Procédure
Les émojis, ces icônes permettant de représenter diverses émotions, sont nativement supportés par les navigateurs et appareils récents. Par défaut, WordPress ajoute également un fichier JS et CSS afin d’améliorer ce support et assurer le bon affichage de certains types d’émojis, notamment les jeux de caractères asiatiques (chinois, japonais, coréens). Si votre site n’a pas besoin de ce support, ou que vous voulez gagner un peu en performances, vous pouvez choisir de les désactiver, afin que WordPress ne télécharge plus ces fichiers supplémentaires.
N’ayez crainte, désactiver cette option ne vous empêchera pas d’utiliser des émojis sur votre site, seul le support supplémentaire de WordPress sera désactivé.
Vous pouvez procéder de deux manières afin de désactiver le support des émojis : en ajoutant une fonction personnalisée sur votre site ou en utilisant une extension qui le fera pour vous.
Pour désactiver les émojis, vous pouvez ajouter ce bout de code sur votre site WordPress, qui se chargera de désactiver le support partout sur votre site :
add_filter('init', function() {
  remove_action('wp_head', 'print_emoji_detection_script', 7);
  remove_action('wp_print_styles', 'print_emoji_styles');
  remove_action('admin_print_scripts', 'print_emoji_detection_script');
  remove_action('admin_print_styles', 'print_emoji_styles');
  remove_filter('the_content_feed', 'wp_staticize_emoji');
  remove_filter('comment_text_rss', 'wp_staticize_emoji');
  remove_filter('wp_mail', 'wp_staticize_emoji_for_email');
  add_filter('wp_resource_hints', function ($urls, $relation_type) {
    if ('dns-prefetch' == $relation_type) {
      $urls = array_diff($urls, array(apply_filters('emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/')));
    }
    return $urls;
  }, 10, 2);
  // Désactive le script gérant les émojis de TinyMCE
  add_filter('tiny_mce_plugins', function ($plugins) {
    return is_array($plugins) ? array_diff($plugins, array('wpemoji')) : array();
  });
});
Pour ajouter du code personnalisé à votre site, vous pouvez suivre notre documentation qui vous guidera pas à pas dans la démarche.
Si vous ne souhaitez ou ne pouvez pas ajouter manuellement du code à votre site, vous avez également la possibilité d'utiliser une extension qui se chargera de désactiver le support des émojis automatiquement. Beaucoup d'extensions d'optimisation proposent cette fonctionnalité en plus de leurs fonctions principales, comme LWS Optimize, une extension réalisée par LWS.
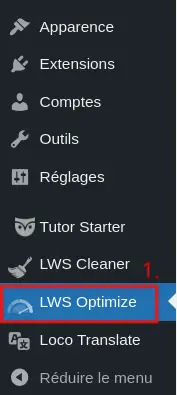
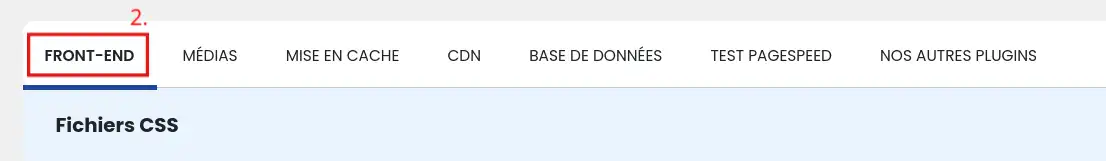
Pour désactiver les émojis depuis notre extension, il vous suffit de se rendre dans ses paramètres puis dans l’onglet “Front-End” :


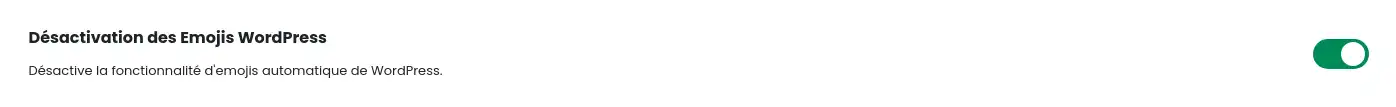
Ici, trouvez l’action “Désactivation des Emojis WordPress” et cochez-là.

Et voilà, le support des émojis a bien été désactivé pour votre site. La désactivation se fait sans aucune autre action de votre part et ne devrait pas causer de problèmes visuels sur votre site, toutefois il est possible que certains émojis que vous utilisez sur votre site agissent anormalement suite à ça. Si cela vous arrive, vous pouvez tenter de modifier les pages affectées pour remplacer les émojis défectueux ou simplement désactiver l'action, qui n'est manifestement pas compatible avec votre site.
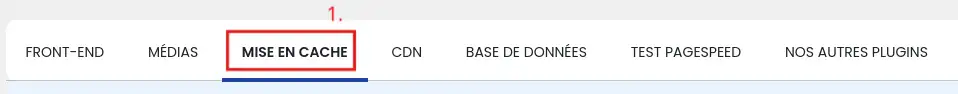
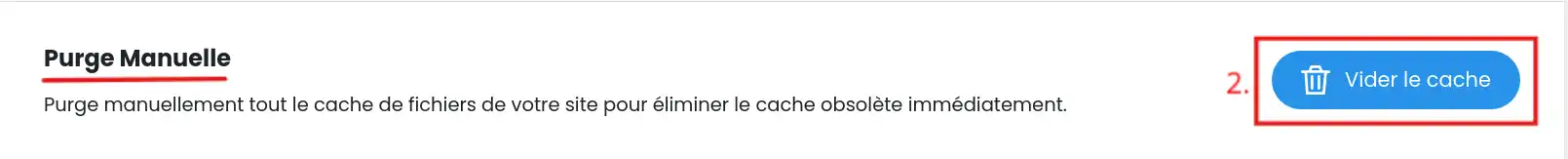
LWS Optimize vient livré directement avec le cache de fichiers activé par défaut. Si celui-ci a déjà mis en cache les pages de votre site, vous ne verrez pas de changements suite à la désactivation du support émojis. Vous devrez alors effectuer une purge de ce cache afin que les changements prenne effet sur les pages de votre site. Pour ce faire, rendez-vous dans l'onglet "Mise en cache" puis cliquez sur le bouton "Vider le cache" en regard de l'action "Purge Manuelle" :


Vous savez maintenant comment optimiser les performances de votre site WordPress en désactivant le support des émojis ?. Vous avez appris à le faire manuellement en ajoutant un bout de code à votre site, ou automatiquement en utilisant une extension telle que LWS Optimize. De plus, vous êtes capable de résoudre les éventuels problèmes visuels pouvant survenir après cette désactivation et de gérer la purge du cache pour que les changements soient effectifs ?.
Nous espérons que cet article vous a été utile et vous a permis de comprendre l'importance de la gestion des émojis pour la performance de votre site web. Merci de nous avoir lus et n'hésitez pas à laisser un commentaire pour partager votre expérience ou poser des questions sur le service ?. Votre retour est important pour nous et pour la communauté !