Définition
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
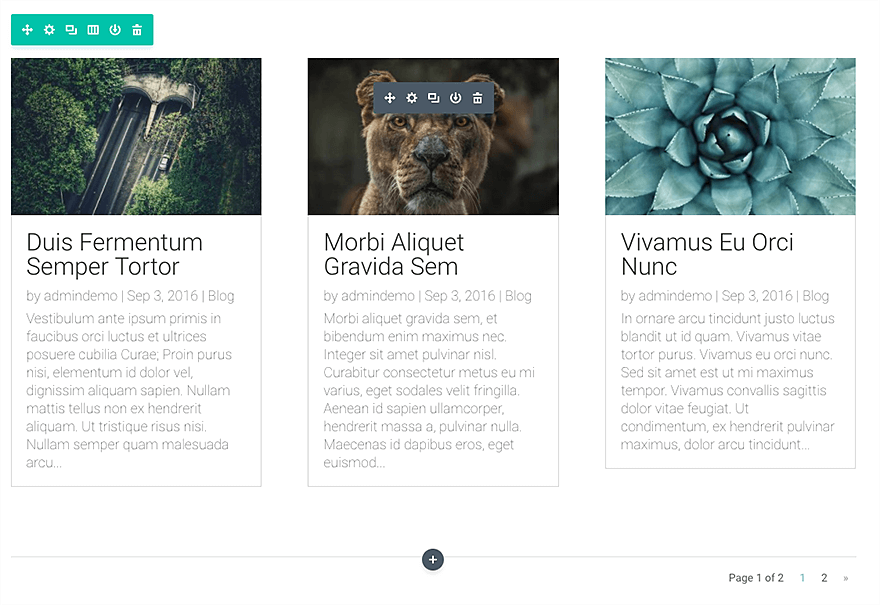
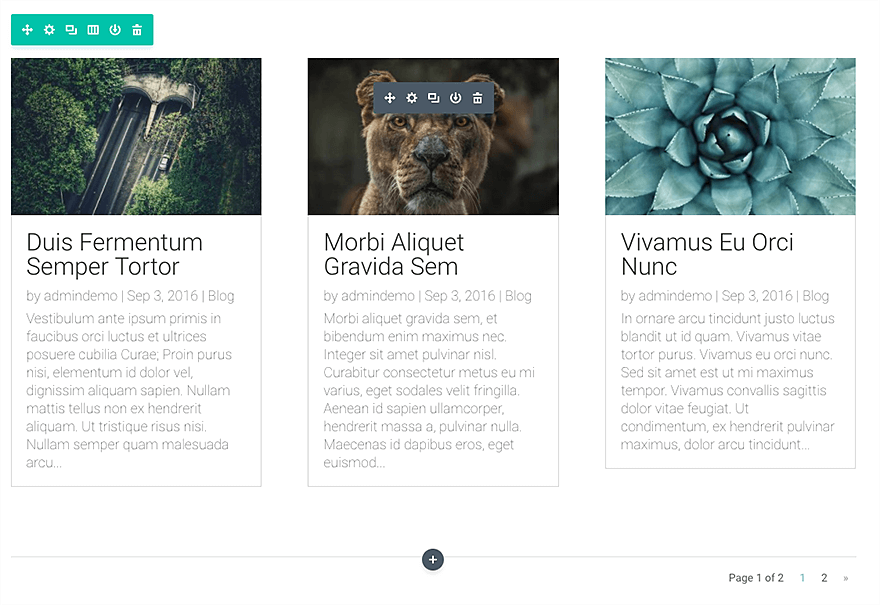
Avec Divi, même les blogs sont un module, et votre "blog" peut être placé n'importe où sur votre site web, et dans différents formats. Vous pouvez combiner les modules blog et barre latérale pour créer des designs de blog classiques. Les blogs à 1 colonne, 2 colonnes ou 3 colonnes peuvent tous être construits à l'aide de modules blog et barre latérale.

Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Avec Divi, même les blogs sont un module, et votre "blog" peut être placé n'importe où sur votre site web, et dans différents formats. Vous pouvez combiner les modules blog et barre latérale pour créer des designs de blog classiques. Les blogs à 1 colonne, 2 colonnes ou 3 colonnes peuvent tous être construits à l'aide de modules blog et barre latérale.

Avant de pouvoir ajouter un module de blog à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

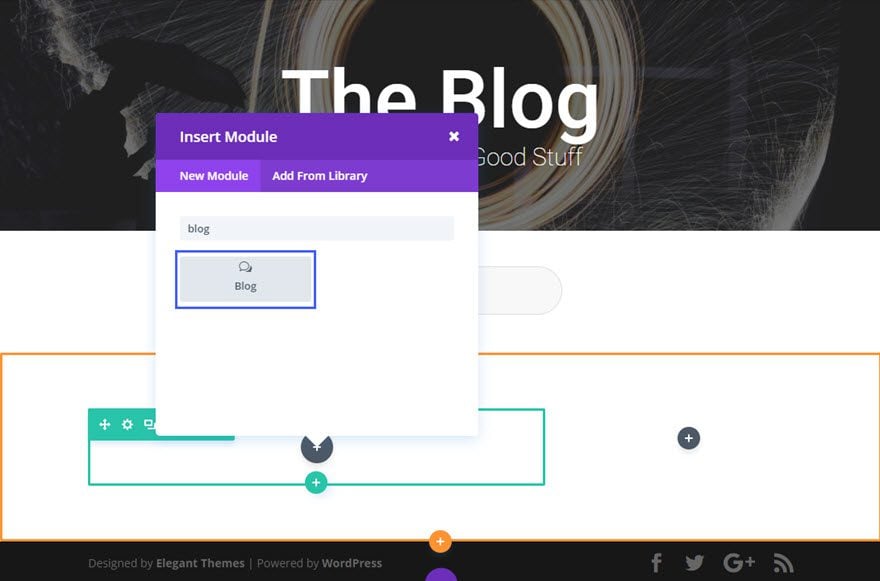
Localisez le module blog dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez aussi taper le mot "blog" et ensuite cliquer sur le bouton entrer pour trouver et ajouter automatiquement le module blog ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
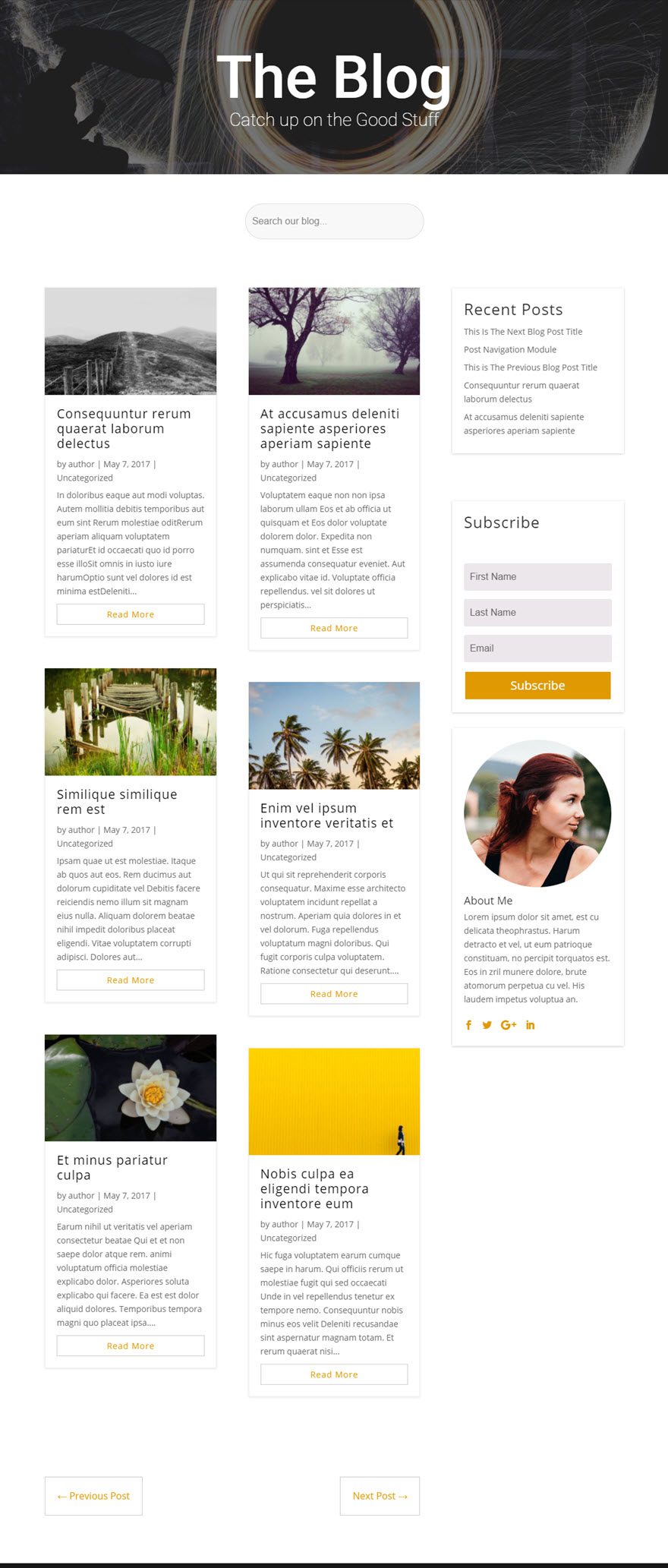
Pour cet exemple, je vais ajouter un module Blog à une page de blog. Cette page de blog a un en-tête pleine largeur avec un module de recherche en dessous. Sous le module de recherche, je vais ajouter une section spécialisée avec le module Blog sur le côté gauche et une section latérale sur la droite. La barre latérale de droite contient un widget de messages récents, un module email Optin et un module de personne.
Voici à quoi ressemble la page d'exemple.

Notez que le module de blog se trouve dans une grille sur le côté gauche de la section spécialisée.
Commençons tout de suite !
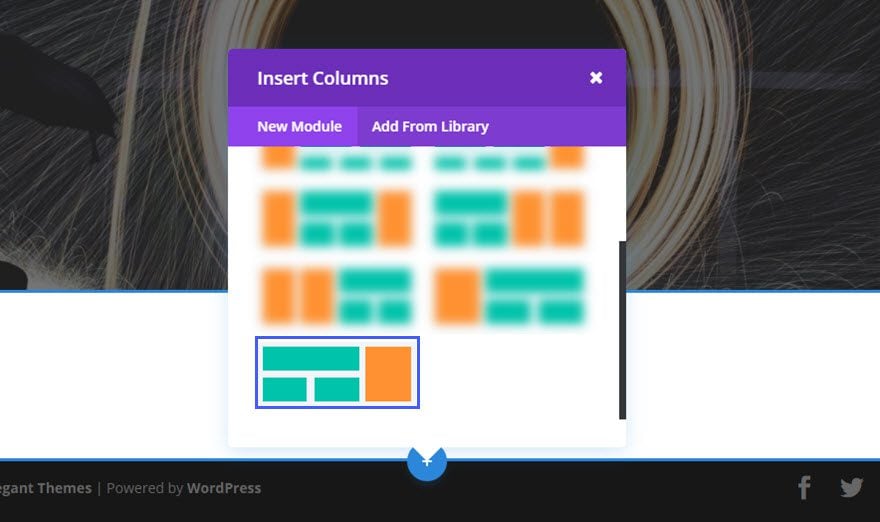
Utilisez le constructeur visuel pour ajouter une section spécialisée avec la mise en page suivante :

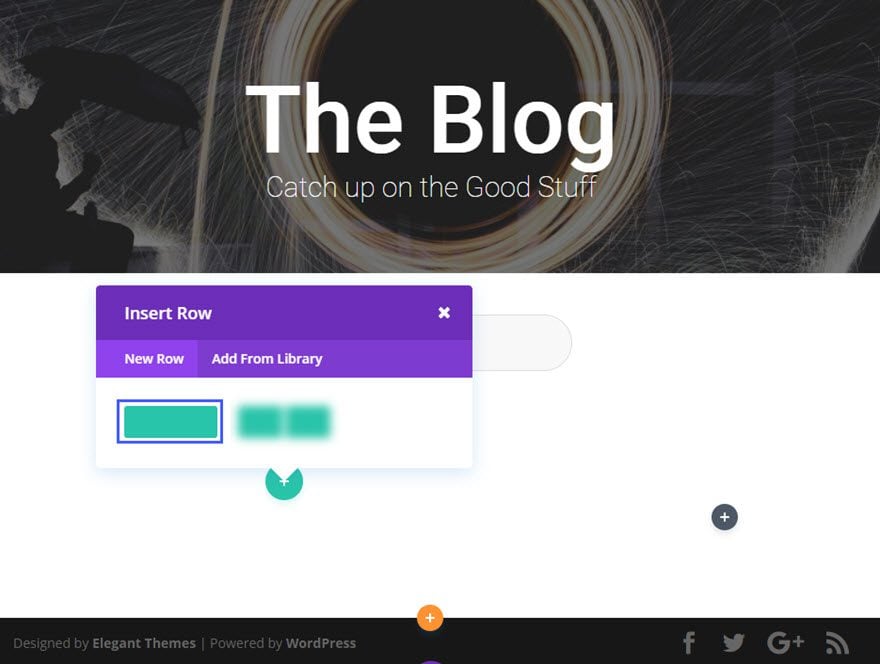
Vous serez invité à ajouter une colonne ou une ligne de 2 colonnes pour le côté gauche. Sélectionnez la ligne de 1 colonne.

Ensuite, ajoutez le module Blog à la ligne.

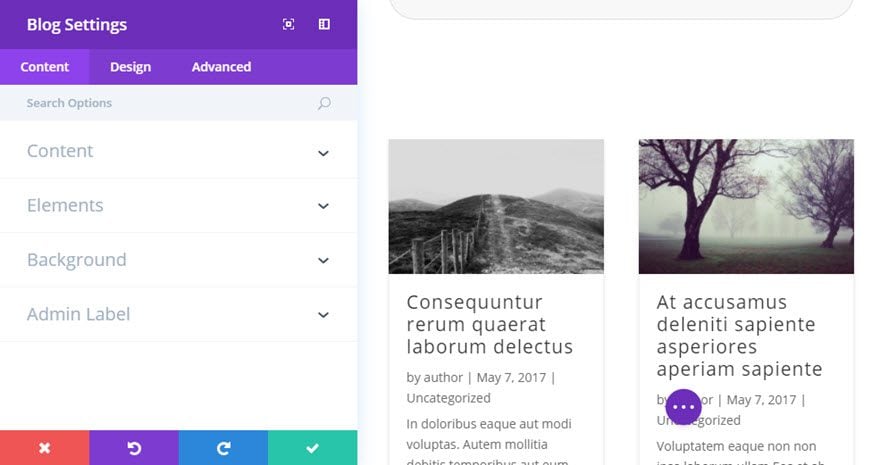
Remplissez les champs qui vous sont proposés.

Le CSS personnalisé avancé pour le bouton "lire plus" crée un look personnalisé qui s'adapte bien au design.

Dans la barre latérale de droite de la section spécialisée, vous aurez besoin d'ajouter un module de barre latérale qui tire dans le widget des messages récents. Ci-dessous, vous devrez ajouter un module d'optin par courriel. Et puis en dessous de l'Optin Email, vous devez ajouter le module Personne avec des informations sur l'auteur.
C'est fini !
C'est à vous de jouez maintenant et faire un blog qui vous ressemble grâce au module Blog de Divi !
N'hésitez pas à nous soumettre vos questions et avis en commentaire. Au plaisir de vous revoir pour un autre tutoriel ! ;)
Utiliser le module de bouton de Divi
Intégrer un call to action à votre site avec le module Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Vidéos
Trucs et astuces
C'est à vous de jouez maintenant et faire un blog qui vous ressemble grâce au module Blog de Divi !
N'hésitez pas à nous soumettre vos questions et avis en commentaire. Au plaisir de vous revoir pour un autre tutoriel ! ;)
Pour aller plus loin
Utiliser le module de bouton de Divi
Intégrer un call to action à votre site avec le module Divi
> Consultez notre rubrique d'aide Elegant Themes Divi