Définition
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
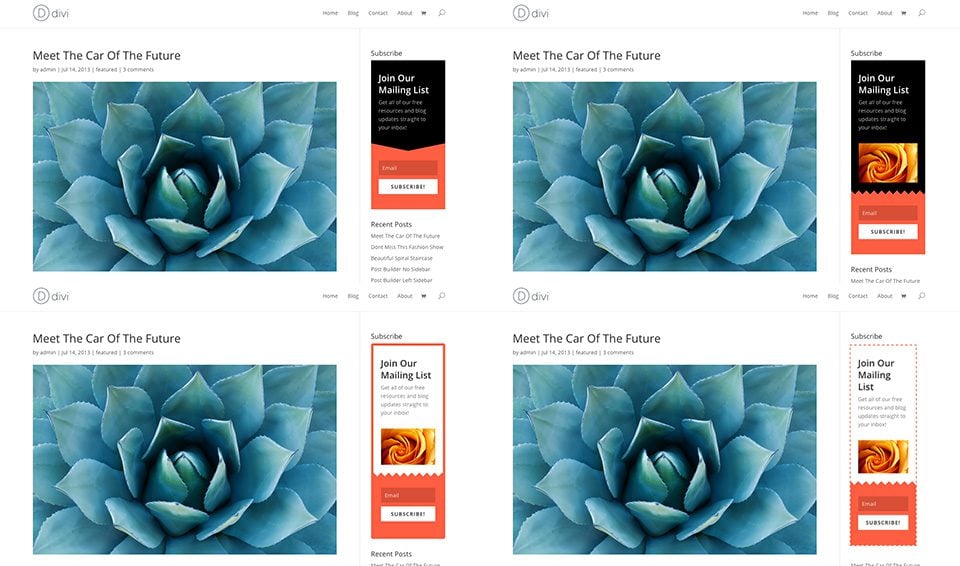
Lorsque vous créez un widget opt-in, Bloom transformera votre formulaire opt-in nouvellement créé en un widget qui peut être placé à l'intérieur de n'importe quelle zone prête pour les widgets sur votre site Web, comme votre pied de page ou votre barre latérale. Il suffit de placer le widget "Bloom" dans votre espace widget et de sélectionner le widget opt-in que vous souhaitez afficher dans le menu déroulant.

Procédure
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Lorsque vous créez un widget opt-in, Bloom transformera votre formulaire opt-in nouvellement créé en un widget qui peut être placé à l'intérieur de n'importe quelle zone prête pour les widgets sur votre site Web, comme votre pied de page ou votre barre latérale. Il suffit de placer le widget "Bloom" dans votre espace widget et de sélectionner le widget opt-in que vous souhaitez afficher dans le menu déroulant.

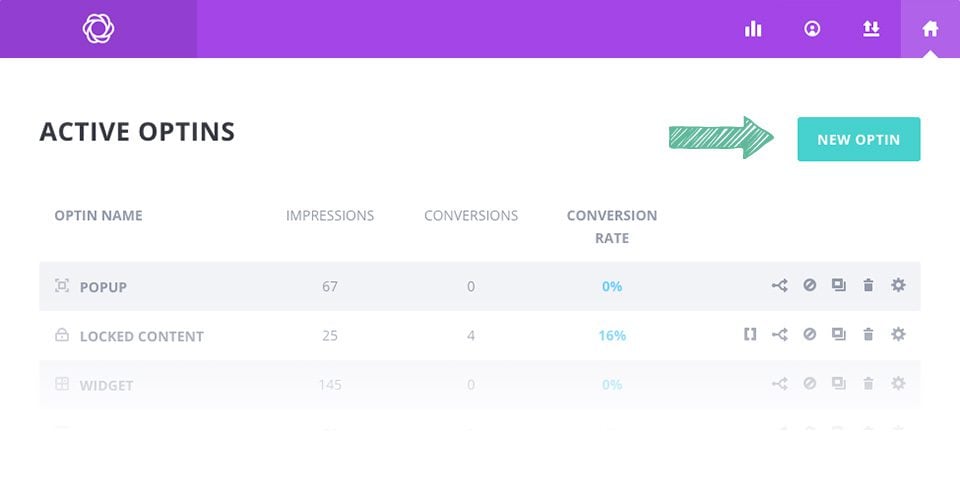
Pour créer un formulaire d'inscription, cliquez sur le lien Bloom > Optins Forms dans votre tableau de bord WordPress, ou cliquez sur l'icône "Accueil" dans la page des paramètres de Bloom pour ouvrir l'onglet des paramètres principaux. Ici, vous pouvez gérer les opt-in que vous avez créés dans le passé, ainsi que créer de nouveaux opt-in. Pour créer votre premier formulaire d'inscription, cliquez sur le bouton "New Optin". Ceci révélera les 6 types d'opt-in que Bloom supporte.

Cliquez sur l'icône "Widget" pour commencer à construire votre nouvel opt-in. Une fois que vous avez sélectionné votre type d'opt-in, vous serez dirigé vers l'écran de création d'opt-in où vous pourrez ajuster les différents paramètres d'opt-in. La construction de votre opt-in est divisée en trois étapes. Au cours de ces trois étapes, vous pouvez 1) Attribuer un compte e-mail à votre opt-in, 2) personnaliser la conception de votre opt-in, et 3) ajouter le widget à votre site Web.

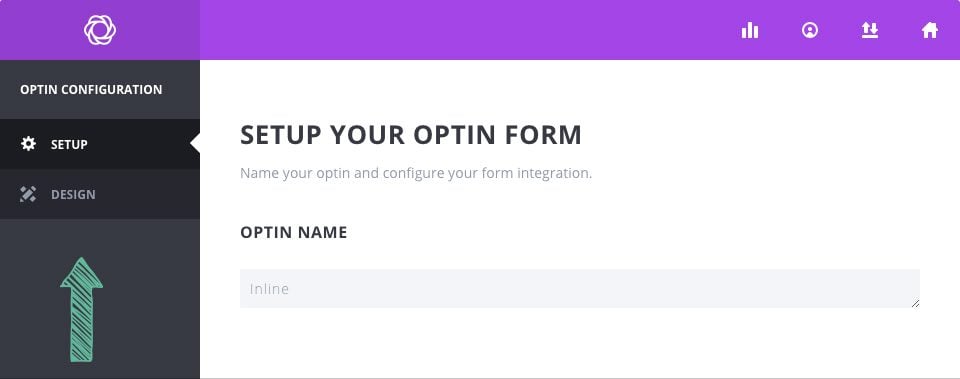
Dans l'onglet Configuration du processus de création de l'opt-in, vous pouvez donner un nom à votre opt-in et attribuer un compte d'email au formulaire d'opt-in. Avant de pouvoir commencer à collecter des adresses e-mail, vous devez d'abord connecter Bloom à votre service d'email marketing, comme MailChimp ou Constant Contact. Si vous n'avez pas déjà ajouté un compte à Bloom, vous pouvez le faire ici. Si vous avez déjà ajouté un compte à Bloom, vous pouvez sélectionner le compte et la liste d'associés dans les paramètres d'intégration de formulaire de cette page. Pour des informations détaillées sur la façon d'ajouter des comptes à Bloom, ainsi qu'une liste complète de tous les types de comptes pris en charge par Bloom, veuillez vous référer à notre tutoriel détaillé des comptes.
Dans l'onglet Conception, vous pouvez personnaliser l'apparence de votre formulaire d'adhésion. Bloom est livré avec des tonnes de paramètres de conception, tels que la couleur de fond, la couleur de la police, la couleur du bouton, la couleur du formulaire, l'emplacement de l'image et du formulaire, les styles de bordure et bien plus encore. Dans cet onglet, vous pouvez ajuster tous ces paramètres et prévisualiser votre formulaire en cliquant sur le bouton Aperçu.
En utilisant ces paramètres, vous pouvez créer un large éventail de boîtes d'opt-in et les faire apparaître sur différentes zones de votre site Web (ou sur l'ensemble de votre site Web si vous le souhaitez).

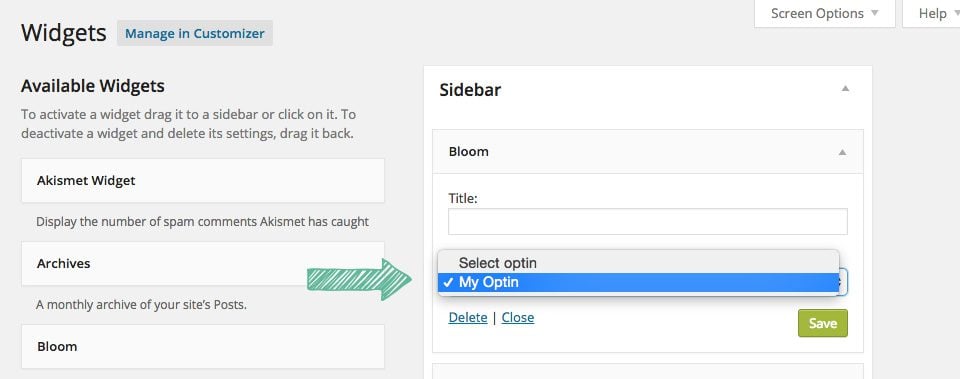
Une fois que vous avez créé et enregistré votre nouveau widget opt-in à partir du panneau des paramètres de Bloom, il est temps d'ajouter ce widget à votre site Web. Vous pouvez gérer vos widgets à partir du menu Apparences > Widget dans le tableau de bord WordPress. Une fois que vous naviguez sur cette page, vous remarquerez une liste de vos zones prêtes pour les widgets sur la droite, et une liste de vos widgets disponibles sur la gauche. Ces widgets peuvent être glissés dans n'importe quelle zone disponible à droite.

Recherchez le widget "Bloom" sur la gauche, et faites-le glisser sur la zone du widget dans laquelle vous souhaitez qu'il apparaisse. Une fois ajouté, sélectionnez votre nouvel opt-in dans le menu déroulant.
Vous avez fini ! Le formulaire d'inscription a été ajouté à votre barre latérale.
Vous savez dès à présent, grâce aux widgets, placer facilement un formulaire d'opt-in dans la barre latérale ou le pied de page de votre site Web.
Merci d'avoir suivi notre tutoriel et à bientôt pour un prochain !
Utiliser les paramètres de personnalisation pour votre formulaire d'inscription
Ajouter un compte email dans Bloom
> Consultez notre rubrique d'aide Plugin Bloom
Vidéos
Trucs et astuces
Vous savez dès à présent, grâce aux widgets, placer facilement un formulaire d'opt-in dans la barre latérale ou le pied de page de votre site Web.
Merci d'avoir suivi notre tutoriel et à bientôt pour un prochain !
Pour aller plus loin
Utiliser les paramètres de personnalisation pour votre formulaire d'inscription
Ajouter un compte email dans Bloom
> Consultez notre rubrique d'aide Plugin Bloom