Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
La synchronisation sélective vous permet d'enregistrer des paramètres individuels lors de l'enregistrement d'un nouvel élément de bibliothèque globale. Vous pouvez choisir de synchroniser de manière sélective tout ou partie des onglets Contenu, Conception ou Avancé. Par exemple, si vous enregistrez un nouveau module dans la bibliothèque en tant qu'élément global, vous pouvez modifier les paramètres pour ne synchroniser que les paramètres de conception, puis seuls ces paramètres seront ajoutés à la bibliothèque. Ceci est particulièrement utile si vous explorez les onglets Conception ou Avancé, et que vous souhaitez utiliser vos styles uniques pour plusieurs modules sur votre site Web tout en ajoutant du contenu unique dans l'onglet Contenu de chacun.
Un exemple simple serait de créer un module d'en-tête de style unique qui est ajouté à chaque page de votre site Web. Dans cet exemple, vous pouvez avoir une combinaison unique de paramètres de conception partagés sur l'ensemble de votre site Web, mais en même temps, vous devez pouvoir ajouter un texte de titre unique à chaque module pour représenter la page en cours. Dans cet exemple, choisir de synchroniser uniquement sélectivement les paramètres de conception est le plus logique.
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
La synchronisation sélective vous permet d'enregistrer des paramètres individuels lors de l'enregistrement d'un nouvel élément de bibliothèque globale. Vous pouvez choisir de synchroniser de manière sélective tout ou partie des onglets Contenu, Conception ou Avancé. Par exemple, si vous enregistrez un nouveau module dans la bibliothèque en tant qu'élément global, vous pouvez modifier les paramètres pour ne synchroniser que les paramètres de conception, puis seuls ces paramètres seront ajoutés à la bibliothèque. Ceci est particulièrement utile si vous explorez les onglets Conception ou Avancé, et que vous souhaitez utiliser vos styles uniques pour plusieurs modules sur votre site Web tout en ajoutant du contenu unique dans l'onglet Contenu de chacun.
Un exemple simple serait de créer un module d'en-tête de style unique qui est ajouté à chaque page de votre site Web. Dans cet exemple, vous pouvez avoir une combinaison unique de paramètres de conception partagés sur l'ensemble de votre site Web, mais en même temps, vous devez pouvoir ajouter un texte de titre unique à chaque module pour représenter la page en cours. Dans cet exemple, choisir de synchroniser uniquement sélectivement les paramètres de conception est le plus logique.
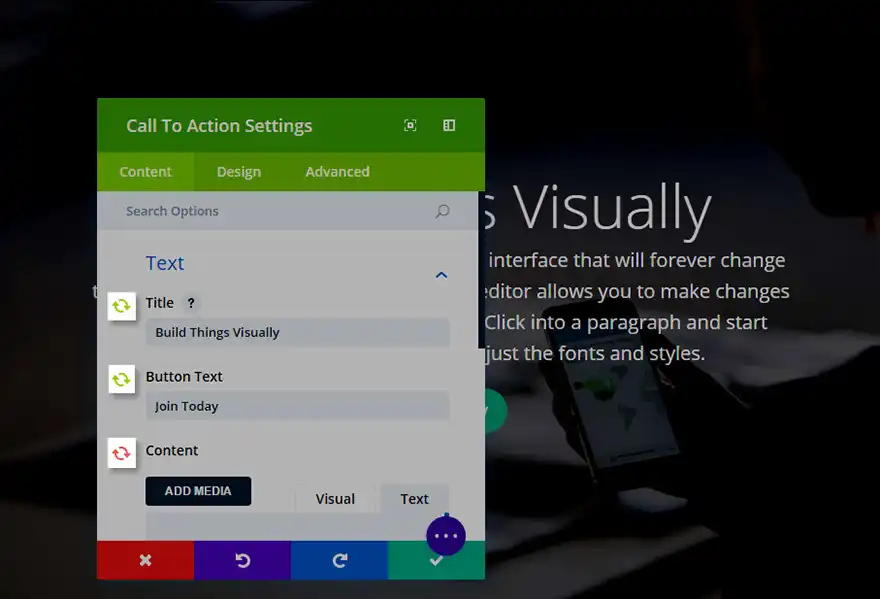
À l'aide de Visual Builder, enregistrez un nouvel élément dans votre bibliothèque et cochez la case pour en faire un élément global. Ensuite, cliquez pour modifier les paramètres de votre module. Vous verrez une petite icône de synchronisation à gauche de toutes les options dans les onglets Contenu, Conception et Avancé. Cliquez sur cette icône pour activer ou désactiver l'option de synchronisation sélective d'un ou de tous les paramètres de l'élément de bibliothèque global actuel et cliquez sur Enregistrer. Seules les options que vous avez sélectionnées seront modifiables dans la bibliothèque. Lorsque vous ajoutez l'élément de bibliothèque globale à votre page, seuls les paramètres que vous avez cochés pour être synchronisés seront présents.

Merci d'avoir suivi ce tutoriel !
J'espère qu'il vous a été d'une grande aide :)
Au plaisir de vous avoir comme lecteur pour un prochain tutoriel !
Utiliser le module Ecommerce de Divi
Le module vidéo de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Vidéos
Trucs et astuces
Merci d'avoir suivi ce tutoriel !
J'espère qu'il vous a été d'une grande aide :)
Au plaisir de vous avoir comme lecteur pour un prochain tutoriel !
Pour aller plus loin
Utiliser le module Ecommerce de Divi
Le module vidéo de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi