Définition
Grâce au formulaire de contact, il vous est possible d'interagir avec vos visiteurs. En effet, ils peuvent prendre contact avec vous afin d'avoir plus d'informations sur les services proposés par vos soins. Cet élément est devenu un élément incontournable qu'il est nécessaire de disposer sur votre site internet.
De plus, l'absence d'affichage de vos adresses emails sur ce dernier permet de réduire les Spams.
En quelques clics, grâce à SiteBuilder Pro, il vous est possible de créer un formulaire de contact. Aucune connaissance n'est requise en développement Web pour la mise en place de cet élément.
Procédure
Grâce au formulaire de contact, il vous est possible d'interagir avec vos visiteurs. En effet, ils peuvent prendre contact avec vous afin d'avoir plus d'informations sur les services proposés par vos soins. Cet élément est devenu un élément incontournable qu'il est nécessaire de disposer sur votre site internet.
De plus, l'absence d'affichage de vos adresses emails sur ce dernier permet de réduire les Spams.
En quelques clics, grâce à SiteBuilder Pro, il vous est possible de créer un formulaire de contact. Aucune connaissance n'est requise en développement Web pour la mise en place de cet élément.
1. Connectez-vous à votre interface SiteBuilder Pro.
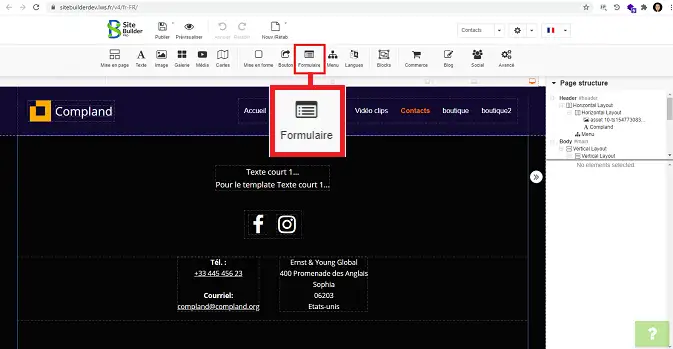
2. Cliquez sur l'icône "Formulaire" se trouvant sur la barre d'outils en haut de page.

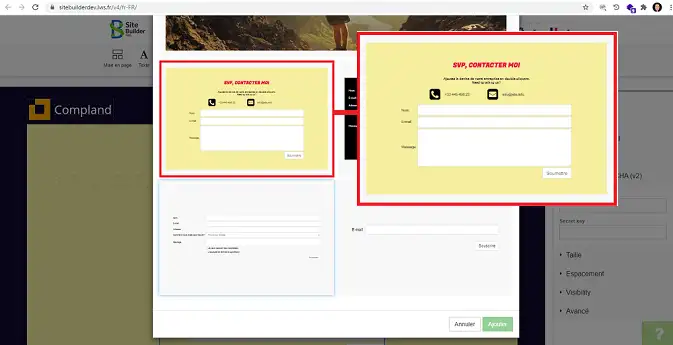
3. Cliquez sur le type de formulaire que vous désirez mettre en place afin de l'insérer à votre page.

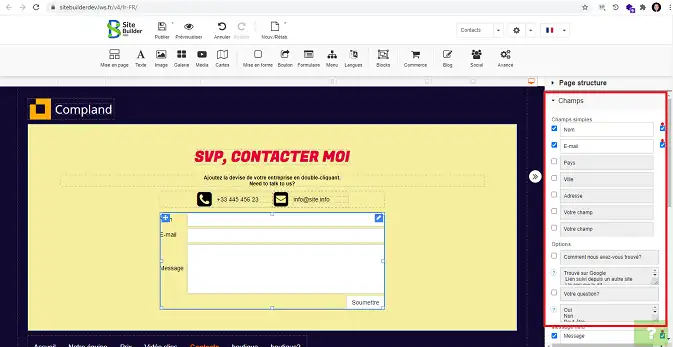
4. Afin de configurer votre formulaire, cliquez sur ce dernier pour le sélectionner. Rendez-vous ensuite colonne de droite dans la rubrique "champs". Cette rubrique vous permet de modifier les champs affichables sur votre formulaire ainsi que le nom à afficher pour chacun des champs.

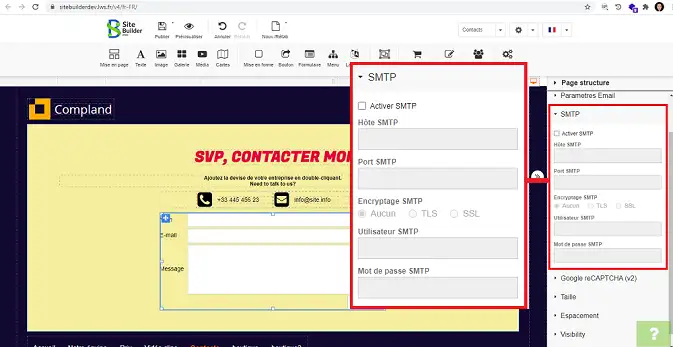
5. Une fois les différents champs configurés, rendez-vous dans la rubrique "SMTP" afin de configurer le serveur d'envoi comme suit :

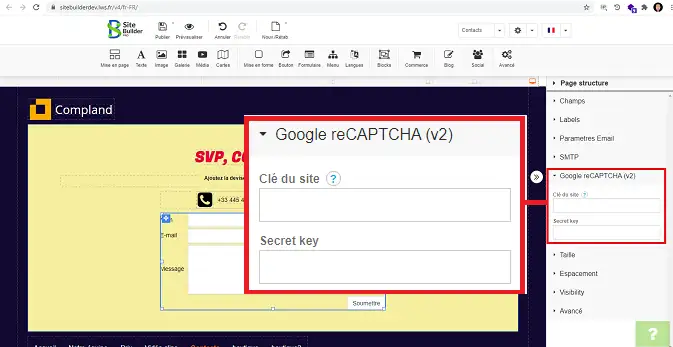
6. Rendez-vous sur la rubrique reCaptcha afin de configurer ce champ sur votre formule. Il est fortement recommandé d'insérer "reCaptcha" sur votre formulaire dans la mesure où ce dernier protègera votre site contre le Spam.
Il vous est possible de générer une clé reCAPTCHA en vous rendant sur Google reCAPTCHA. Une fois la clé générée, il vous faudra insérer la clé du site et la clé secrète dans les champs prévus à cet effet.

Vous savez désormais créer et mettre un formulaire de contact sur votre site internet créé avec SiteBuilder Pro. Tout comme le livechat, un formulaire de contact permet d'interagir avec vos visiteurs. De ce fait, sa mise en page doit faire l'objet d'une attention particulière.
N'hésitez pas à partager vos remarques et vos questions !
Pour aller plus loin
Vous savez désormais créer et mettre un formulaire de contact sur votre site internet créé avec SiteBuilder Pro. Tout comme le livechat, un formulaire de contact permet d'interagir avec vos visiteurs. De ce fait, sa mise en page doit faire l'objet d'une attention particulière.
N'hésitez pas à partager vos remarques et vos questions !