Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Divi a été conçu pour être compatible avec WooCommerce. Pour intégrer WooConnerce, vous devez installer la dernière version de WordPress et chercher l'extension "WooCommerce" depuis votre tableau de bord WordPress. Une fois l'installation finalisée, vous pourrez procéder à la création de votre boutique.
WooCommerce est le plugin recommandé par Elegant Themes car il possède le meilleur ensemble de fonctionnalités, dispose d'une interface ergonomique et suit les meilleures pratiques matière de code. Après avoir activé le plugin, vous verrez une nouvelle section "WooCommerce" et "Produits" ajoutée à votre tableau de bord WordPress. Vous pouvez utiliser ces zones pour ajuster vos paramètres e-commerce et publier de nouveaux produits. Découvrez la documentation complète sur WooCommerce sur leur site en cliquant ici.
Notez cependant que même si le constructeur comprend divers modules WooCommerce, vous pouvez également utiliser WooCommerce par lui-même sans le module Divi. Vous avez la possibilité de créer des pages standard pour le paiement, le panier, etc., comme indiqué dans leur documentation. De plus, vous avez également le droit de lier ces pages à vos catégories, ou utiliser les raccourcis WooCommerce dans un module de texte Divi. Cela vous donne la liverté de gestion de votre contenu.
Découvrez une présentation de ce module e-commerce en cliquant ici.
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Divi a été conçu pour être compatible avec WooCommerce. Pour intégrer WooConnerce, vous devez installer la dernière version de WordPress et chercher l'extension "WooCommerce" depuis votre tableau de bord WordPress. Une fois l'installation finalisée, vous pourrez procéder à la création de votre boutique.
WooCommerce est le plugin recommandé par Elegant Themes car il possède le meilleur ensemble de fonctionnalités, dispose d'une interface ergonomique et suit les meilleures pratiques matière de code. Après avoir activé le plugin, vous verrez une nouvelle section "WooCommerce" et "Produits" ajoutée à votre tableau de bord WordPress. Vous pouvez utiliser ces zones pour ajuster vos paramètres e-commerce et publier de nouveaux produits. Découvrez la documentation complète sur WooCommerce sur leur site en cliquant ici.
Notez cependant que même si le constructeur comprend divers modules WooCommerce, vous pouvez également utiliser WooCommerce par lui-même sans le module Divi. Vous avez la possibilité de créer des pages standard pour le paiement, le panier, etc., comme indiqué dans leur documentation. De plus, vous avez également le droit de lier ces pages à vos catégories, ou utiliser les raccourcis WooCommerce dans un module de texte Divi. Cela vous donne la liverté de gestion de votre contenu.
Découvrez une présentation de ce module e-commerce en cliquant ici.
Avant de pouvoir ajouter un module de boutique à votre page, vous devez d'abord basculer dans Divi Builder.
Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton "Utiliser Divi Builder" au-dessus de l'éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de ce dernier.
Ensuite, cliquez sur le bouton "Utiliser Visual Builder" pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur ce même bouton lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tabmeau de bord WordPress.

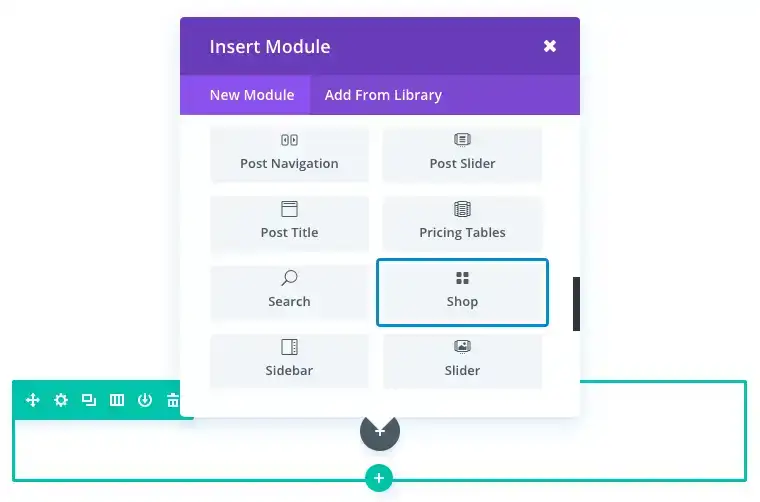
Une fois que vous êtes entrés dans Visual Builder, vous pouvez cliquer sur le bouton gris "+" pour ajouter un nouveau module "Shop" à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des lignes. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.
Elegant Themes dispose de très bons tutoriels sur l'utilisation des éléments de lignes et de sections de Divi accessibles en cliquant ici.
L'insertion et la gestion du module "Shop" passera donc par la fenêtre suivante:

Félicitations, vous savez désormais comment utiliser le module e-commerce inclus dans Divi !
Créer un site e-commerce peut être un vrai casse tête lorsque la plateforme de création est compliquée à utiliser. Mais le module e-commerce de Divi est là pour changer la donne et faire de votre site celui-ci dont vous espérez !
Merci d'avoir suivi ce tutoriel ;)
Comment utiliser l'éditeur de rôle Divi ?
> Consultez notre rubrique d'aide Elegant Themes Divi
Vidéos
Félicitations, vous savez désormais comment utiliser le module e-commerce inclus dans Divi !
Trucs et astuces
Créer un site e-commerce peut être un vrai casse tête lorsque la plateforme de création est compliquée à utiliser. Mais le module e-commerce de Divi est là pour changer la donne et faire de votre site celui-ci dont vous espérez !
Merci d'avoir suivi ce tutoriel ;)
Pour aller plus loin
Comment utiliser l'éditeur de rôle Divi ?
Utiliser un thème Divi et le module de personnalisation
> Consultez notre rubrique d'aide Elegant Themes Divi