Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le module de connexion (Se connecter) affiche un formulaire de connexion WordPress, stylisé à la manière Divi, n'importe où sur votre page. Si vous utilisez WordPress comme système d'adhésion, alors l'ajout d'un formulaire de connexion directement sur une page peut être très utile (au lieu de rediriger les gens vers le formulaire de connexion WordPress qui vit en dehors du thème de votre site Web).

Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le module de connexion (Se connecter) affiche un formulaire de connexion WordPress, stylisé à la manière Divi, n'importe où sur votre page. Si vous utilisez WordPress comme système d'adhésion, alors l'ajout d'un formulaire de connexion directement sur une page peut être très utile (au lieu de rediriger les gens vers le formulaire de connexion WordPress qui vit en dehors du thème de votre site Web).

Avant de pouvoir ajouter un module de connexion à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de celui-ci. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

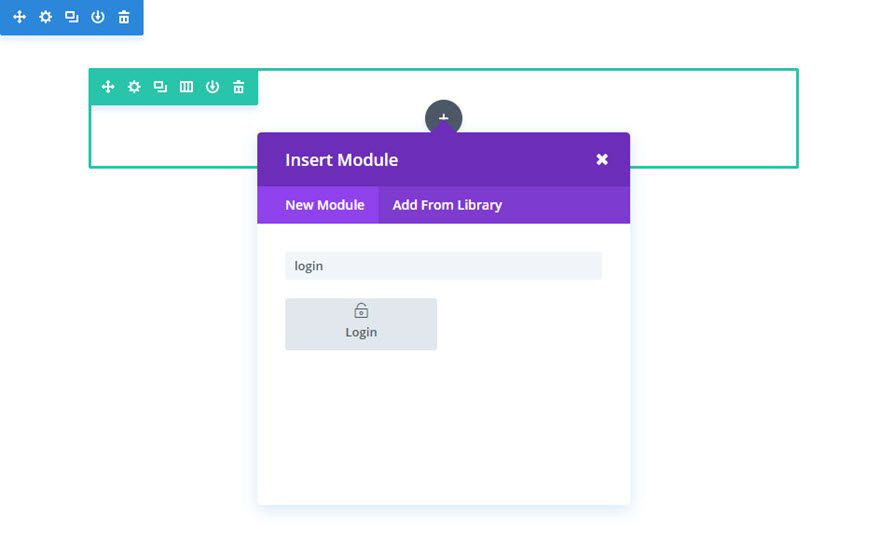
Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

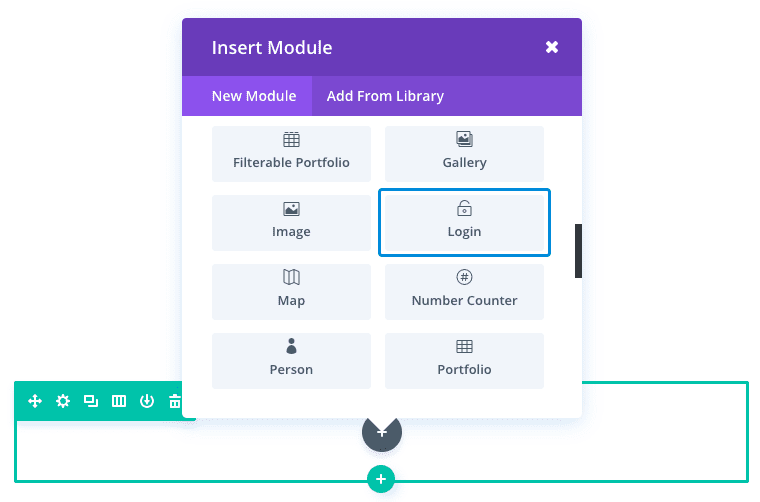
Localisez le module de connexion (Se connecter) dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "Se connecter" et cliquer ensuite sur entrer pour trouver et ajouter automatiquement le module de login ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
Puisque les sites d'adhésion exigent que l'utilisateur accède à tout ou partie du contenu, le module de connexion facilite l'ajout d'un formulaire de connexion à votre propre page de connexion d'adhésion. Vous pouvez également choisir de rediriger les utilisateurs vers ce formulaire au lieu de la page de connexion WordPress par défaut.
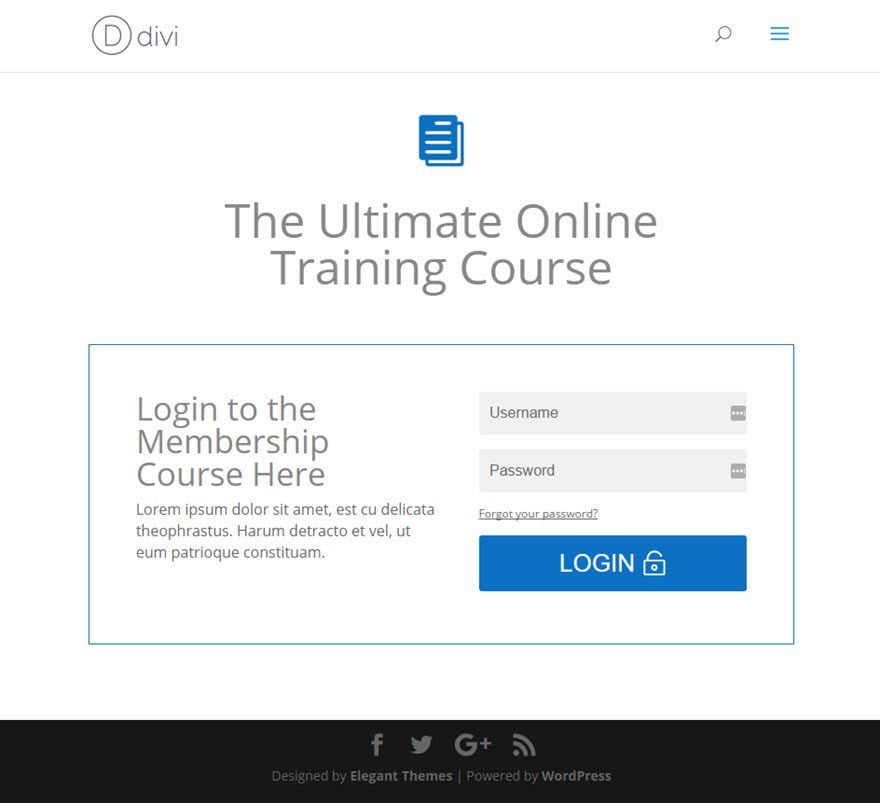
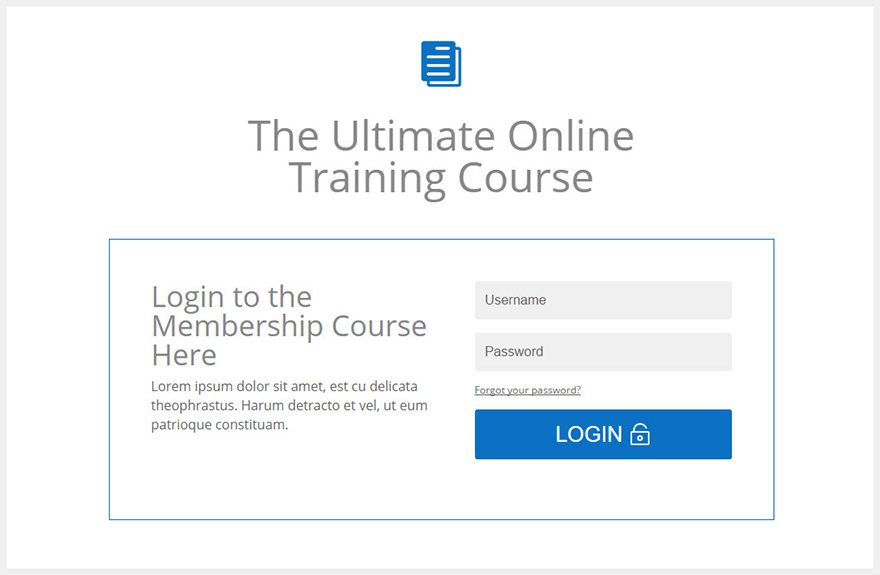
Voici une simple page de connexion avec le module de connexion que je vais vous montrer comment créer :

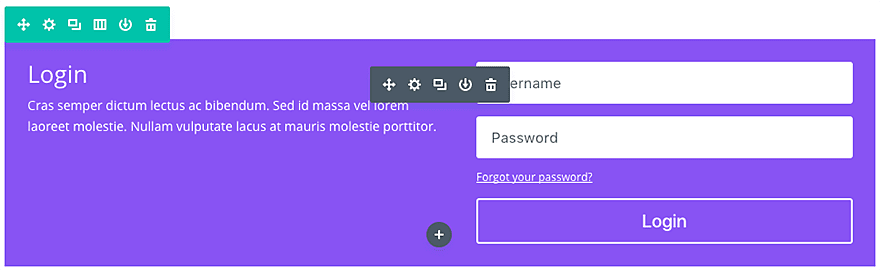
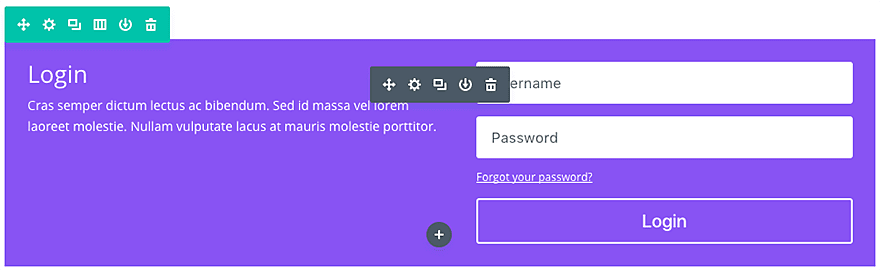
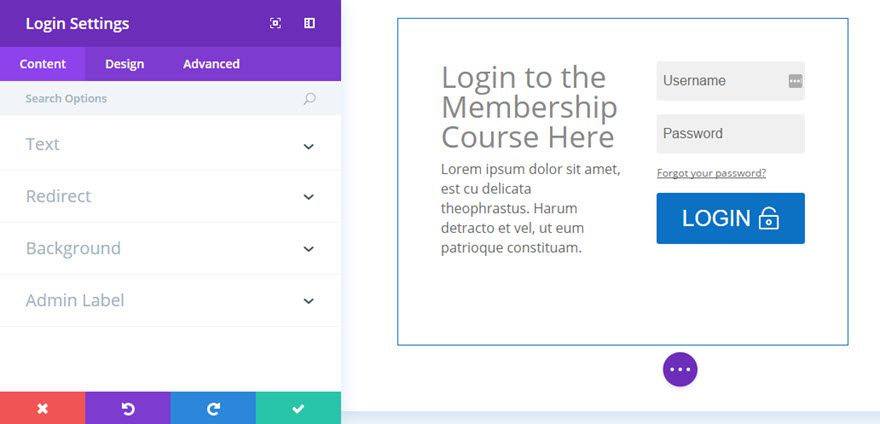
À l'aide de Visual Builder, ajoutez une nouvelle section standard à la page de connexion des membres avec une ligne pleine largeur (1 colonne). Insérez ensuite le module de connexion dans la rangée.

Remplissez les champs qui vous sont proposés

Maintenant, le site d'adhésion a un formulaire de connexion personnalisé vers lequel les utilisateurs seront redirigés lorsqu'ils auront besoin de se connecter au cours. Plus besoin de se contenter du formulaire de connexion WordPress par défaut.

Félicitations ! Vous savez dès à présent comment insérer le module de connexion de Divi. À vous de jouer en le personnalisant à votre façon ;)
Merci d'avoir suivi ce tutoriel et à bientôt pour un prochain !
Le module compteur nombre de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Vidéos
Trucs et astuces
Félicitations ! Vous savez dès à présent comment insérer le module de connexion de Divi. À vous de jouer en le personnalisant à votre façon ;)
Merci d'avoir suivi ce tutoriel et à bientôt pour un prochain !
Pour aller plus loin
Le module compteur nombre de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi