Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Les curseurs peuvent être placés n'importe où, couvrant toute la largueur de la structure de colonne dans laquelle ils se trouvent. Les curseurs Divi prennent en charge les arrière-plans de parallaxe, ainsi que les arrière-plans vidéo!
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Les curseurs peuvent être placés n'importe où, couvrant toute la largueur de la structure de colonne dans laquelle ils se trouvent. Les curseurs Divi prennent en charge les arrière-plans de parallaxe, ainsi que les arrière-plans vidéo!
Avant de pouvoir ajouter un module de curseur à votre page, vous devez d'abord basculer dans Divi Builder. Une fois de thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visuel Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris "+" pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des lignes. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à celle-ci.

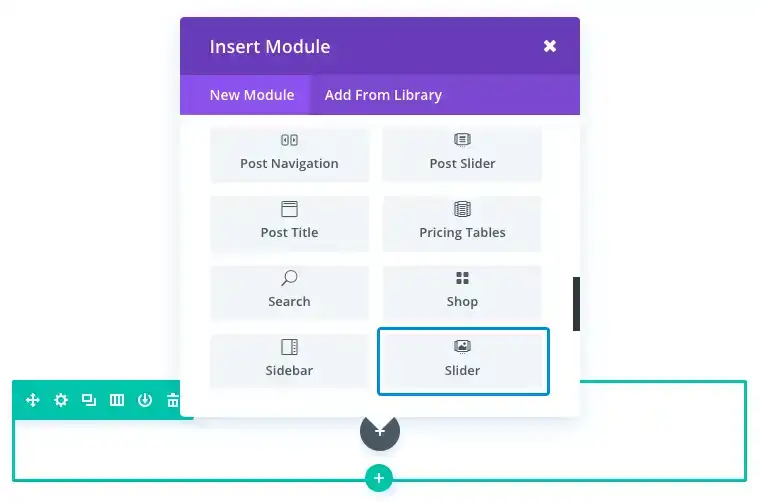
Localisez le module de curseur dans la liste des modules et cliquez dessus pour l'ajouter à votre page. Une fois le module ajouté, vous serez accueilli par la liste d'options du module. Ces options sont séparées en trois groupes principaux: Contenu, Style et Avancé.
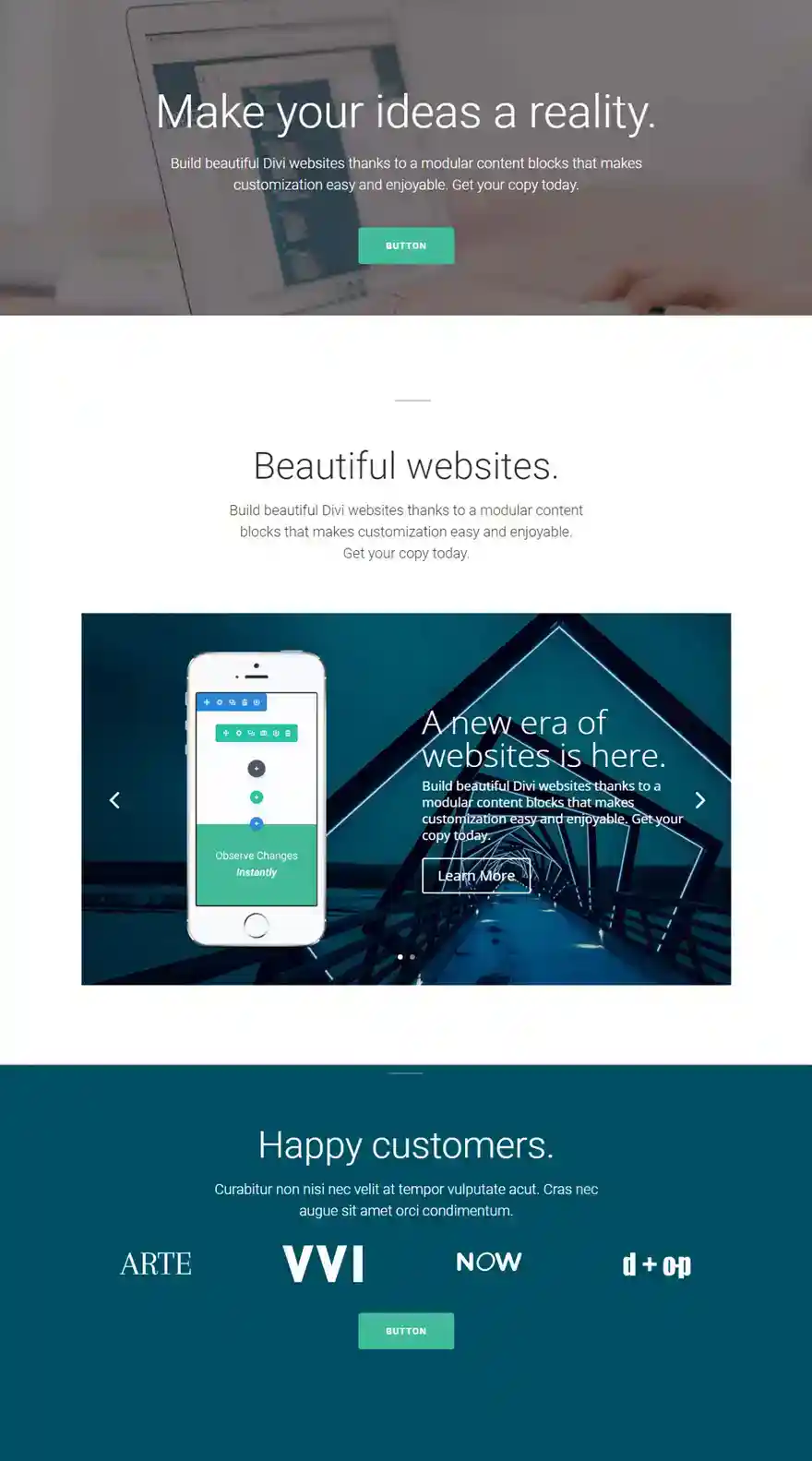
Un curseur est un excellent moyen de présenter vos caractéristiques de produit ou de service. La combinaison d'images et de contenu peut vraiment donner à vos produits un aspect professionnel qui se démarque.
Pour cet exemple, je vais ajouter un curseur pour présenter quelques fonctionalités du produt. Chaque diapositive comportera une image d'arrière-plan, une image de diapositive et une section de contenu.

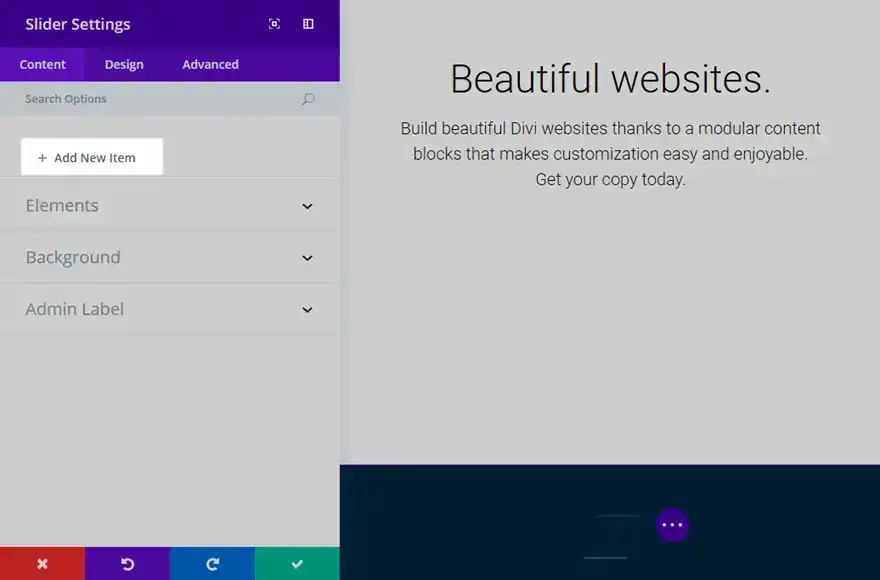
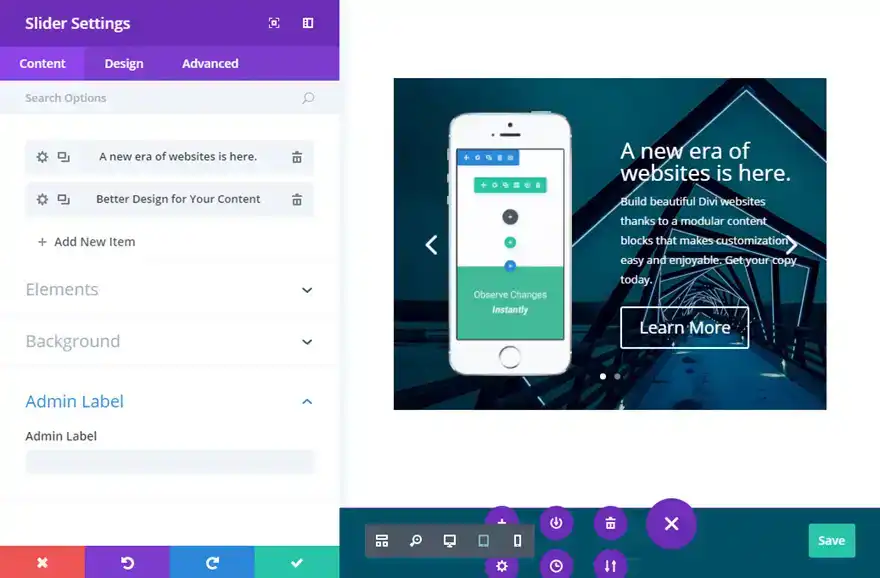
À l'aide de Visual Builder, ajoutez une nouvelle section avec une ligne fullwidth (1 colonne). Insérez ensuite un module de curseur sur votre nouvelle ligne. Dans l'onglet Contenu des paramètres du curseur, cliquez sur Ajouter un nouvel élement pour créer votre première diapositive.

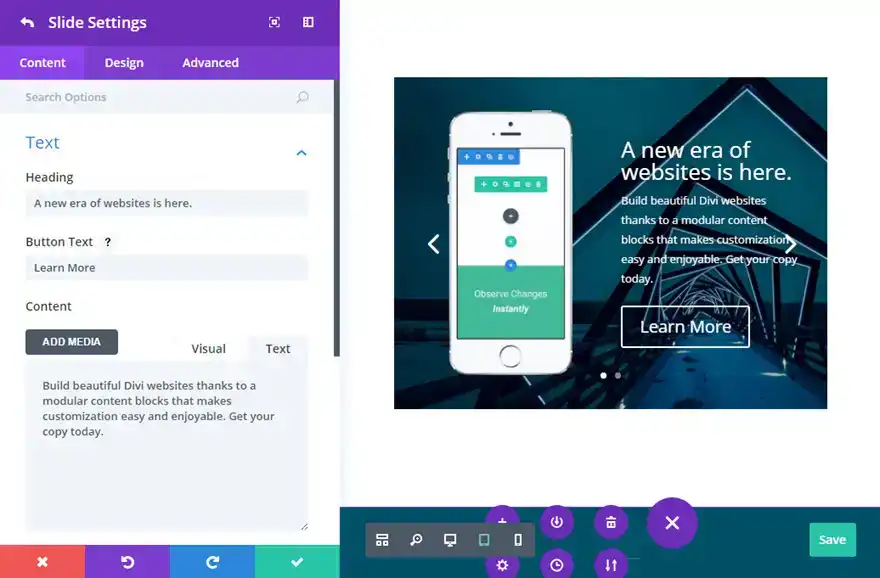
Dans les paramètres de diapositive de votre première diapositive, mettez à jour les option suivantes:

Maintenant dupliquez la diapositive que vous venez de créer et mettrez à jour la nouvelle diapositive avec du nouveau contenu si nécessaire. Répétez cette opération pour toutes les diapositives que vous souhaitez ajouter.

Parfait ! Vous savez maintenant comment ajouter, configurer et customiser un module de curseur sur Divi.
Des questions ? N'hésitez pas à laisser un commentaire dans la section ce-dessous !
À bientôt pour un nouveau tutoriel ! ;)
Le module vidéo Divi
Le module e-commerce de Divi
> Consultez notre rubrique d'aide Elegant Theme Divi
Vidéos
Trucs et astuces
Parfait ! Vous savez maintenant comment ajouter, configurer et customiser un module de curseur sur Divi.
Des questions ? N'hésitez pas à laisser un commentaire dans la section ce-dessous !
À bientôt pour un nouveau tutoriel ! ;)
Pour aller plus loin
Le module vidéo Divi
Le module e-commerce de Divi
> Consultez notre rubrique d'aide Elegant Theme Divi