-plan
Ce sélecteur de couleurs définira la couleur de fond de vos boutons de suivi social.
Couleur d'arrière-plan du survol
Ce sélecteur de couleurs définira la couleur de fond de vos boutons de suivi social lorsque l'utilisateur passe au-dessus d'un bouton.
Couleur de l'icône
Ce sélecteur de couleurs définira la couleur des icônes de vos boutons de suivi social.
Couleur de l'icône en survol
Ce sélecteur de couleurs définira la couleur des icônes de vos boutons de suivi social lorsque l'utilisateur passe au-dessus d'un bouton.
En utilisant le widget Monarch, vous pouvez facilement ajouter des boutons de suivi social à votre barre latérale ou pied de page. À vous de jouer !
N'hésitez pas à nous soumettre vos questions et avis en commentaire. Au plaisir de vous revoir pour un autre tutoriel ! ;)
Comment visualiser les statistiques dans Monarch ?
Utiliser le réseau API de Monarch
> Consultez notre rubrique d'aide Plugin Monarch
Vidéos
Trucs et astuces
En utilisant le widget Monarch, vous pouvez facilement ajouter des boutons de suivi social à votre barre latérale ou pied de page. À vous de jouer !
N'hésitez pas à nous soumettre vos questions et avis en commentaire. Au plaisir de vous revoir pour un autre tutoriel ! ;)
Pour aller plus loin
Comment visualiser les statistiques dans Monarch ?
Utiliser le réseau API de Monarch
> Consultez notre rubrique d'aide Plugin Monarch