Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Les sections sont les plus grands blocs de construction dans le constructeur Divi. Vous pouvez les considérer comme des blocs qui sont empilés horizontalement pouvant regrouper votre contenu en zones visuellement distinctes. Dans Divi, tout ce que vous construisez commence par une section. Cet emballage de contenu a divers paramètres qui peuvent être utilisés pour faire des choses vraiment géniales.
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Les sections sont les plus grands blocs de construction dans le constructeur Divi. Vous pouvez les considérer comme des blocs qui sont empilés horizontalement pouvant regrouper votre contenu en zones visuellement distinctes. Dans Divi, tout ce que vous construisez commence par une section. Cet emballage de contenu a divers paramètres qui peuvent être utilisés pour faire des choses vraiment géniales.
Avant de pouvoir ajouter un module de section à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

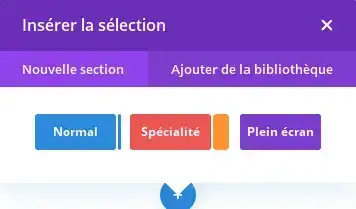
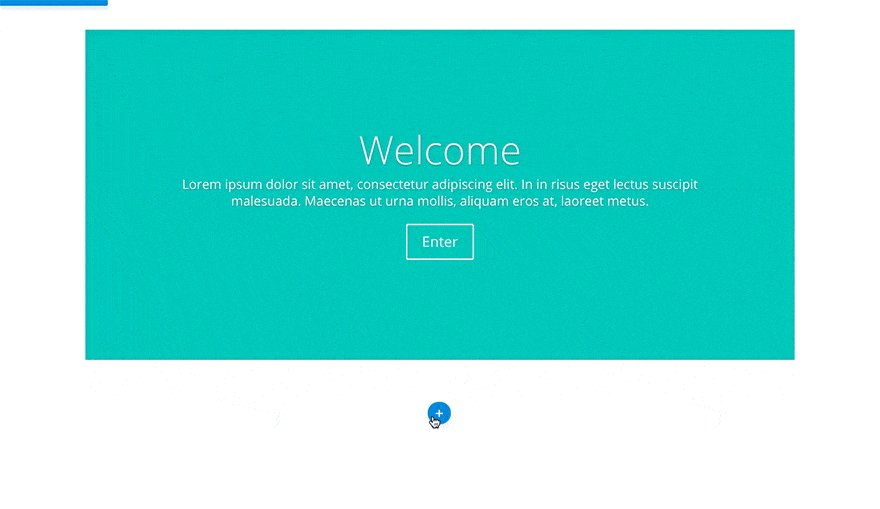
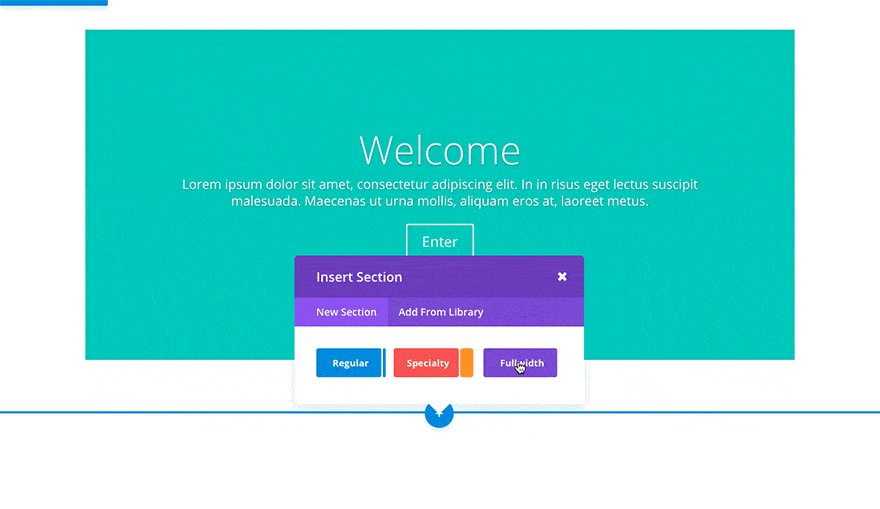
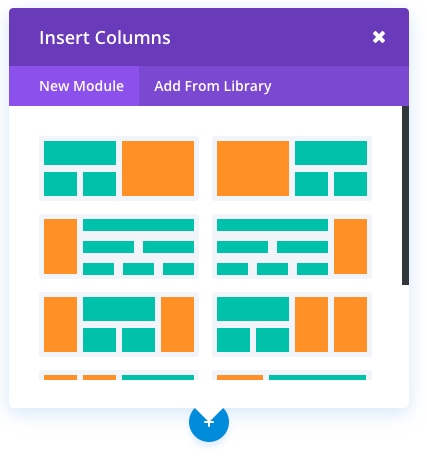
Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton bleu + pour ajouter une nouvelle section à votre page. Vous serez accueilli par une fenêtre pop-up qui vous permet d'ajouter n'importe lequel des trois types de sections de Divi. Ces types comprennent : Normal, Spécialité et Plein écran.

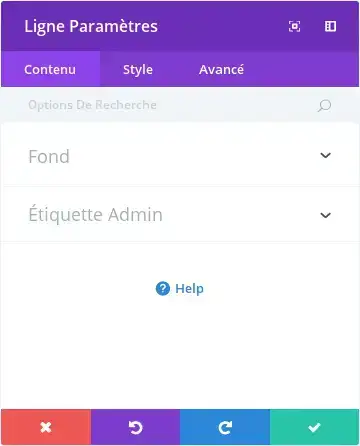
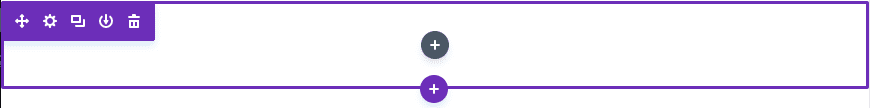
Une fois que la section a été ajoutée, vous serez accueilli avec la liste d'options de la section. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
Dans l'onglet Contenu, vous trouverez tous les éléments de contenu de la section. Pour les sections, ces éléments de contenu sont limités aux éléments de fond tels que les images de fond et les vidéos.

Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d'arrière-plan, il suffit de supprimer l'URL du champ des paramètres.
Couleur d'arrière-plan
Si elle est définie, cette couleur sera utilisée comme arrière-plan pour ce module. Pour supprimer une couleur d'arrière-plan, il suffit de la supprimer du champ des paramètres.
Vidéo d'arrière-plan MP4 + WEBM
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 et .WEBM pour assurer une compatibilité maximale dans tous les navigateurs. Les fonds vidéo sont désactivés sur des appareils mobiles. Au lieu de cela, votre image de fond sera utilisée. Pour cette raison, vous devez définir à la fois une image d'arrière-plan et une vidéo d'arrière-plan pour garantir les meilleurs résultats. Remarque importante : Pour que le format vidéo MP4 et/ou WEBM fonctionne dans tous les navigateurs, votre serveur doit avoir le bon type MIME désigné. Vous pouvez en savoir plus sur l'utilisation de .htaccess pour définir les types MIME via ce lien. Si vous remarquez que vos vidéos ne sont pas diffusées dans certains navigateurs, c'est probablement pour cette raison.
Largeur de la vidéo de fond
Pour que les vidéos soient correctement dimensionnées, vous devez saisir ici la largeur exacte (en pixels) de votre vidéo.
Hauteur de la vidéo de fond
Pour que les vidéos soient correctement dimensionnées, vous devez saisir ici la hauteur exacte (en pixels) de votre vidéo.
Étiquette Admin
Dans cette liste déroulante, vous pouvez ajouter une étiquette admin qui apparaîtra dans le constructeur arrière ainsi que dans la vue squelette du constructeur visuel.
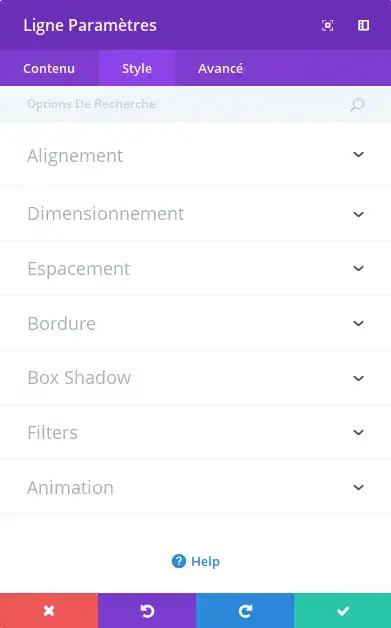
Dans l'onglet de style, vous trouverez toutes les options de style de la section, telles que la taille et l'espacement. C'est l'onglet que vous utiliserez pour changer l'apparence de votre section. Chaque type de section Divi possède une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près n'importe quoi.

Montrer l'ombre intérieure
Ici, vous pouvez choisir si votre section a une ombre intérieure ou non. Ceci peut sembler grand quand vous avez des fonds colorés ou des images de fond.
Utiliser l'effet Parallax
Si cette option est activée, votre image d'arrière-plan restera fixe en tant que défilement, créant un effet de parallaxe amusant. Vous pouvez également choisir entre deux méthodes de parallaxe : CSS et True Parallax.
Rembourrage sur mesure
Ici, vous pouvez ajuster le rembourrage de la section à des valeurs spécifiques, ou laisser vide pour utiliser le rembourrage par défaut.
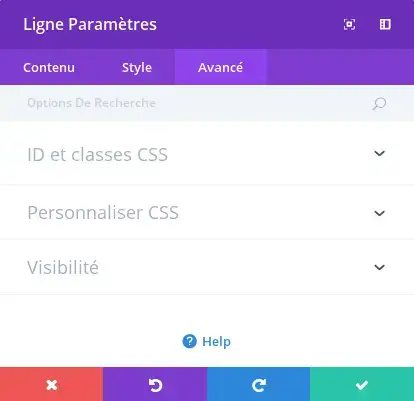
Dans l'onglet Avancé, vous trouverez des options que les concepteurs de sites Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer des CSS personnalisés à votre section. Vous pouvez également appliquer des classes et ID CSS personnalisées à la section, qui peut être utilisée pour personnaliser la section dans le fichier style.css de votre thème enfant.

CSS ID
Entrez un ID CSS facultatif à utiliser pour cette section. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS optionnelles à utiliser pour cette section. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web en utilisant les options de thème Divi ou les paramètres de page Divi Builder.
CSS personnalisé
Les CSS personnalisés peuvent être appliqués à la section ici. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. L'entrée CSS dans ces paramètres est déjà enveloppée dans des balises de style, vous n'avez donc qu'à entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre section apparaît. Vous pouvez choisir de désactiver votre section sur les tablettes, les téléphones intelligents ou les ordinateurs de bureau individuellement. Ceci est utile si vous voulez utiliser différentes sections sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certaines sections de la page.
Les sections pleine écran vous donnent accès à un nouvel ensemble de modules pleine largeur. Ces modules agissent un peu différemment parce qu'ils tirent parti de la largeur totale du navigateur. Les modules plein écran ne peuvent être placés que dans des sections plein écran.

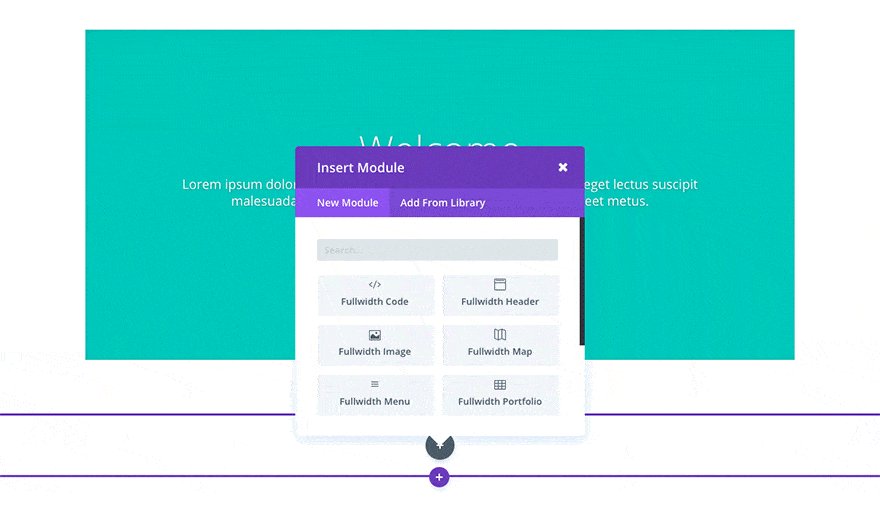
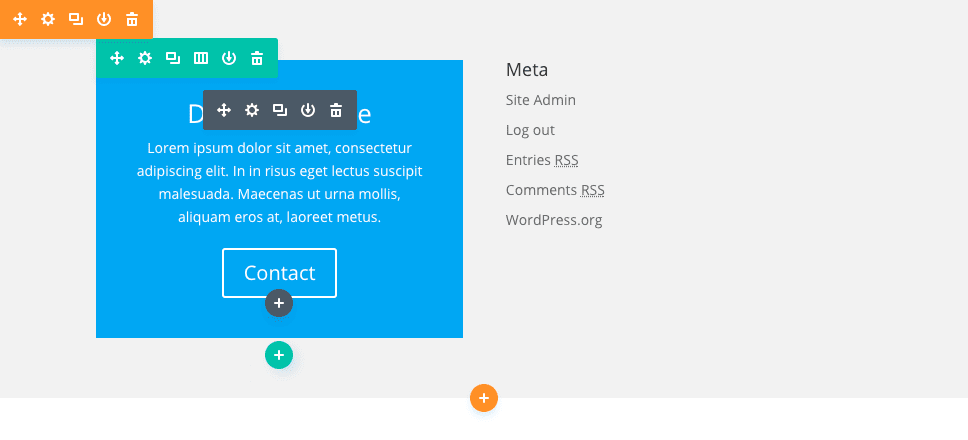
Une fois que vous ajoutez une nouvelle section plein écran à votre page, vous pouvez cliquer sur le bouton Ajouter des modules dans la section pour ajouter un module plein écran. Contrairement à la section normale, il n'y a pas de concept de lignes ou de colonnes, puisque ces modules tirent toujours avantage de 100% de l'écran. Les modules plein écran sont une excellente façon d'ajouter une pause visuelle à la page !

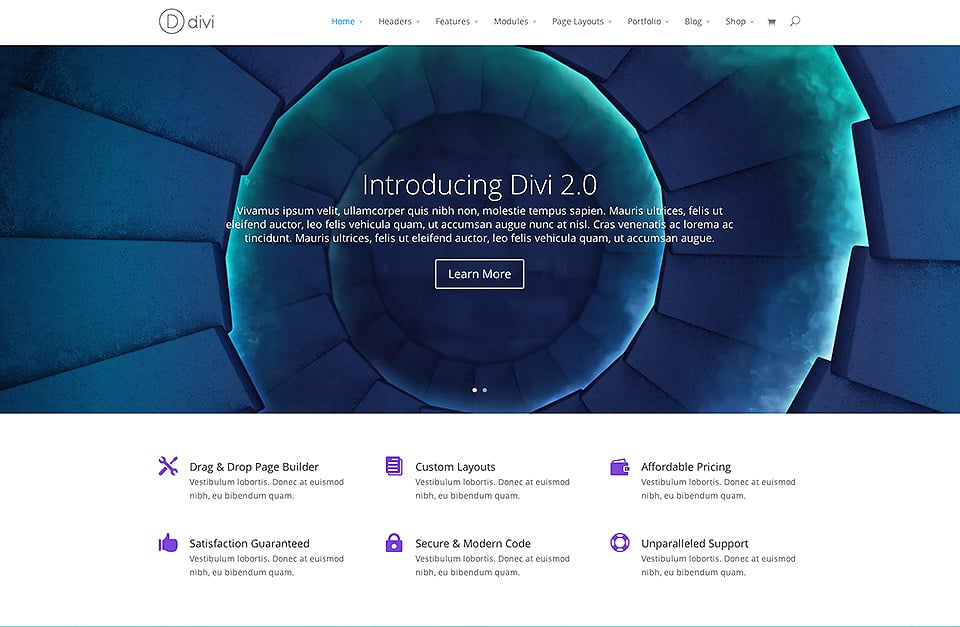
Un bon exemple de module pleine largeur est le curseur pleine largeur. Ce curseur pleine largeur fonctionne comme un curseur normal, sauf qu'il s'élargit à 100% de la largeur. L'affichage d'un curseur à une telle échelle peut être tout à fait étonnant, il suffit de consulter notre démo divi pour un exemple.

Des sections spécialisées ont été créées pour permettre des structures de colonnes plus avancées. Contrairement aux sections normales, lorsque vous utilisez une section spécialisée, vous pouvez ajouter des variations de colonnes complexes à côté des barres latérales verticales à pleine portée, sans ajouter de pauses indésirables à la page. Ces types de mise en page ne sont pas possibles avec des sections normales.

Une fois que vous ajoutez une section spécialisée à la page, vous remarquerez qu'une zone a un bouton "ajouter un module", tandis que l'autre a un bouton "insérer une rangée". La zone "module d'insertion" représente votre barre latérale verticale. Vous pouvez ajouter autant de modules ici, dans une seule rangée, et ils couvriront la largeur verticale de la section, adjacente à la structure de colonne que vous construisez à côté. En cliquant sur "insérer une rangée", vous pourrez insérer des rangées supplémentaires à gauche/droite de votre barre latérale. D'une certaine manière, cela peut être considéré comme l'ajout de lignes à l'intérieur des lignes !

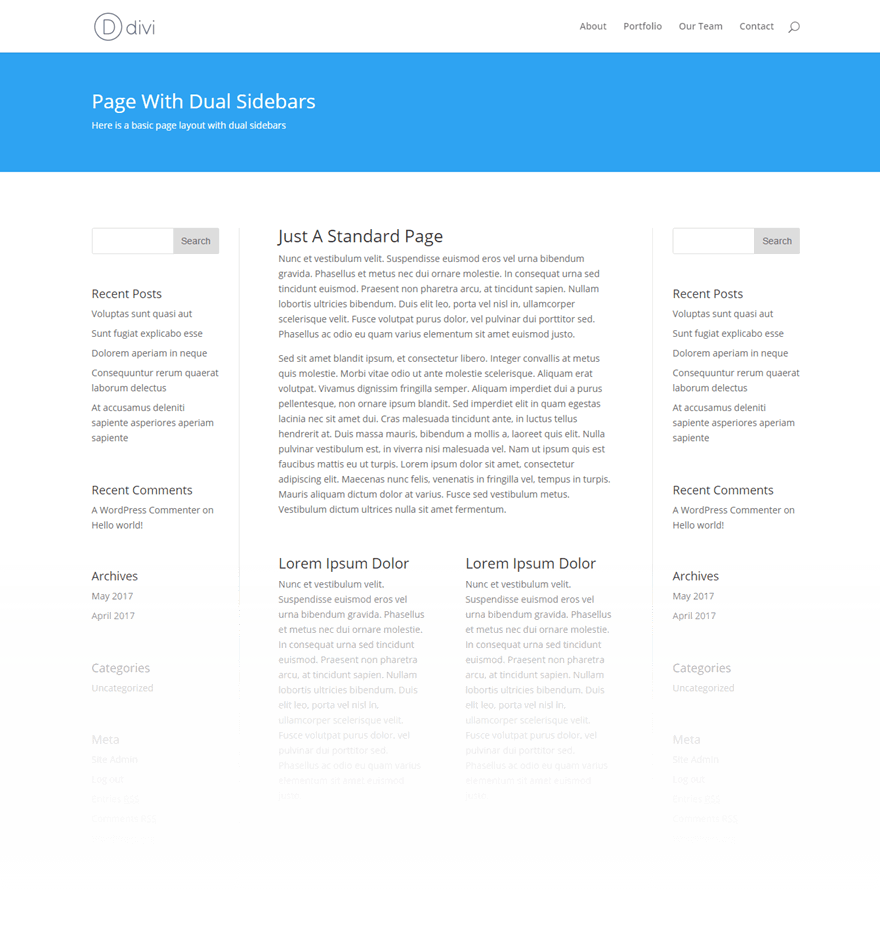
Le résultat est la possibilité de créer à peu près n'importe quelle structure de colonne dont vous pourriez rêver, et peu importe la structure que vous choisissez, nous avons fait en sorte que la combinaison soit parfaite ! Voici un exemple de mise en page créée à l'aide de sections spécialisées. Comme vous pouvez le voir, l'effet est une disposition à double barre latérale, avec deux lignes verticales sur la gauche/droite d'une structure de colonnes complexes au milieu.

Merci d'avoir suivi ce tutoriel !
Vous savez maintenant comment utiliser les différentes sections qui s'offrent à vous sur Divi.
À bientôt pour un nouveau tutoriel :)
Comment créer un nouveau projet avec Divi ?
Comment mettre à jour votre plugin Divi ?
> Consultez notre rubrique d'aide Elegant Themes Divi
Vidéos
Trucs et astuces
Merci d'avoir suivi ce tutoriel !
Vous savez maintenant comment utiliser les différentes sections qui s'offrent à vous sur Divi.
À bientôt pour un nouveau tutoriel :)
Pour aller plus loin
Comment créer un nouveau projet avec Divi ?
Comment mettre à jour votre plugin Divi ?
> Consultez notre rubrique d'aide Elegant Themes Divi