Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
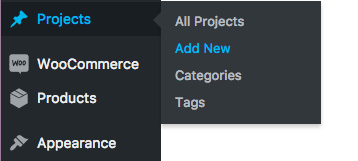
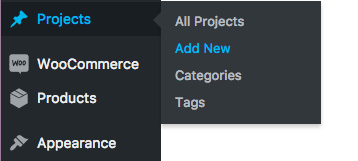
Divi rend la construction d'un projet amusant et facile. Un élément de menu Projets a été ajouté à l'intérieur de votre panneau d'administration pour que vous puissiez créer des projets comme si vous créiez un message ou une page. Vous avez également la possibilité d'utiliser la structure de base du projet, ou d'utiliser le constructeur pour créer des mises en page de projet vraiment étonnantes.

Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Divi rend la construction d'un projet amusant et facile. Un élément de menu Projets a été ajouté à l'intérieur de votre panneau d'administration pour que vous puissiez créer des projets comme si vous créiez un message ou une page. Vous avez également la possibilité d'utiliser la structure de base du projet, ou d'utiliser le constructeur pour créer des mises en page de projet vraiment étonnantes.


Titre
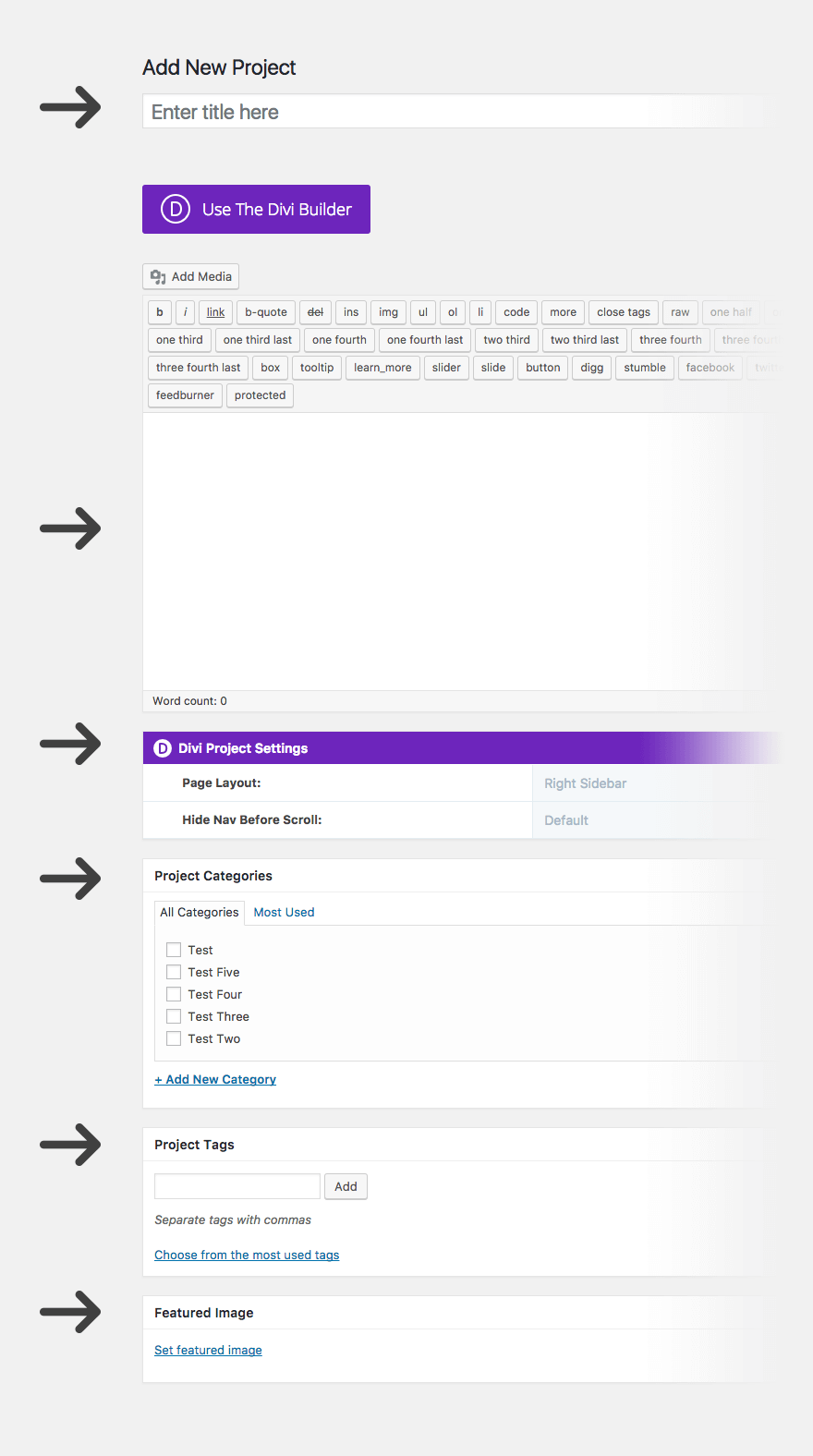
Commencez par définir le titre de votre projet.
Mise en page
Vous pouvez choisir parmi trois mises en page de projet - ceci peut être unique à chaque projet si désiré. Les trois modèles comprennent une barre latérale gauche, une barre latérale droite ou une option pleine largeur.
Catégories
Les catégories de projets sont séparées des catégories de postes afin que vous puissiez avoir un contrôle total sur ce qui apparaît à l'intérieur de vos portefeuilles. Dans le Project Builder, vous pouvez ajouter une nouvelle catégorie ou choisir parmi les catégories existantes.
Tag
Utilisez les tags de projet pour définir les compétences qui ont été utilisées sur le projet. Ceux-ci s'afficheront sur la page du projet dans une liste de compétences. Chaque compétence, ou tag, peut être cliquée pour voir tous les projets qui incluent cette compétence.
Image en vedette
Sélectionnez une image vedette en choisissant/installant une image via la médiathèque WordPress. Ce sera l'image qui sera affichée sous forme de vignette dans votre portefeuille.
La vignette sera basée sur le rapport d'aspect de votre image en vedette, donc nous recommandons que toutes les images de votre projet soient du même rapport d'aspect si vous utilisez une grille.
Contenu : De base
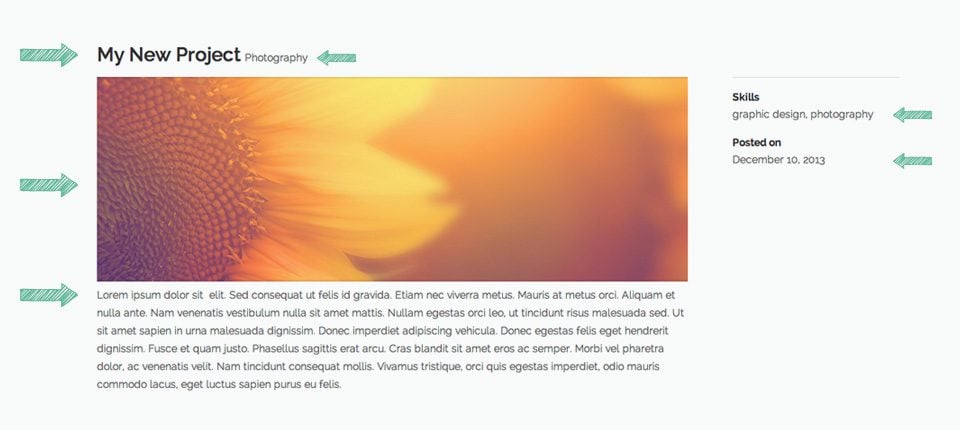
La mise en page de base du projet placera votre image en haut de la page au-dessus de tout contenu que vous placez dans l'éditeur de texte.
Dans l'exemple ci-dessous, vous pouvez voir que nous avons le titre de notre projet avec notre catégorie(s) de projet juste à droite. Ci-dessous, notre image en vedette affiche toute la largeur au-dessus du contenu que nous avons entré. Les tags qui ont été définies apparaissent comme des compétences et la date d'affichage apparaît en dessous.

Contenu : Étendu
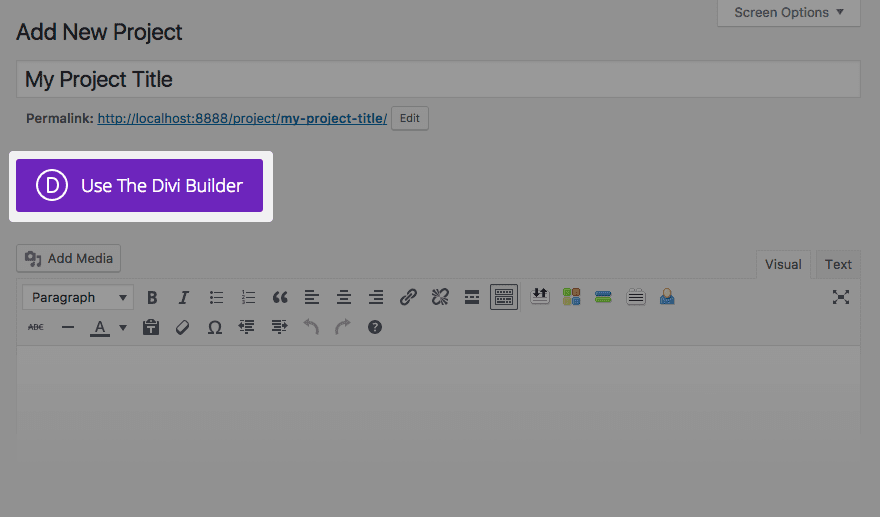
Si vous voulez créer des messages de projet étendus, vous pouvez cliquer sur le bouton Use page Builder en haut du Project Builder et le Divi Builder vous sera présenté.

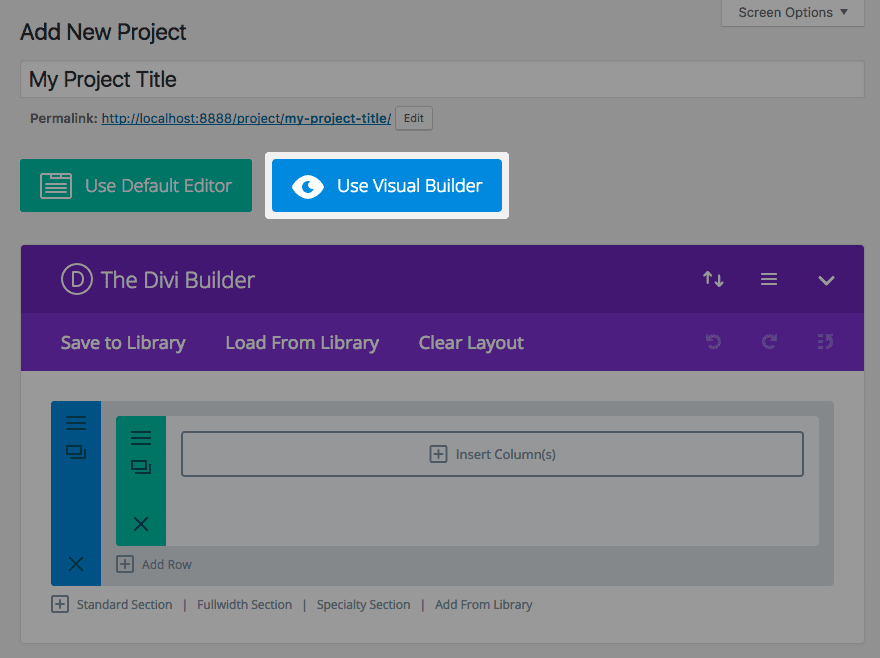
Ensuite, cliquez sur Utiliser Visual Builder pour passer au mode Visual Builder de Divi.
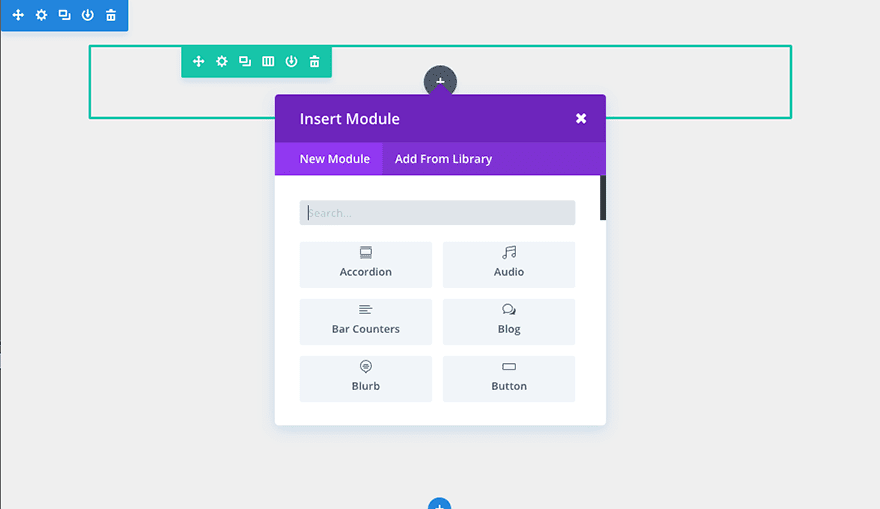
Dans ce mode, vous avez autant de liberté créative que lorsque vous créez n'importe quelle autre page avec le Divi Builder. Voir la présentation de l'interface Divi Builder.

NOTE : Si vous choisissez d'utiliser le constructeur, vous commencez à partir d'une toile vierge. Ainsi, tous les éléments de la mise en page de base du projet sont supprimés (titre, catégories, image en vedette, compétences et date). Cependant, vous voudrez toujours remplir ces informations pour les vignettes de vos projets dans vos portefeuilles.

Félicitations ! Vous savez dès à présent créer un projet avec Divi :)
À bientôt pour un prochain tutoriel !
Comment mettre à jour votre plugin Divi ?
> Consultez la rubrique d'aide Elegant Themes Divi
Vidéos
Trucs et astuces
Félicitations ! Vous savez dès à présent créer un projet avec Divi :)
À bientôt pour un prochain tutoriel !
Pour aller plus loin
Comment mettre à jour votre plugin Divi ?
> Consultez la rubrique d'aide Elegant Themes Divi