Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Découvrez dans cette documentation comment ajuster, configurer et personnaliser le module d'onglet dans Divi.
Les onglets sont un excellent moyen de consolider les informations et d'améliorer l'expérience utilisateur sur votre page. À l'aide de Divi, vous pouvez créer un nombre illimité d'onglets qui s'intégreront parfaitement dans n'importe quelle taille de colonne. Dans 1/4 de colonne, les boutons de tabulation sont empilés et restent visibles. À des tailles plus grandes, les boutons d'onglets reposent sur une rangée horizontale. Tout type de contenu peut être placé dans un onglet en tant que contenu en utilisant l'éditeur standard de WordPress.
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Découvrez dans cette documentation comment ajuster, configurer et personnaliser le module d'onglet dans Divi.
Les onglets sont un excellent moyen de consolider les informations et d'améliorer l'expérience utilisateur sur votre page. À l'aide de Divi, vous pouvez créer un nombre illimité d'onglets qui s'intégreront parfaitement dans n'importe quelle taille de colonne. Dans 1/4 de colonne, les boutons de tabulation sont empilés et restent visibles. À des tailles plus grandes, les boutons d'onglets reposent sur une rangée horizontale. Tout type de contenu peut être placé dans un onglet en tant que contenu en utilisant l'éditeur standard de WordPress.
Avant de pouvoir ajouter un module d'onglet à votre page, vous devez d'abord basculer dans Divi Builder. Une fois de thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de publication chaque fois que vous créez une nouvelle page.
Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de ce dernier.
Ensuite, cliquez sur le bouton Utiliser Visuel Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris "+" pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des lignes. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à celle-ci.

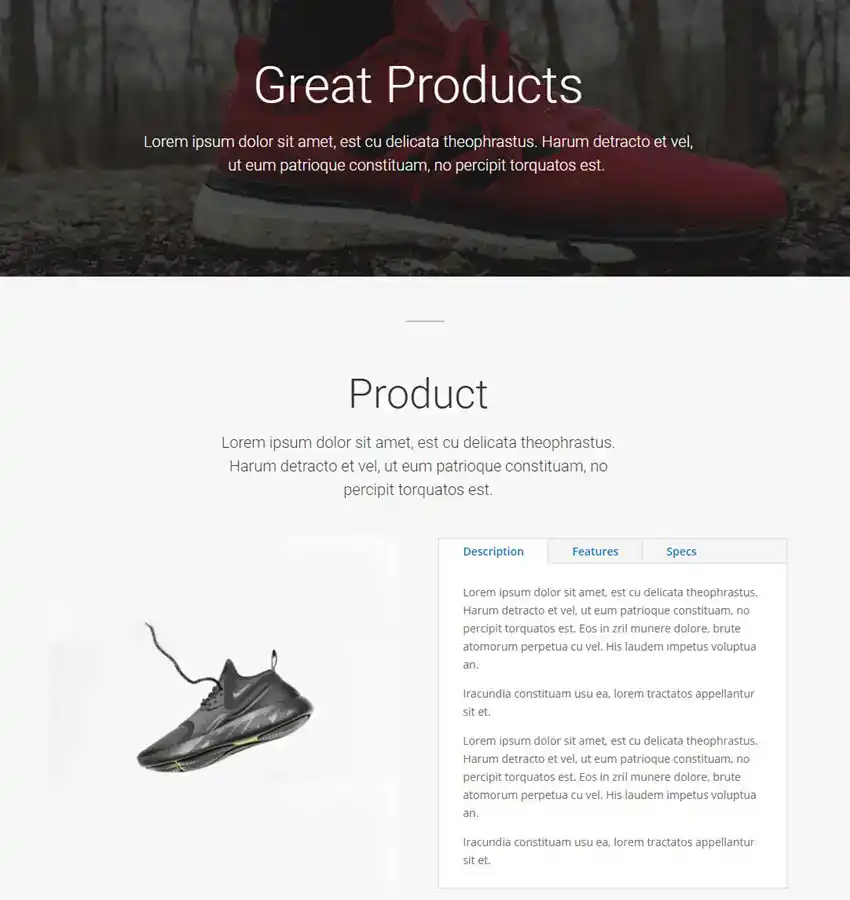
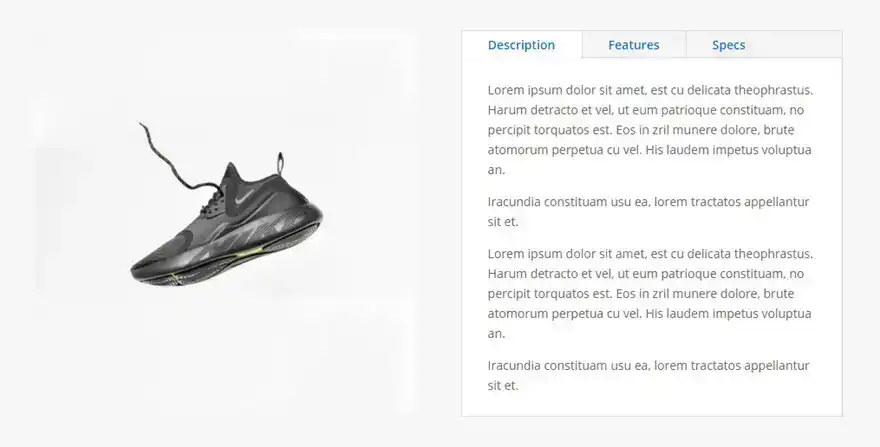
Les onglets sont parfaits pour consolider et organiser votre contenu. Une utilisation courante pour les onglets est de présenter les caractéristiques d'un produit. Si votre produit comporte trois fonctionnalités ou plus, les organiser en onglets améliorera l'expérience utilisateur, permettant à l'utilisateur de digérer facilement le contenu.
Pour cet exemple, nous allons voir comment ajouter un module d'onglets à une page de produit dans le but de présenter les fonctionnalités du produit.

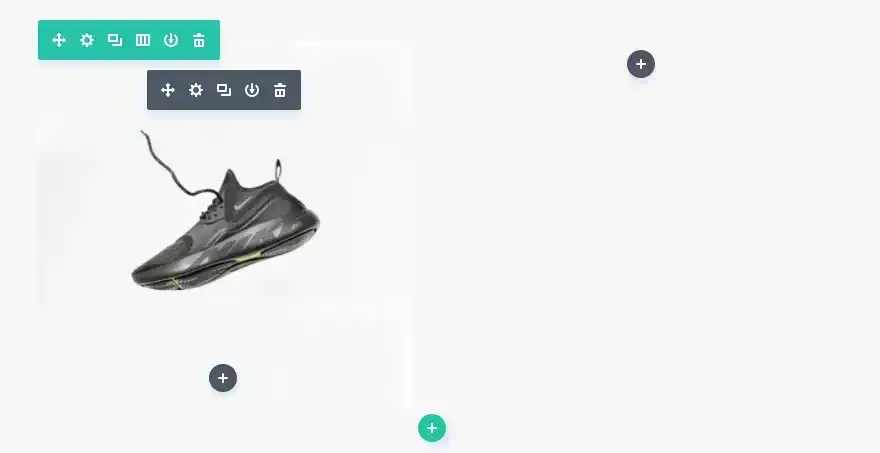
Ajoutez d'abord une nouvelle section et une nouvelle ligne avec une disposition de 1/2 colonne. Dans la colonne de gauche, ajoutez votre image de produit 510 x 510 à l'aide du module image.

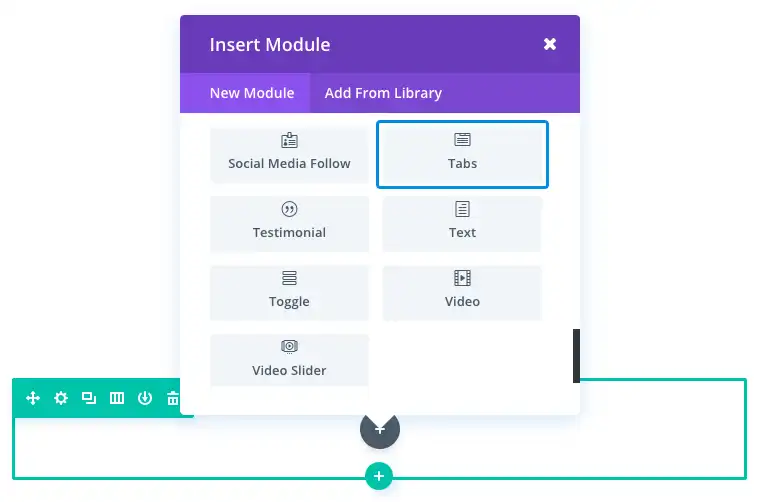
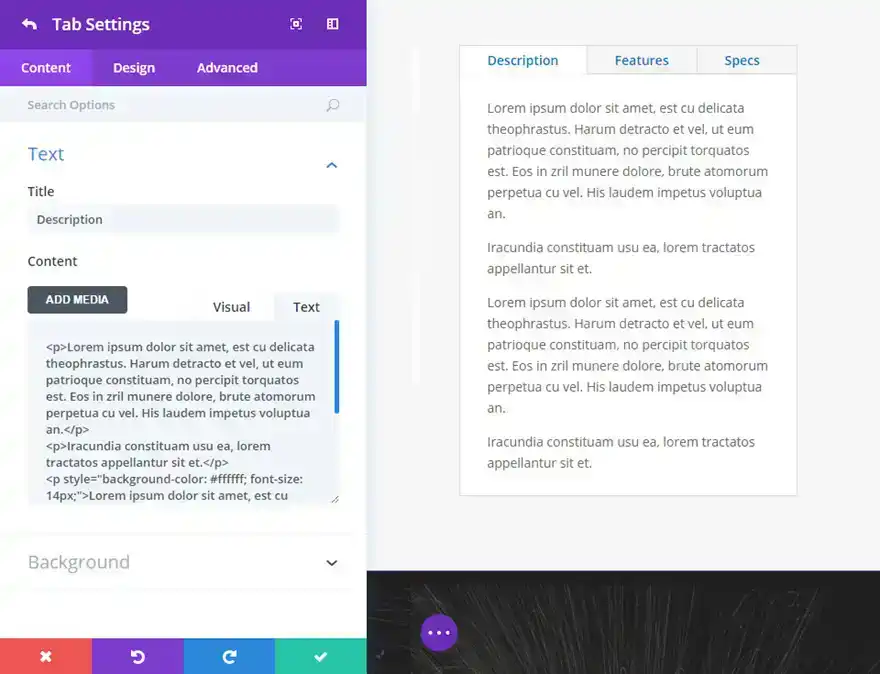
Dans la colonne de droite, ajoutez le module d'onglet. Sous l'onget Contenu des paramètres du module onglets, cliquez sur Ajouter un nouvel élément pour faire apparaître les paramètres de votre premier onglet spécifique. Ajoutez ensuite le nom d'onglet et le corps de contenu désiré.

Une fois vos différents onglets ainsi créés, vous avez ensuite la possibilité de les éditer depuis l'onglet Conception du menu d'onglet et modifier d'autres paramètres tels que les paramètres de police, de taille, de couleurs etc.
Avec ces différentes configurations, il vous est possible d'afficher les informations de votre choix à l'emplacement que vous désirez.

Merci d'avoir suivi ce tutoriel !
Ce module d'onglet vous permet donc une personnalisation et une organisation de votre contenu complète.
Au plaisir de vous retrouver pour un prochain tutoriel ! ;)
Le module texte de Divi
Le module de témoignage de Divi
> Consultez notre rubrique d'aide Elegant Theme Divi
Vidéos
Trucs et astuces
Merci d'avoir suivi ce tutoriel !
Ce module d'onglet vous permet donc une personnalisation et une organisation de votre contenu complète.
Au plaisir de vous retrouver pour un prochain tutoriel ! ;)
Pour aller plus loin
Le module texte de Divi
Le module de témoignage de Divi
> Consultez notre rubrique d'aide Elegant Theme Divi