Définition
Bien que SiteBuilder Pro dispose de nombreux outils permettant la création de votre site, il peut être nécessaire d'utiliser un système externe tel qu'un système de newsletter ou un agenda permettant à vos visiteurs de prendre rendez-vous.
De ce fait, il est donc possible de créer et mettre en place sur SiteBuilder Pro, un script HTML.
Procédure
Bien que SiteBuilder Pro dispose de nombreux outils permettant la création de votre site, il peut être nécessaire d'utiliser un système externe tel qu'un système de newsletter ou un agenda permettant à vos visiteurs de prendre rendez-vous.
De ce fait, il est donc possible de créer et mettre en place sur SiteBuilder Pro, un script HTML.
1. Connectez-vous à votre interface SiteBuilder Pro
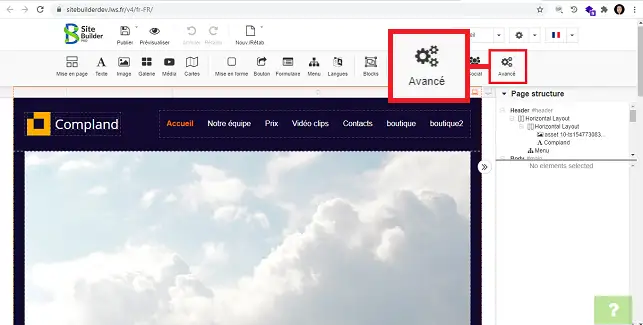
2. Cliquez ensuite sur l'icône "Avancé" se trouvant dans la barre d'outils de SiteBuilder Pro

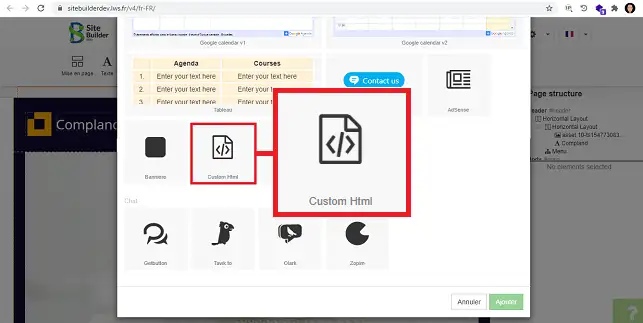
3. Cliquez sur l'outil "Custom HTML" se trouvant sur la nouvelle fenêtre.

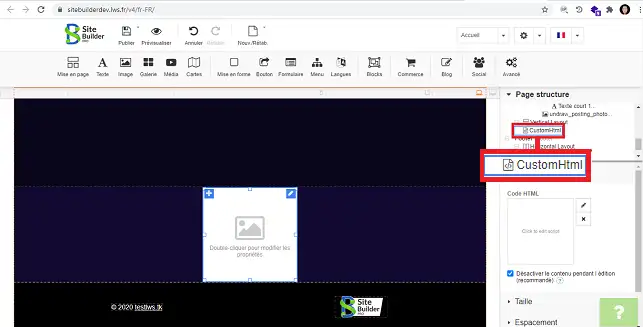
4. Dans la rubrique "Page Structure" se trouvant coté droit de votre interface SiteBuilder, recherchez "CustomHtml" et cliquez dessus pour sélectionner l'élément.

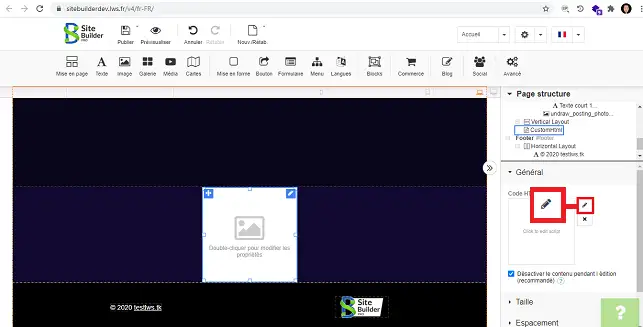
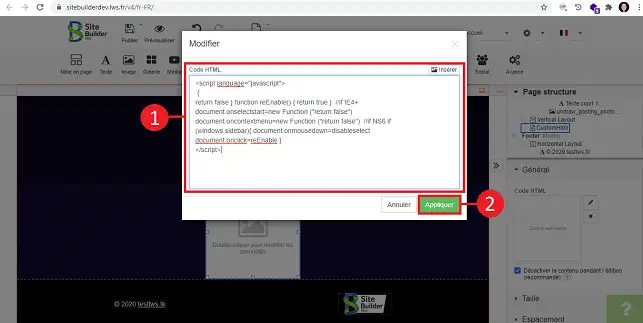
5. Allez dans la rubrique "Général" et cliquez sur le stylet se trouvant derrière "Code HTML" afin d'insérer votre code.

6. Insérez votre code HTML et cliquez sur "Appliquer" afin de sauvegarder ce dernier.

Chaque script doit être placé entre des balises <script language="javascript"> et </script>
Interdire le clic droit avec la souris :
{
return false } function reEnable() { return true } //if IE4+
document.onselectstart=new Function ("return false")
document.oncontextmenu=new Function ("return false") //if NS6 if
(windows.sidebar){ document.onmousedown=disableselect
document.onclick=reEnable }
Insérer un compte à rebours :
datedujour = new Date();
hdj=datedujour.getHours();
mdj=datedujour.getMinutes();
sdj=datedujour.getSeconds();
date_even = new Date(2020, 3, 25, hdj, mdj, sdj); //janvier = 0 -> Décembre = 11
date1=datedujour.getTime(); date2=date_even.getTime();
nbrej= date2-date1;
nbrej= Math.round(Math.round(nbrej)/1000)/60/60/24);
document.write(Il reste "+nbrej+" jours avant le 25 Avril 2020");
Insérer la date et l'heure sur votre page :
date_du_jour = new Date();
heure_gmt = date_du_jour.toGMTString();
document.write("div align='center'><font size='+1'><b>");
document.write(heure_gmt);
document.write("</b></font></div>");
Cacher votre adresse email pour empêcher les robots Spammeurs :
var monmail="<a href=mailto:";
monmail +="monmail@";
monmail +="domaine.com?subject=sujet du mail>";
document.write(monmail+"Ecrivez-moi</a>");
Protéger une page par le biais d'un mot de passe (le code HTML doit être inséré sur la page à protéger) :
code = prompt('Entrez le mot de passe. Vous avez 1 seul essai','Entrez le mot de passe ici');
if (code != "votre mot de passe") // Remplacez votremotdepasse par le mot de passe.
{
location.href="mauvaiscode.html"; //Page de redirection si le mot de passe est faux
}
Vous savez maintenant comment :
En suivant ces étapes, vous pouvez personnaliser votre site de manière significative et offrir une expérience utilisateur améliorée. ? Que ce soit pour ajouter des éléments interactifs ou sécuriser vos informations, l'intégration de code HTML ouvre un monde de possibilités. ?
Nous espérons que cet article vous a été utile et nous vous remercions pour votre lecture. Si vous avez des questions, des suggestions ou si vous souhaitez partager votre expérience avec l'insertion de code HTML sur SiteBuilder Pro, n'hésitez pas à laisser un commentaire ci-dessous. Votre retour est précieux pour nous et pour la communauté des utilisateurs de SiteBuilder Pro ! ??
Pour aller plus loin
Vous êtes désormais en mesure d'ajouter du code HTML à votre site créé avec SiteBuilder Pro sur votre formule avec LWS.
N'hésitez pas à partager vos questions et vos remarques !