Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le module de réseaux sociaux de Divi permet de créer des liens basés sur des icônes qui pointent vers vos profils sociaux en ligne, tels que Facebook, Twitter et Google+.
Ces icônes sont intégrées dans le thème, dans le style propre de Divi en utilisant les icônes Elegant Icons qui les rendent préférables à utiliser sur des plugins tiers. Vous pouvez ajouter des liens à plusieurs profils sociaux dans chaque module, mais également ajouter le module n'importe où sur la page.
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le module de réseaux sociaux de Divi permet de créer des liens basés sur des icônes qui pointent vers vos profils sociaux en ligne, tels que Facebook, Twitter et Google+.
Ces icônes sont intégrées dans le thème, dans le style propre de Divi en utilisant les icônes Elegant Icons qui les rendent préférables à utiliser sur des plugins tiers. Vous pouvez ajouter des liens à plusieurs profils sociaux dans chaque module, mais également ajouter le module n'importe où sur la page.
Avant de pouvoir ajouter un module de réseaux sociaux à votre page, vous devez d'abord basculer dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de publication chaque fois que vous créez une nouvelle page.
Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder.
Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur ce bouton lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris "+" pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des lignes. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à celle-ci.

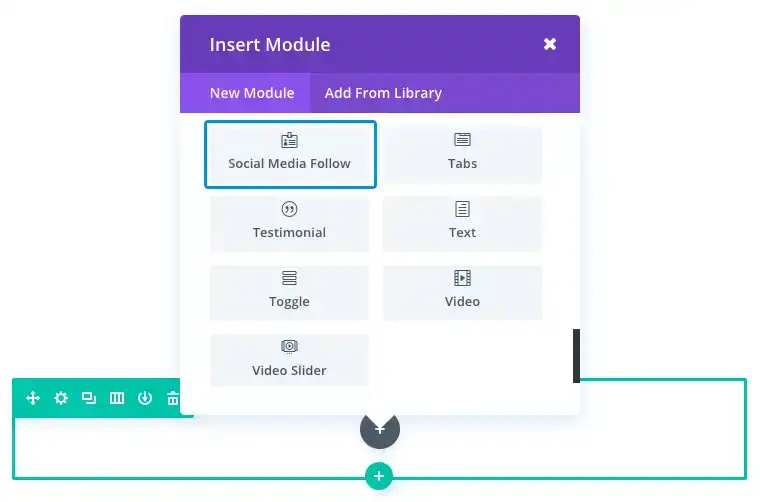
Localisez le module d'onglet dans la liste des modules et cliquez dessus pour l'ajouter à votre page. Une fois le module ajouté, vous serez accueilli par la liste d'options du module. Ces options sont séparées en trois groupes principaux: Contenu, Style et Avancé.
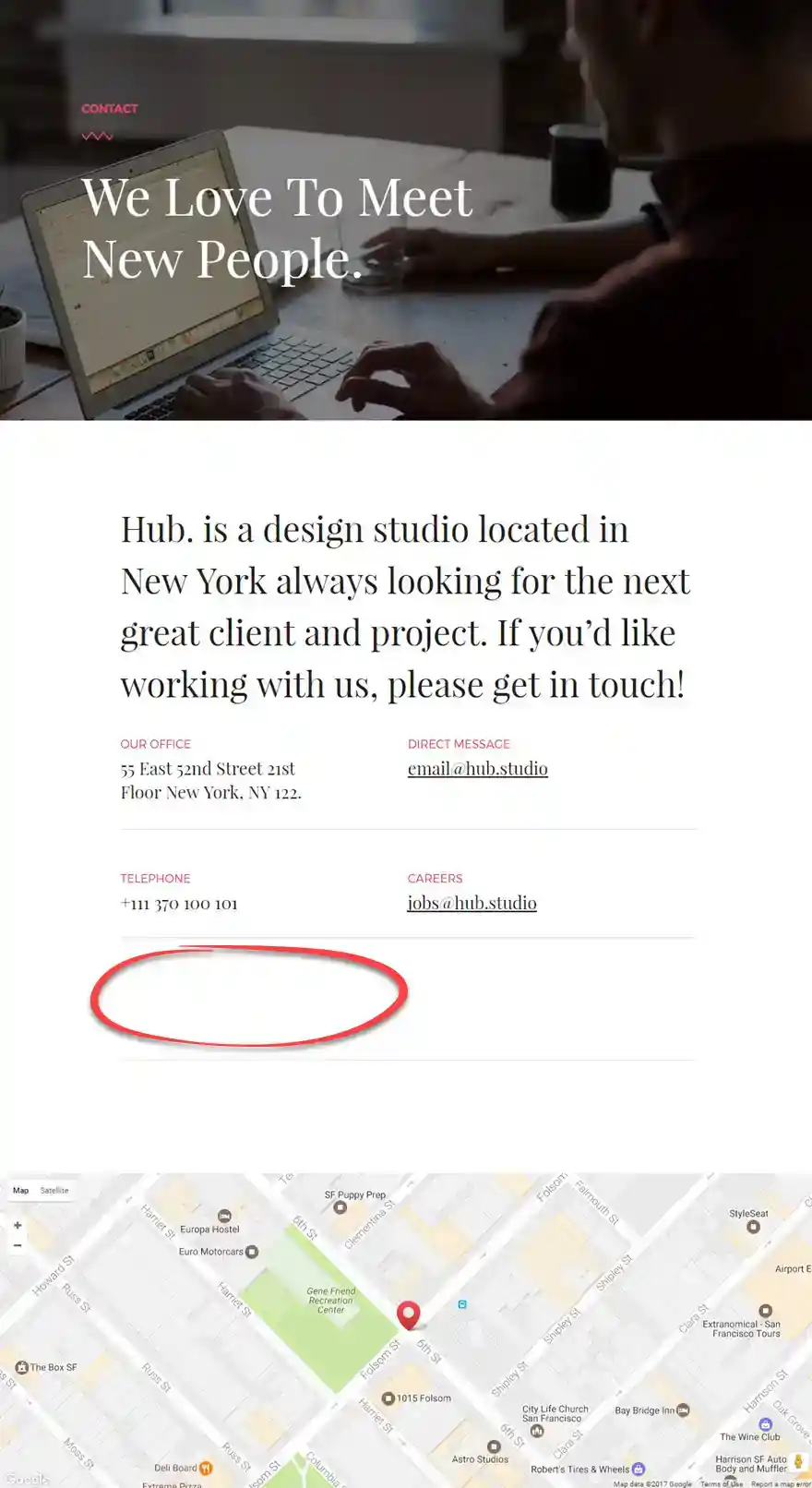
La page de contact d'un site Web est l'endroit idéal pour présenter vos profis sociaux en ligne. Cela offre plus de possibilités aux utilisateurs de rester connectés et de promouvoir votre blog ou votre entreprise. Pour cet exemple, je vais vous montrer comment ajouter des icône de réseaux sociaux pour correspondre à la conception actuelle d'une page de contact.

À l'aide du générateur visuel, ajoutez une nouvelle section régulière avec une ligne pleine d'une colonne pleine largeur. Insérez un module de réseaux sociaux dans votre colonne.
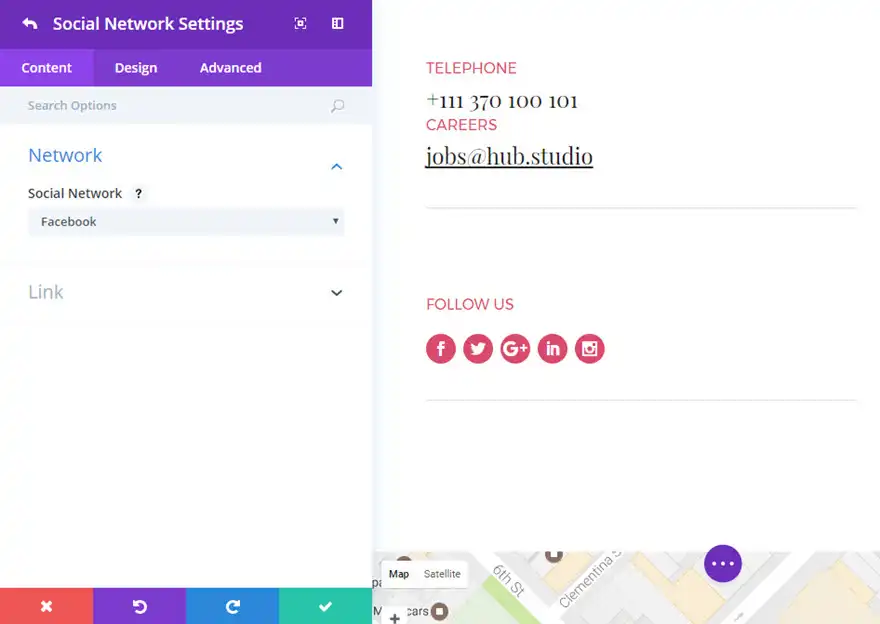
Dans l'onglet Contenu des paramètres de suivi des réseaux sociaux, cliquez sur le bouton Ajouter un nouvel élément pour ajouter un nouveau réseau social à votre module. Sous les paramètres de réseau social spécifiques, mettez à jour les éléments suivants:
Réseau Social : Facebook
Adresse URL: [Entrez l'URL de votre compte Facebook]
Couleur de l'icône: [couleur assortie]

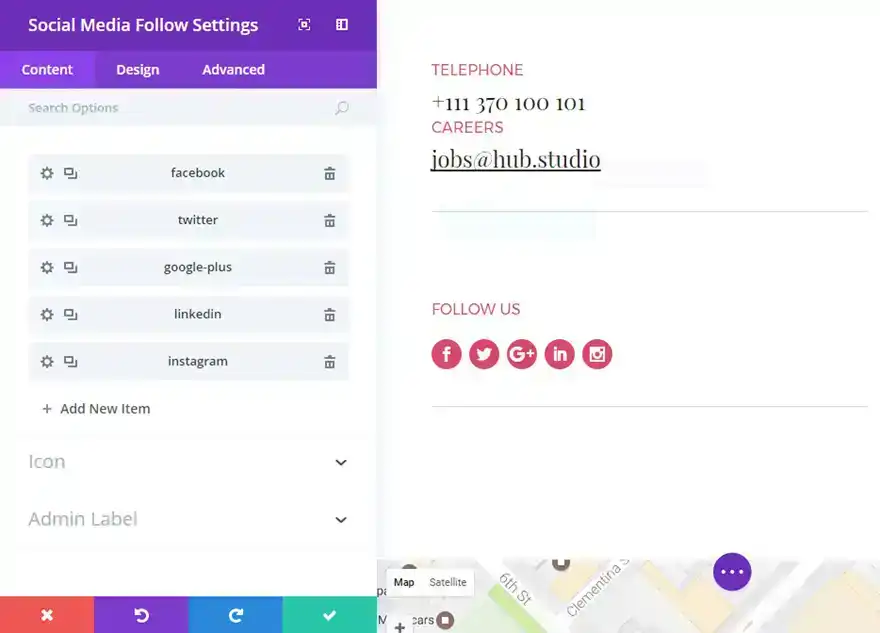
Ensuite, dupliquez ce réseau social pour ajouter 4 autres réseaux sociaux (Twitter, Google+, Linkedin et Instagram). Étant donné que vous avez dupliqué ce dernier, la couleur de l'icône personnalisée a été transférée. Il vous suffit donc de mettre à jour chaque URL de réseau et de compte.

Bravo ! Maintenant vous avez des icônes de réseaux sociaux qui correspondent à la conception de la page que vous souhaitez.
Merci d'avoir suivi ce tutoriel ! J'espère qu'il vous a plu et je vous dis à bientôt pour un prochain tutoriel :)
Le module de témoignage de Divi
Le module e-commerce de Divi
> Consultez notre rubrique d'aide Elegant Theme Divi
Vidéos
Trucs et astuces
Bravo ! Maintenant vous avez des icônes de réseaux sociaux qui correspondent à la conception de la page que vous souhaitez.
Merci d'avoir suivi ce tutoriel ! J'espère qu'il vous a plu et je vous dis à bientôt pour un prochain tutoriel :)
Pour aller plus loin
Le module de témoignage de Divi
Le module e-commerce de Divi
> Consultez notre rubrique d'aide Elegant Theme Divi