Procédure
La combinaison est l’action de regrouper en un seul fichier tous les fichiers CSS ou JS d’un site. Cela a pour effet de réduire le nombre de requêtes HTTP effectuées sur votre site, ce qui accélère le chargement du site. Contrairement à la minification, la combinaison est plus difficile à mettre en place car elle modifie l’ordre dans lequel les fichiers se chargent, ce qui peut provoquer des erreurs sur votre site et le rendre inutilisable mais en contrepartie les gains de performances sont généralement supérieurs. Pour pallier ce problème, les fichiers sont généralement regroupés dans plusieurs fichiers plutôt qu’un seul ; l’efficacité de la combinaison en est légèrement amoindrie mais cela réduit les problèmes qu’elle peut engendrer.
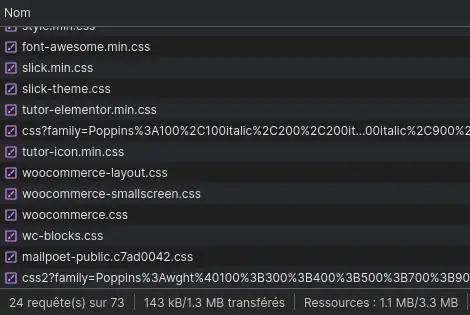
Pour que cela soit plus clair, prenons par exemple une page d’un site sans combinaison et regardons le nombre de fichiers CSS chargés :

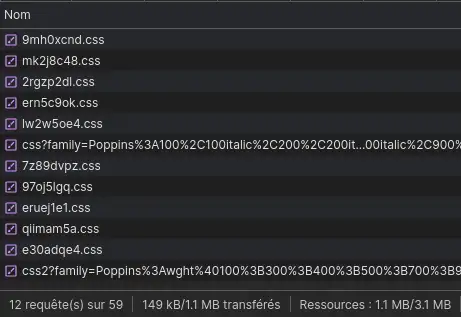
24 des requêtes faites sur les 73 envoyées proviennent de fichiers CSS, soit près d'un tiers des requêtes. Une fois les fichiers combinés, cette même page ne charge désormais plus que 12 fichiers, soit une réduction de 50% des requêtes envoyées pour des fichiers CSS.

Pour combiner les fichiers d’un site WordPress, il vous faudra utiliser une extension qui se chargera de le faire à votre place car il n’est pas possible de manuellement combiner les fichiers CSS/JS d’un site WordPress sans risquer de compromettre le bon fonctionnement de ce dernier. De plus, à chaque mise à jour des extensions, thème ou même de WordPress, les fichiers sont rétablis à leur état d'origine, et tout changement est perdu.
Il existe diverses extensions WordPress permettant de combiner vos fichiers, dont LWS Optimize, une extension d'optimisation de site réalisée par LWS, capable de combiner vos fichiers CSS et JS.
Pour activer la combinaison des fichiers de votre site, rendez-vous dans les paramètres de l’extension puis dans l’onglet “Front-End” :


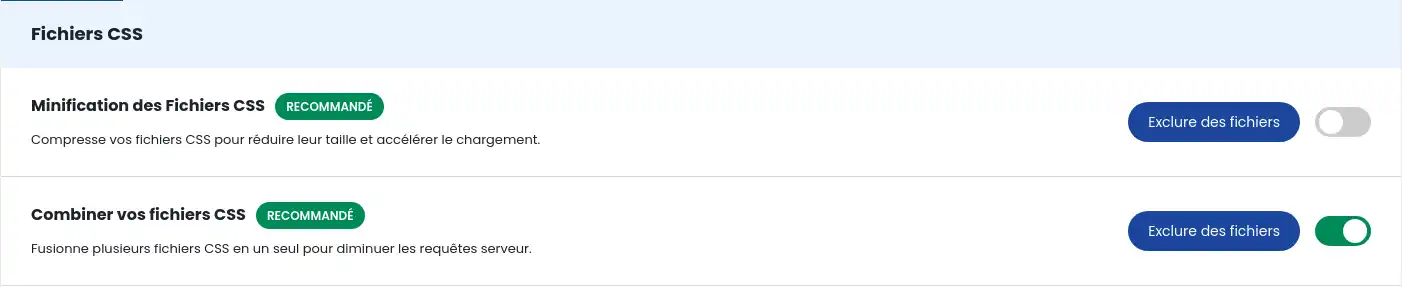
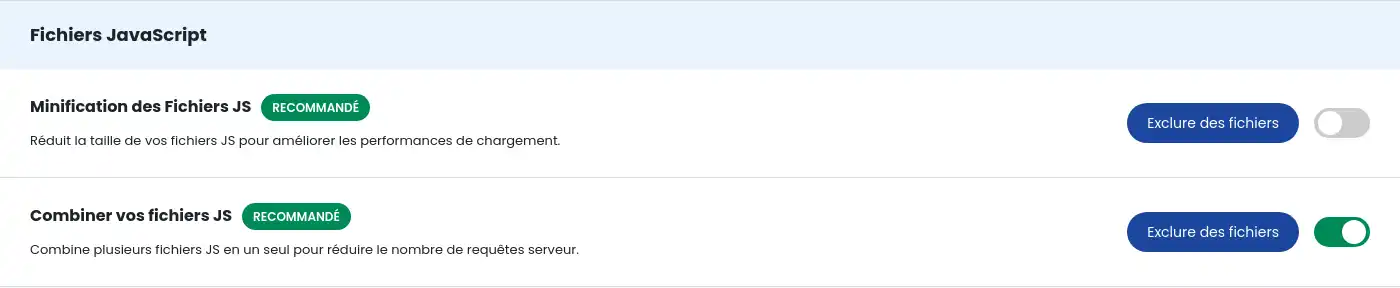
Activez ensuite les options “Combiner vos fichiers CSS” et “Combiner vos fichiers JS” :


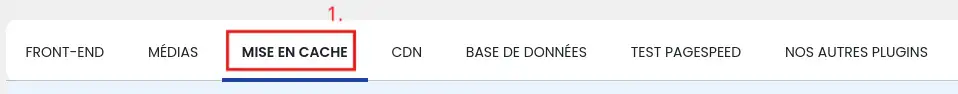
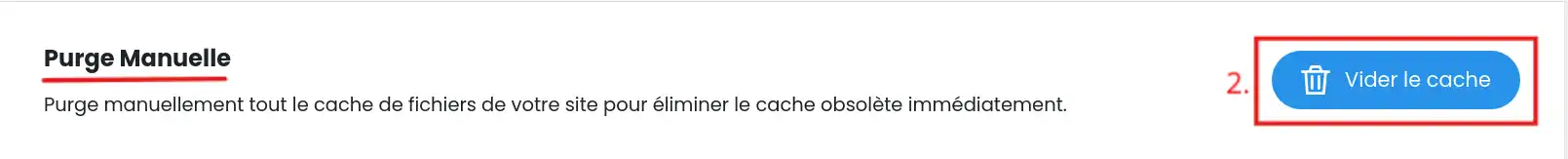
La combinaison de fichiers est désormais activée sur votre site, mais celle-ci étant liée au système de cache de fichiers, vous devrez peut-être effectuer une purge de ce cache afin qu'elle prenne effet sur les pages de votre site. Pour ce faire, rendez-vous dans l'onglet "Mise en cache" puis cliquez sur le bouton "Vider le cache" en regard de l'action "Purge Manuelle" :


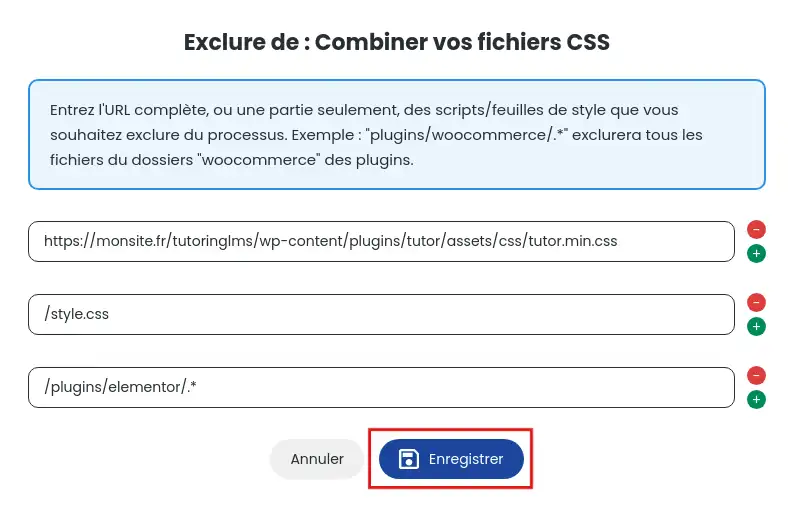
Il est possible que certains de vos fichiers CSS/JS ne fonctionnent pas une fois combinés ou que vous ne souhaitiez tout simplement pas qu’ils soient combinés ; dans ce cas-là, vous pouvez revenir dans l’onglet “Front-End” et cliquer sur le bouton “Exclure des fichiers” de l'action de votre choix afin d’ouvrir la modale d’exclusion :

Dans l’exemple ci-dessus, le fichier “woocommerce.css”, tous les fichiers de l’extension elementor et tous les fichiers style.css ont été exclus de la combinaison. Vous devrez supprimer le cache de fichiers de votre site pour que les exclusions prennent effet.
Lors de la création du cache d’une page de votre site, LWS Optimize va rechercher toutes les balises <link> et <script> dans la page, les traiter et les combiner sur plusieurs fichiers de sorte à maintenir l’ordre des fichiers et ne pas créer des erreurs dans la page.
Chaque fichier combiné va ensuite être stocké dans “wp-content/cache/lwsoptimize/cache-css” et “wp-content/cache/lwsoptimize/cache-js”.
Vous savez maintenant comment :
? En optimisant votre site avec ces méthodes, vous offrez à vos visiteurs une expérience utilisateur plus rapide et plus agréable, tout en améliorant potentiellement votre référencement sur les moteurs de recherche. ?
Nous espérons que cet article vous a apporté les connaissances nécessaires pour booster les performances de votre site WordPress. Merci de nous avoir lus et n'hésitez pas à partager vos expériences ou à poser vos questions en laissant un commentaire ci-dessous! ??